 Formulaires HTML5 Champs de formulaires « classiques »
Formulaires HTML5 Champs de formulaires « classiques »
form-data". Champs de formulaires « classiques ». Page 2. Regroupement et étiquetage des champs (<fieldset> <legend>
 Technologie Web - HTML5 - Alexandre Pauchet
Technologie Web - HTML5 - Alexandre Pauchet
</ f o r m>. Page 31. Les formulaires (10/10). Exemple de formulaire. Formulaire.html. Page 32. Documentation et liens. HTML5 w2schools : http://www.w3schools.
 101 balises HTML5 + exemples
101 balises HTML5 + exemples
18 janv. 2018 La balise de formulaire la plus classique. Elle affiche un petit champ de texte lequel permet d'entrer un texte. Elle prend comme attribut type ...
 Cours PHP Accéléré
Cours PHP Accéléré
27 juin 2023 3.34 Exemple de service REST avec PHP . ... Les vérifications dans les formulaires HTML5 et en JavaScript sont valables uniquement côté.
 cours programmation web
cours programmation web
C'est pourquoi les formulaires nécessitent d'être associés à un programme par exemple pour Formulaires HTML5. • Enorme évolution
 HTML5 et CSS3
HTML5 et CSS3
Créer la page WEB tableau.html sur le modèle suivant : 7. Les formulaires. Formulaire de base. La balise form représente un formulaire. L'attribut method est
 JavaScript et les formulaires Vérification à lexpédition Premier
JavaScript et les formulaires Vérification à lexpédition Premier
22 janv. 2015 ... HTML5/coursJavascript2.html. Exemple de modification au travers du DOM... ... Cependant en XHTML
 Présentation PowerPoint
Présentation PowerPoint
• Balises non supportées (HTML 5 par exemple). • Modifications de la page par JavaScript. • Exemple – Formulaire HTML. <!DOCTYPE html PUBLIC "-//W3C//DTD ...
 cheatsheet-html5-formulaires.pdf
cheatsheet-html5-formulaires.pdf
Formulaires HTML5. <form action="cible.php" method="get"> L'attribut action définit la page cible du formulaire. ... Exemple renvoyant vers la page.
 Technologie Web - HTML5
Technologie Web - HTML5
HTML5. Alexandre Pauchet. INSA Rouen - Département ASI 4 Les formulaires ... Éléments HTML5 (5/10). Exemples de liste. Exemple. <!DOCTYPE html>. <html>.
 Création de linterface utilisateur avec HTML5 : Organisation saisie
Création de linterface utilisateur avec HTML5 : Organisation saisie
à créer un formulaire Web qui restreint ce qu'un utilisateur peut entrer Voici un exemple d'un article avec une balise header tag et une balise footer :.
 Cours PHP Accéléré
Cours PHP Accéléré
12 juil. 2022 rence de typage (int ou string par exemple) tandis que le second ... Les vérifications dans les formulaires HTML5 et en JavaScript sont ...
 Les formulaires HTML
Les formulaires HTML
9 nov. 2004 Exemple 2-1: Sensibilisation formulaires HTML url: http://tecfa.unige.ch/guides/htmlman/formulaire_test.html. <h2>Formulaire Type</h2>.
 Initiation HTML et CSS - Stéphanie Walter
Initiation HTML et CSS - Stéphanie Walter
Les placeholder HTML5 Vous pourrez utiliser des éléments HTML5 qui sont finalisés ... exemple) : login formulaire de contact et même le chat de.
 JavaScript et les formulaires Vérification à lexpédition Premier
JavaScript et les formulaires Vérification à lexpédition Premier
22 jan. 2015 http://deptinfo.cnam.fr/~pons/SVN/nfa016/trunk/HTML5/ ... Quand le formulaire va être envoyé on appelle le code javascript dans onsubmit.
 HTML 5 & CSS
HTML 5 & CSS
?structure liens
 HTML5 et CSS3
HTML5 et CSS3
HTML5 et CSS3 - Faites évoluer le design de vos sites web D. Exemples de structure HTML5 . ... L. Un deuxième exemple très sobre de formulaire .

