 html-tags-chart.pdf
html-tags-chart.pdf
To use any of the following HTML tags simply select the HTML code you'd like and copy and paste • List item 1. • List item 2 o List item 3 o List item 4.
 HTML Cheat Sheet
HTML Cheat Sheet
Basic Tags. <html> </html>. Creates an HTML document. <head> </head>. Sets off Creates an ordered list (start=xx where xx is a counting number). <li> </li>.
 HTML Tags list - CodeRepublics
HTML Tags list - CodeRepublics
HTML Tags list. Tag name. Description. <!-- -->. This tag is used to apply comments in an HTML document. <!DOCTYPE> This tag is used to specify the version of
 HTML 4 tag list
HTML 4 tag list
HTML 4 tag list. <!-- ••• --> · <!DOCTYPE > <A ...> Anchor. HREF: URL you are ... > Directory List. <DIV ...> ALIGN = LEFT
 web page designing using html
web page designing using html
the closing tag is </ol> instead of </ul>. List items within the list still use the same tags. An example of an Unordered List • bicycle. • bullock cart.
 NIELIT GORAKHPUR
NIELIT GORAKHPUR
19-Mar-2020 HTML tags are element names surrounded by angle brackets '<>': ... HTML lists are defined with the <ul> (unordered/bullet list. Example.
 Syllabus of HTML CONTAINER AND EMPTY TAGS Tag and
Syllabus of HTML CONTAINER AND EMPTY TAGS Tag and
H6. (Heading) P (Paragraph)
 Marking Up with HTML Tags for Bold Italic
Marking Up with HTML Tags for Bold Italic
https://web.njit.edu/~marvin/cs103/lectures/ch04-6.pdf
 htmltools: Tools for HTML
htmltools: Tools for HTML
5 days ago ... tags list collection (e.g. tags$article()). To create other non HTML/SVG tags
 HTML Tutorial.pdf - Tutorialspoint
HTML Tutorial.pdf - Tutorialspoint
properties of the HTML document such as author
 html-tags-chart.pdf
html-tags-chart.pdf
To use any of the following HTML tags simply select the HTML code you'd like and list. <dl>. <dt>Definition Term</dt>. <dd>Definition of the term</dd>.
 htmltools: Tools for HTML
htmltools: Tools for HTML
18-Jul-2022 Create an R object that represents an HTML tag. ... HTML5 (or SVG) tags (e.g. <article>)
 Allowed HTML Tags MathML tags Allowed Attributes on HTML
Allowed HTML Tags MathML tags Allowed Attributes on HTML
Canvas HTML Editor Allowlist. Allowed HTML Tags line-height list-style
 HTML Cheat Sheet
HTML Cheat Sheet
Basic Tags. <html> </html>. Creates an HTML document. <head> </head> Lists. <ul> </ul>. Creates an unordered list. <ol start=?> </ol>.
 DYNAMIC WEB PAGE DEVELOPMENT(DWPD)
DYNAMIC WEB PAGE DEVELOPMENT(DWPD)
Design and develop web pages using basic HTML tags. 1.1 History of Html Use of advance HTML 5 Tags. ... In HTML definition list can be used creating.
 Chapter-9 (HTML).pmd
Chapter-9 (HTML).pmd
use HTML tags and attributes to format text and images design layouts
 HTML Tags Ordered by Category Basic HTML Formatting
HTML Tags Ordered by Category Basic HTML Formatting
Tag. Description. <!DOCTYPE>. Defines the document type. <html>. Defines an HTML document Defines a group of related options in a drop-down list.
 Structure Tags
Structure Tags
Structure Tags. Tag. <html. <head>. List Tags. Tag. <ul> sol. Image Tags. Tag. <img src=>. <frame>. Description begin the HTML document file.
 Marking Up with HTML Tags for Bold Italic
Marking Up with HTML Tags for Bold Italic
https://web.njit.edu/~marvin/cs103/lectures/ch04-6.pdf
Web to develop web pages.
