style html
|
Apprendre à coder en HTML
Pour cela il va tout d'abord falloir nous armer d'un fichier (au format zip pdf ods ou autre) que l'on va placer dans le même dossier que la page web à |
|
Cours HTML
Il contient des commandes implémentées par des balises pour marquer les différents types de texte (titres paragraphe listes ) pour inclure des images des |
|
CSS
Style à l'intérieur d'une balise HTML (in-line) Utilisez cette méthode avec modération (vous perdez beaucoup des avantages des feuilles de style) |
|
Feuille de style CSS
Exemple_CSS_7 html Page 6 6 © A Belaïd Règles générales des FdS 2 Grâce à l'attribut style : appelé style en ligne : Exemple_CSS_4 html |
|
HTML & CSS
Gère le texte les images les liens vers d'autres pages ❍ CSS (Cascading Style Sheet) ○ Créé par Bert Boss et Hakon Lie en 1996 ○ Définit la forme |
|
HTML / CSS
• coding style : https://google github io/styleguide/htmlcssguide html • S background: url( pdf gif) no-repeat; min-height: 10px; padding-left: 12px |
|
Html-css-supportpdf
style CSS a part entière en plus de notre fichier HTML Style dans un fichier CSS externalisé Exemple Html : Autre Exemple Html Et le fichier CSS : Gérer |
|
Les feuilles de style CSS
Les objectifs et les avantages des feuilles de style sont : • un code HTML uniquement dédié au contenu (sa structure et sa sémantique) |
|
Les feuilles de Style HTML : CSS
Objectif : rendre cohérents et homogènes les sites Web et faciliter leur maintenance – séparation entre contenu et propriétés visuelles – Un hyper Document = |
|
Les feuilles de style
Le concept des feuilles de style n'est pas à proprement parler une nouveauté dans le domaine de la publication Html Introduit en 1997 par Microsoft avec |
Comment mettre du style dans HTML ?
Feuille de style interne
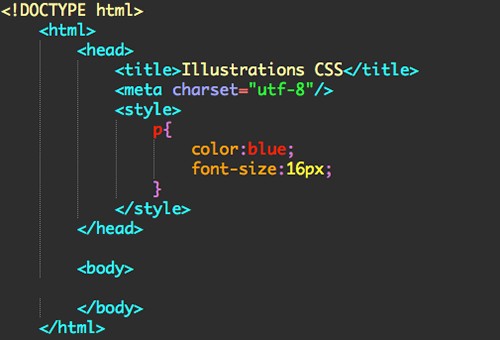
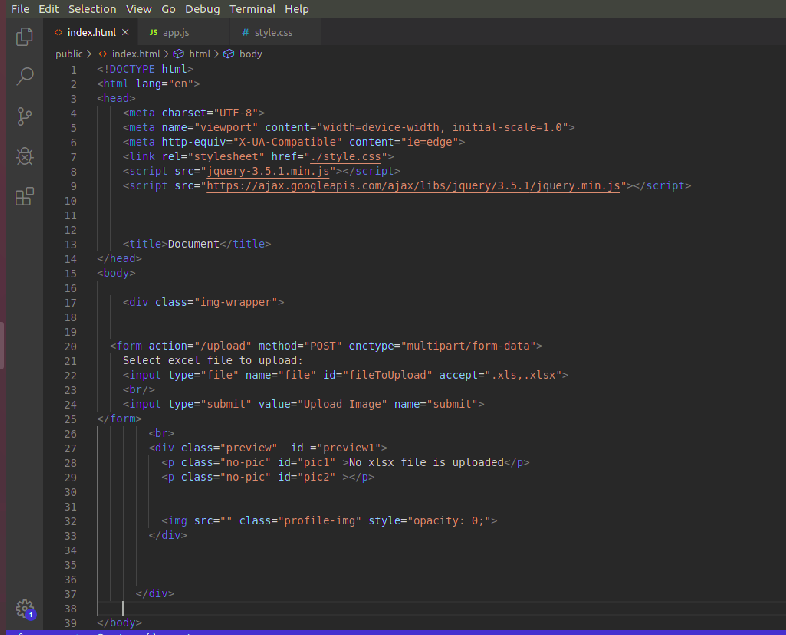
Il est possible d'écrire du code CSS dans l'entete d'un document HTML, dans la balise >head>.
Il suffit pour cela de l'encadrer par une balise >style> ayant pour attribut type="text/css".Quelles sont les balises de style ?
La balise <style> nécessite l'ajout d'un attribut type ayant comme valeur 'text/css', comme vous pouvez le constater ci-dessous.
Cet attribut permet d'indiquer au navigateur le type de syntaxe inclus entre les balises <style>.
