Exemple de titre Heading 1
Qu'est-ce que les Headings ?
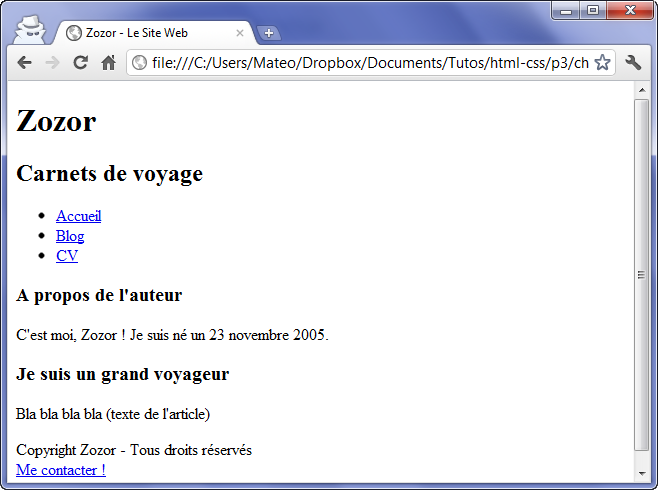
Les Headings (les titres, représentés par les balises Hn) sont utilisés pour créer une structure, une hiérarchie dans la page web. La H1 étant généralement le titre le plus important de la page, votre style en CSS devrait en être le reflet. En d’autres termes, votre H1 devrait être ce qui est le plus visible sur votre page
Quels sont les différents types de Headings ?
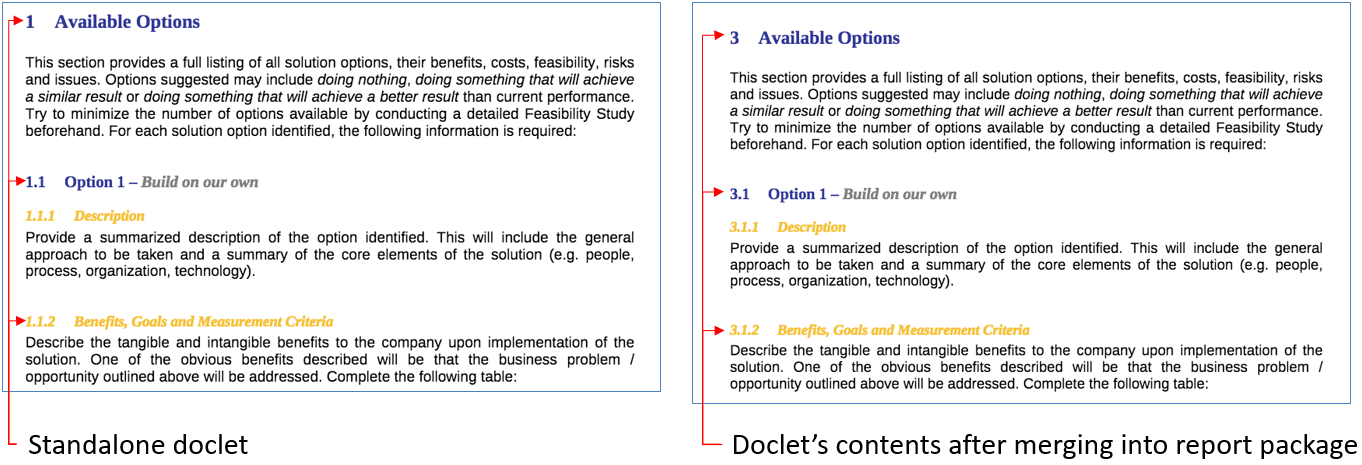
On ne saute pas un niveau de heading. On place un H1 puis un H2. On ne passe jamais d’un h3 à un h5 par exemple. Les titres doivent être clairs, courts et fournir suffisamment d’informations. Les headings sont là pour alléger les contenus et améliorer la compréhension de votre contenu.
Quel est le meilleur Heading ?
Comme les balises H1 englobent généralement des titres de page, c’est sans doute le heading le plus important. Il est donc logique d’y inclure votre mot-clé principal pour que le sujet de votre page ne fasse aucun doute pour vos utilisateurs et Google.
Quels sont les niveaux hiérarchiques de titres ?
Il existe six niveaux hiérarchiques de titres (“heading” en anglais) définis par les éléments h1, h2, h3, h4, h5 et h6 qui vont nous permettre d’organiser le contenu dans nos pages. Bon à savoir : « h » signifie « heading », soit l’équivalent du mot « titre » en français.
|
GUIDELINES
Annexe-3-Com-Individuelles-instructions-auteurs.pdf |
|
Instructions pour la préparation et la soumission de manuscrits - Vol 9
Les principaux titres doivent être numérotés (par exemple “1. INTRO-. DUCTION “). Major headings in the text should be numbered (e.g. “1. INTRODUC-. |
|
Cours PHP Accéléré
Jul 12 2022 4.6.1 Exemple : <!doctype html>. <html>. <head>. <title>. Navigateur. </title>. <body>. Les informations sur le Navigateur sont : <?php. |
|
Université de Paris TITRE DU RAPPORT (STYLE : TITRE
Heading 1) et les titres des sous sections la police Arial de dimension 14 en placer séparément du texte (par exemple en haut |
|
Workers Mourning Day Act Loi sur le jour de compassion pour les
31 (1) Tout exemplaire d'une loi codifiée ou d'un règlement codifié publié par le ministre en vertu 1. Short title. 1. Titre abrégé. 2. Day of Mourning. |
|
HEADING 1
Mar 26 2014 qu'une partie des sommes accordées au titre de ce financement sera ... Par exemple |
|
Guidelines for Manuscript Submission and Preparation
Major headings in the text should be numbered (e.g. “1. INTRODUC-. TION”). Les principaux titres doivent être numérotés (par exemple “1. INTRO-. |
|
Référentiel denrichissement du texte - avril 2015
Exemple de REN (en vert) – http://gallica.bnf.fr/ark:/12148/bpt6k220169n. 2.1.1 titre d'article : title avec éventuellement son sous-titre : subtitle. |
|
The Harmonized System (HS) will be updated in 2022 this is the
Jun 25 2020 1. FRANCAIS. ENGLISH. AMENDEMENTS DE LA NOMENCLATURE ... CHAPITRE 16. Titre. Texte anglais seulement. CHAPTER 16. Title. |
|
Recherches & Educations
Four levels of headings : 1 2 |
|
Titres et structuration des documents - Université de Caen
Keywords : headings, document, discourse linguistics, text structure, corpus de son co-texte, tels que la forme et le niveau du titre (par exemple, SN, SV, SP, |
|
Les titres et listes
Cette information vous est donnée par Paint Shop Pro par exemple L'attribut Align L'attribut align positionne l'image par rapport au texte : |
|
Cours et exercices corrigés - fnac-staticcom
Le chapitre 10 présente tout d'abord le modèle de boîte applicable à tous les À titre d'exemple est évidemment un en-tête, pas |
|
Cours1-Intro-HTML-CSS - Loria
principe documentaire historique (des titres, des Titre 1 : Deuxième partie Exemple avec des sémantiquement différents : time1 html |
|
Conception de pages Web avec HTML5 - Zenodo
8 mai 2018 · dans en dehors du Figure 59 Exemples de titres HTML5 HTML5 a ajouté les balises et pour contenir |
|
NORMES TITRE: 14 Calibri (Choisir de Styles and Formatting
TITRE: 14 Calibri (Choisir de Styles and Formatting, Heading 1/ Styliste, Titre 1) Exemple: La mauvaise traduction littéraire Prénom NOM Université de Ville |
|
Le langage HTML
Par exemple : HTTP (HyperText Structure d'une page Web = en-tête (titre, ) + corps (contenu) 6 niveaux de titre (heading) : Titre de niveau 1 |
|
TD1 XML TD1 - proposition de correction - Free
ELEMENT film (titre, annee, genre, realisateur)> Voir l'exemple de CV dans la correction du TP |
|
LA FEUILLE DE TRAVAIL MAPLE Worksheet Mode versus
paragraphe a basculé sur P (comme paragraphe) Heading 1 (comme Section de niveau A titre d'exemple d'utilisation, quand on veut insérer dans le texte des |
