Formulaires HTML5, JavaScript
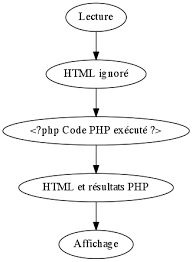
pour vérifier et interagirPour permettre à l'utilisateur de communiquer des informations à partir d'une page web, on utilise
principalement des formulaires HTML. Les informatisations contenues dans ces formulaires, unefois soumises (lorsque l'utilisateur valide le formulaire), peuvent être traitées par le serveur (en PHP
et MySQL par exemple). Mais il est aussi possible de traiter ces informations en JavaScript, c'est-à-
dire directement dans le navigateur web, principalement pour vérifier que les informations fournies
correspondent à ce qui est demandé. On parle alors de vérification ou de validation des données des
formulaires.I. Sommaire
II. Retour sur Bootstrap et les formulaires HTML.........................................................................2
II.1. Rappels avec un exemple.....................................................................................................................2
II.2. Quelques points d'accessibilité des formulaires...................................................................................4
II.2.1. Labelliser les champs..............................................................................................................................4
II.2.2. Regrouper les champs.............................................................................................................................4
II.3. Bootstrap et les formulaires..................................................................................................................5
II.4. Pour compléter à propos des formulaires HTML et Bootstrap.............................................................5
II.5. Exercice 17..........................................................................................................................................6
III. HTML5 : de la suggestion à l'auto-vérification........................................................................7
III.1. La suggestion par le placeholder.........................................................................................................7
III.2. La vérification simple avec l'attribut required.....................................................................................8
III.3. L'auto-vérification avancée avec les motifs (patterns)........................................................................8
III.4. Exercice 18.........................................................................................................................................9
III.5. Plus loin avec l'accessibilité : les attributs ARIA................................................................................9
IV. Vérifier et dynamiser un formulaire avec JavaScript et jQuery............................................10
IV.1. Des événements liés aux formulaires................................................................................................10
IV.1.1. Submit..................................................................................................................................................10
IV.1.2. Change..................................................................................................................................................11
IV.1.3. Focus, blur et keyup.............................................................................................................................11
IV.2. Récupérer les informations contenues dans le formulaire.................................................................11
IV.3. Faire un retour (rapide) à l'utilisateur sur le contenu du formulaire..................................................12
IV.4. Exercice 19.......................................................................................................................................12
V. Des plugins jQuery pour vous aider avec les formulaires........................................................13
1II. Retour sur Bootstrap et les formulaires HTML
II.1. Rappels avec un exemple
En HTML on décrit un formulaire en le plaçant dans un élément
qui va contenir des contrôleurs ou champs que l'utilisateur pourra remplir, et un ou des boutons de validation. Voici un exemple de formulaire que nous allons commenter :Les balises
prennent des attributs qui déterminent la façon dont le formulaire sera traité du côté du serveur (par exemple en PHP). Voir le cours " Notion 2 - Php ».Il existe différents types de champs que l'on peut donner à remplir aux visiteurs. Les principaux
sont : • est le plus utilisé. Selon son attribut type, il peut servir à : ◦type="text" faire remplir un texte court (cf. l'exemple de formulaire ci-dessus). ◦type="radio" faire choisir entre différentes options (cf. l'exemple de formulaire ci- dessus). Leur attribut value contient la valeur qui sera renvoyée par le formulaire lorsqu'ils ont été cochés. ◦type="checkbox" faire choisir une ou plusieurs parmi différentes options (se présente sous la forme de cases à cocher). Leur attribut value contient une des valeurs qui sera renvoyée par le formulaire lorsqu'ils ont été cochés (notez que si les boutons radio ne renvoient qu'une seule valeur, les checkboxes peuvent renvoyer plusieurs valeurs). ◦type="submit" faire soumettre le formulaire (ce champ prend en fait la forme d'un bouton) son attribut value détermine l'information qui sera envoyée. On leur préfèrera souvent les balises plus faciles à styler avec des CSS. •la combinaison et fait choisir dans un menu déroulant, soit entre des options, soit une ou plusieurs options parmi un choix (selon la présence de l'attribut multiple="multiple") • permet de faire remplir un texte long aux utilisateurs. Tous ces champs sont accompagnés d'un attribut name qui permet de les identifier lors de l'envoi des données. Ils peuvent aussi avoir des champs id et class pour, notamment, le ciblage CSS. 3 Pour la validation (c'est-à-dire la soumission) des formulaires, on peut utiliser un ou plutôt, comme dans l'exemple de code donné ci-dessus, un qui est plus facile à styler en CSS etpermet de différencier la valeur renvoyée (attribut value) et le texte affiché dans le bouton (placé
dans la balise). On remarque dans l'exemple que l'on peut mettre plusieurs boutons de soumissionpour un même formulaire, c'est alors à vous de gérer les effets en les différenciant grâce à la valeur
de l'attribut value renvoyé. II.2. Quelques points d'accessibilité des formulairesquotesdbs_dbs2.pdfusesText_3[PDF] exemple lettre bac francais
[PDF] exemple lettre de motivation master 1
[PDF] exemple lettre de motivation réponse ? une offre d'emploi
[PDF] exemple lettre informelle
[PDF] exemple note de cadrage plan de formation
[PDF] exemple note de cadrage site web
[PDF] exemple objet d'étude eco droit bac pro
[PDF] exemple oral dnb
[PDF] exemple ordonnance infirmiere liberale
[PDF] exemple ordre de mission voyage d'affaire
[PDF] exemple passeport professionnel bts cg
[PDF] exemple pbs
[PDF] exemple problématique
[PDF] exemple procédure gestion du personnel