HTML was created by Berners-Lee in late 1991 but "HTML 2.0" was the first standard HTML specification which was published in 1995. HTML 4.01 was a major version of HTML and it was published in late 1999. Though HTML 4.01 version is widely used but currently we are having HTML-5 version which is an extension to HTML 4.01, and this version was published in 2012. This tutorial is designed for the aspiring Web Designers and Developers with a need to understand the HTML in enough detail along with its simple overview, and practical examples. This tutorial will give you enough ingredients to start with HTML from where you can take yourself at higher level of expertise. Before proceeding with this tutorial you should have a basic working knowledge with Windows or Linux operating system, additionally you must be familiar with: Experience with any text editor like notepad, notepad++, or Edit plus etc. How to create directories and files on your computer.How to navigate through different directories.
How to type content in a file and save them on a computer. Understanding about images in different formats like JPEG, PNG format.Copyright 2015 by Tutorials Point (I) Pvt. Ltd.
All the content and graphics published in this e-book are the property of Tutorials Point (I) Pvt. Ltd. The user of this e-book is prohibited to reuse, retain, copy, distribute or republish any contents or a part of contents of this e-book in any manner without written consent of the publisher. We strive to update the contents of our website and tutorials as timely and as precisely as possible, however, the contents may contain inaccuracies or errors. Tutorials Point (I) Pvt. Ltd. provides no guarantee regarding the accuracy, timeliness or completeness of our website or its contents including this tutorial. If you discover any errors on our website or in this tutorial, please notify us at contact@tutorialspoint.com HTML iiAbout the Tutorial .................................................................................................................................... i
Audience .................................................................................................................................................. i
Prerequisites ............................................................................................................................................ i
Copyright & Disclaimer ............................................................................................................................. i
Table of Contents .................................................................................................................................... ii
1. HTML - OVERVIEW .............................................................................................................. 1
Basic HTML Document ............................................................................................................................ 1
HTML Tags ............................................................................................................................................... 2
HTML Document Structure ...................................................................................................................... 3
The Declaration .................................................................................................................. 3
2. HTML - BASIC TAGS ............................................................................................................. 4
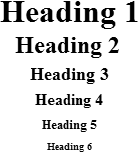
Heading Tags ........................................................................................................................................... 4
Paragraph Tag ......................................................................................................................................... 5
Line Break Tag ......................................................................................................................................... 5
Centering Content ................................................................................................................................... 6
Horizontal Lines ...................................................................................................................................... 6
Preserve Formatting ................................................................................................................................ 7
Nonbreaking Spaces ................................................................................................................................ 8
3. HTML - ELEMENTS .............................................................................................................. 9
HTML Tag vs. Element ............................................................................................................................. 9
Nested HTML Elements ........................................................................................................................... 9
4. HTML - ATTRIBUTES .......................................................................................................... 11
Core Attributes ...................................................................................................................................... 12
Internationalization Attributes .............................................................................................................. 13
The xml:lang Attribute .......................................................................................................................... 15
HTML iii5. HTML - FORMATTING ....................................................................................................... 17
Bold Text ............................................................................................................................................... 17
Italic Text .............................................................................................................................................. 17
Underlined Text .................................................................................................................................... 18
Strike Text ............................................................................................................................................. 18
Monospaced Font ................................................................................................................................. 19
Superscript Text .................................................................................................................................... 19
Subscript Text ....................................................................................................................................... 20
Inserted Text ......................................................................................................................................... 20
Deleted Text .......................................................................................................................................... 21
Larger Text ............................................................................................................................................ 21
Smaller Text .......................................................................................................................................... 22
Grouping Content .................................................................................................................................. 22
6. HTML - PHRASE TAGS ....................................................................................................... 24
Emphasized Text ................................................................................................................................... 24
Marked Text .......................................................................................................................................... 24
Strong Text ............................................................................................................................................ 25
Text Abbreviation ................................................................................................................................. 25
Acronym Element .................................................................................................................................. 26
Text Direction........................................................................................................................................ 26
Special Terms ........................................................................................................................................ 27
Quoting Text ......................................................................................................................................... 27
Short Quotations ................................................................................................................................... 28
Text Citations ........................................................................................................................................ 28
Computer Code ..................................................................................................................................... 29