La valeur à y indiquer pour faire comprendre au navigateur que c'est du CSS est 'text/css'.Comment utiliser la balise style ?
Le top 10 des polices HTML
1Arial.
Un exemple de la police Arial.
2) Times New Roman.
Times New Roman est également une police extrêmement courante.
3) Palatino.
Un exemple de la police Palantino.
4) Verdana.
5) Courier New.
6) Calibri.
7) Georgia.
8) Garamond.
|
22-Jan-2021 <html><head></head><body style="word-wrap: break-word;. -webkit-nbsp-mode: space; line-break: after-white-space;">My name is Susan Beehler a ... |
|
Inline CSS Multiple Style Sheets - Gorakhpur
The style attribute can contain any CSS property. Example. Inline styles are defined within the "style" attribute of the relevant element: <!DOCTYPE html>. |
|
HTML Style Sheet
Cascading Style Sheets CSS describe how documents are presented on Using CSS you can specify a number of style properties for a given HTML element. |
|
How to Write a Paper in Scientific Journal Style and Format
02-Oct-2014 http://abacus.bates.edu/~ganderso/biology/resources/writing/HTWgeneral.html. 1. Introduction to Journal-Style Scientific Writing. |
|
Cascading Style Sheets for PGDCA HTML Styles – CSS Cascading
HTML Styles – CSS. Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup. |
|
< p style =color: red; > < h1 style =text-align: center; > < em style
With HTML it is important to know what will use quite a bit is the STYLE attribute. This allows you to use inline styles to add color and. |
|
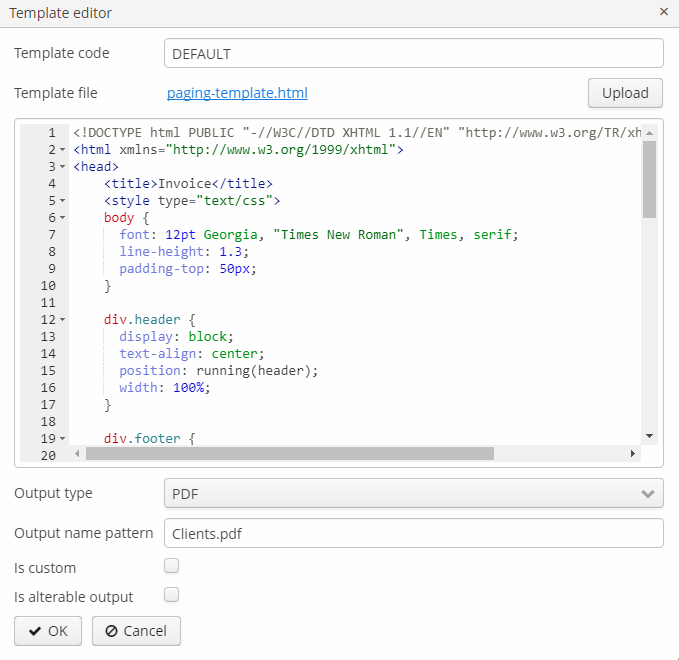
Using CSS to style the PDF output
Advantages: ? CSS can be shared with web published content. ? Better support in PDF processors. Disadvantage: ? Less semantic meaning in HTML output |
|
Cascading Style Sheets & HTML Practical Exercises
Method three removes the styles from the HTML source code and places them in a separate document called a cascading style sheet. The two files are linked by |
|
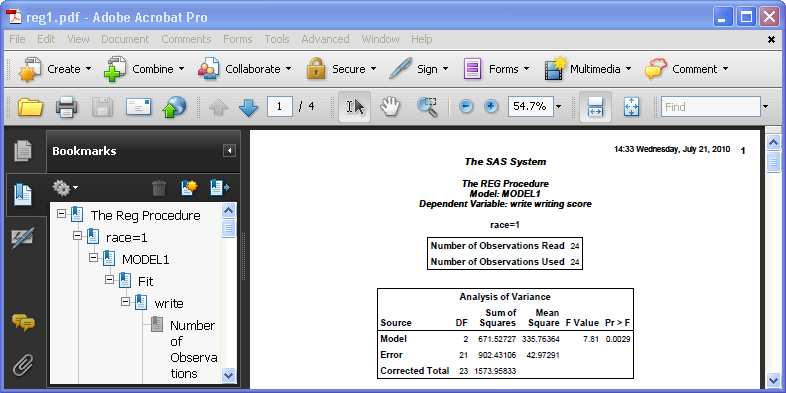
SUGI 27: SAS(r) with Style: Creating Your Own ODS Style Template
default ODS uses a standard style for each output destination. When you issue an ODS statement like: ods html body='body.html';. |
|
Chapter - 2 Cascading Style Sheets and Java Script
The …………..is the HTML element on which the user wants to apply the style. When the user selects the internal style sheet option from the CSS stylesheet. |
|
BEGINNER’S HTML CHEAT SHEET - WebsiteSetup
The HTML element contains style information for a document or part of a document The HTML Title element () defines the document's title that is shown in a browser's title |
|
Learn to Code HTML & CSS - pearsoncmgcom
that ideal all-encompassing resource for learning HTML and CSS Traditionally you’ll see books that teach HTML ?rst and then CSS keeping the two lan-guages completely separate But when they’re taught independently things don’t really come together until the very end which is frustrating for someone new to HTML and CSS |
|
HTML CHEAT SHEET
Embed style information in the documents The HTML element contains style information for a document or part of a document By default the style instructions written inside that element are expected to be CSS Attributes (modi?ers) media type title + global attributes Code example |
|
Searches related to style html PDF
By using an external style sheet all of your (X)HTML files link to oneCSS file in order to style the pages This means that if you need to alterthe design of all your pages you only need to edit one css file to makeglobal changes to your entire website Here are a few reasons this is better |
What is HTML style>?