![PDF] Initiation a CSS et XHTML ressource de formation avec PDF] Initiation a CSS et XHTML ressource de formation avec](https://user.oc-static.com/files/342001_343000/342657.png)








![PDF] Manuel des travaux pratiques Word 2016 - Bureautique PDF] Manuel des travaux pratiques Word 2016 - Bureautique](https://mdn.mozillademos.org/files/15971/ecran.png)



![PDF] Support d' Introduction au langage de programmation Web XHTML PDF] Support d' Introduction au langage de programmation Web XHTML](https://www.cours-gratuit.com/images/remos_downloads/detail/25/id-2598.2598.pdf-120.jpg)
![PDF] Cours multimedia html 5 et Web workers enjeux et pratique PDF] Cours multimedia html 5 et Web workers enjeux et pratique](https://docplayer.fr/docs-images/44/13219263/images/page_14.jpg)




![Créer une TABLE DES MATIÈRES automatique [Cours WORD] + Créer une TABLE DES MATIÈRES automatique [Cours WORD] +](https://www.pierre-giraud.com/wp-content/uploads/2019/05/code-html-menu-deroulant.png)


![PDF] Cours multimedia html 5 et Web workers enjeux et pratique PDF] Cours multimedia html 5 et Web workers enjeux et pratique](https://static-cse.canva.com/blob/190198/Communique-de-presse_image8.jpg)