Keyboard Text ....................................................................................................................................... 29
Programming Variables ......................................................................................................................... 30
HTML ivProgram Output .................................................................................................................................... 30
Address Text ......................................................................................................................................... 31
7. HTML - META TAGS .......................................................................................................... 32
Adding Meta Tags to Your Documents .................................................................................................. 32
Specifying Keywords ............................................................................................................................. 32
Document Description .......................................................................................................................... 33
Document Revision Date ....................................................................................................................... 33
Document Refreshing ............................................................................................................................ 34
Page Redirection ................................................................................................................................... 35
Setting Cookies...................................................................................................................................... 35
Setting Author Name ............................................................................................................................ 36
Specify Character Set ............................................................................................................................ 36
8. HTML - COMMENTS .......................................................................................................... 38
Valid vs Invalid Comments .................................................................................................................... 38
Multiline Comments .............................................................................................................................. 39
Conditional Comments .......................................................................................................................... 40
Using Comment Tag .............................................................................................................................. 40
Commenting Script Code ....................................................................................................................... 41
Commenting Style Sheets ...................................................................................................................... 41
9. HTML - IMAGES ................................................................................................................ 43
Insert Image .......................................................................................................................................... 43
Set Image Location ................................................................................................................................ 44
Set Image Width/Height ........................................................................................................................ 44
Set Image Border................................................................................................................................... 45
Set Image Alignment ............................................................................................................................. 46
Free Web Graphics ................................................................................................................................ 46
HTML v10. HTML - TABLES ................................................................................................................. 47
Table Heading ....................................................................................................................................... 48
Cellpadding and Cellspacing Attributes ................................................................................................. 49
Colspan and Rowspan Attributes .......................................................................................................... 50
Tables Backgrounds............................................................................................................................... 50
Table Height and Width ........................................................................................................................ 52
Table Caption ........................................................................................................................................ 53
Table Header, Body, and Footer ............................................................................................................ 54
Nested Tables ........................................................................................................................................ 55
11. HTML - LISTS ..................................................................................................................... 57
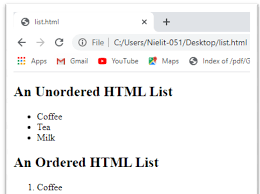
HTML Unordered Lists ........................................................................................................................... 57
The type Attribute ................................................................................................................................. 58
HTML Ordered Lists ............................................................................................................................... 60
The type Attribute ................................................................................................................................. 60
The start Attribute ................................................................................................................................ 64
HTML Definition Lists ............................................................................................................................ 64
12. HTML - TEXT LINKS ............................................................................................................ 66
Linking Documents ................................................................................................................................ 66
The target Attribute .............................................................................................................................. 66
Use of Base Path ................................................................................................................................... 67
Linking to a Page Section ....................................................................................................................... 68
Setting Link Colors ................................................................................................................................. 69
Download Links ..................................................................................................................................... 69
File Download Dialog Box ...................................................................................................................... 70
13. HTML - IMAGE LINKS ........................................................................................................ 71
Mouse-Sensitive Images ........................................................................................................................ 71
HTML viServer-Side Image Maps ........................................................................................................................ 72
Client-Side Image Maps ......................................................................................................................... 73
Coordinate System ................................................................................................................................ 74
14. HTML - EMAIL LINKS ......................................................................................................... 75
HTML Email Tag ..................................................................................................................................... 75
Default Settings ..................................................................................................................................... 75
15. HTML - FRAMES ................................................................................................................ 76
Disadvantages of Frames ...................................................................................................................... 76
Creating Frames .................................................................................................................................... 76
The