The HTML
How do I put a PDF in an HTML document?
The easiest way to put PDF in an HTML document is using the tag with its href attribute. You need to add the URL or the reference link of your PDF file to the element. Your code will look like the following. Open a PDF file example. You could try embedding the PDF file in an 'object' tag. Here is an example of how to do this:
What is the difference between HTML & CSS?
While HTML is used to define the structure and semantics of your content, CSS is used to style it and lay it out. For example, you can use CSS to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features. Looking to become a front-end web developer?
What is the difference between HTML head> and HTML>?
HTML CHEAT SHEET The HTML element represents the root (top-level element) of an HTML document, so it is also referred to as the root element. All other elements must be descendants of this element. The HTML element contains machine-readable information (metadata) about the document, like its title, scripts, and style sheets.
Past day
Comment mettre du style en HTML ?
Quelles sont les balises de style ?
|
Les feuilles de Style HTML : CSS - Laboratoire IBISC
Comment faire le lien entre les propriétés et les balises HTML? • Trois façons de faire: – Dans le document lui-même 1 Avec l'attribut style |
|
Les feuilles de style - lehtmlcom
htm (bien entendu dans le même répertoire que le fichier styles css) < HEAD> |
|
HTML
CM2 : Pages HTML et feuilles de styles CSS Principe du HTML, balises et attributs Les feuilles de styles Olivier Glück L1 Math-info UCBL - LIFASR2 |
|
Langages HTML et CSS
distinguer ce qui relève du contenu d'une page et de son style de présentation ; ○ étudier et modifier une page HTML simple Les langages HTML et CSS |
|
HTML – CSS - CNRS
Structure logique = HTML = ensemble d'éléments de contenu ○ Présentation suivant une feuille de style (style sheet) qui traite les éléments de contenu en |
|
HTML - Inria
Une feuille de style est un fichier dont l'extension est css On définit Nous avons vu (durant l'exercice 6) les trois façons de définir les styles d'une page HTML |
|
Html-css-casuhalpdf - Pole IST-Recherche
l'ensemble des balises et propriétés qu'il peut exister en HTML et CSS ; Dans le code, donner en attribut style="width: -- " la largeur souhaitée pour chaque |
|
Balise - EST FES
Programmation en HTML, CSS, JavaScript, PHP et MySQL - la structure d'un fichier HTML et ses notions de base: Les listes, styles de caractères, les liens, les |
|
HTML CSS ressource numéro 6
Vous remarquez la ligne c'est elle qui indique que ce fichier HTML est associé à un fichier appelé style css et chargé de la |
|
Programmation Web HTML/CSS - Rémy Malgouyres
Cela permet d'ajouter plusieurs feuilles de style à une même page, ce qui augmente la souplesse de l'organisation des styles CSS Pour le dernier exemple (sur |










![PDF] Cours sur Les feuilles de style méthodes et applications PDF] Cours sur Les feuilles de style méthodes et applications](https://static.listoffreeware.com/wp-content/uploads/html-to-pdf_-html-to-pdf-converter__2017-02-22_11-38-52.png)



![PDF] Les feuilles de styles pdf PDF] Les feuilles de styles pdf](https://image.slidesharecdn.com/fc272700-9789-48e4-a5ef-5705d2bfd0f5-161031041407/95/advanced-htmlpdf-68-638.jpg?cb\u003d1477887448)


![PDF] Cascading Style Sheets Notes free tutorial for Beginners PDF] Cascading Style Sheets Notes free tutorial for Beginners](https://blog.prolecto.com/wp-content/uploads/2016/04/netsuite_prolecto_using_inline_style_vars_image_02.png)
