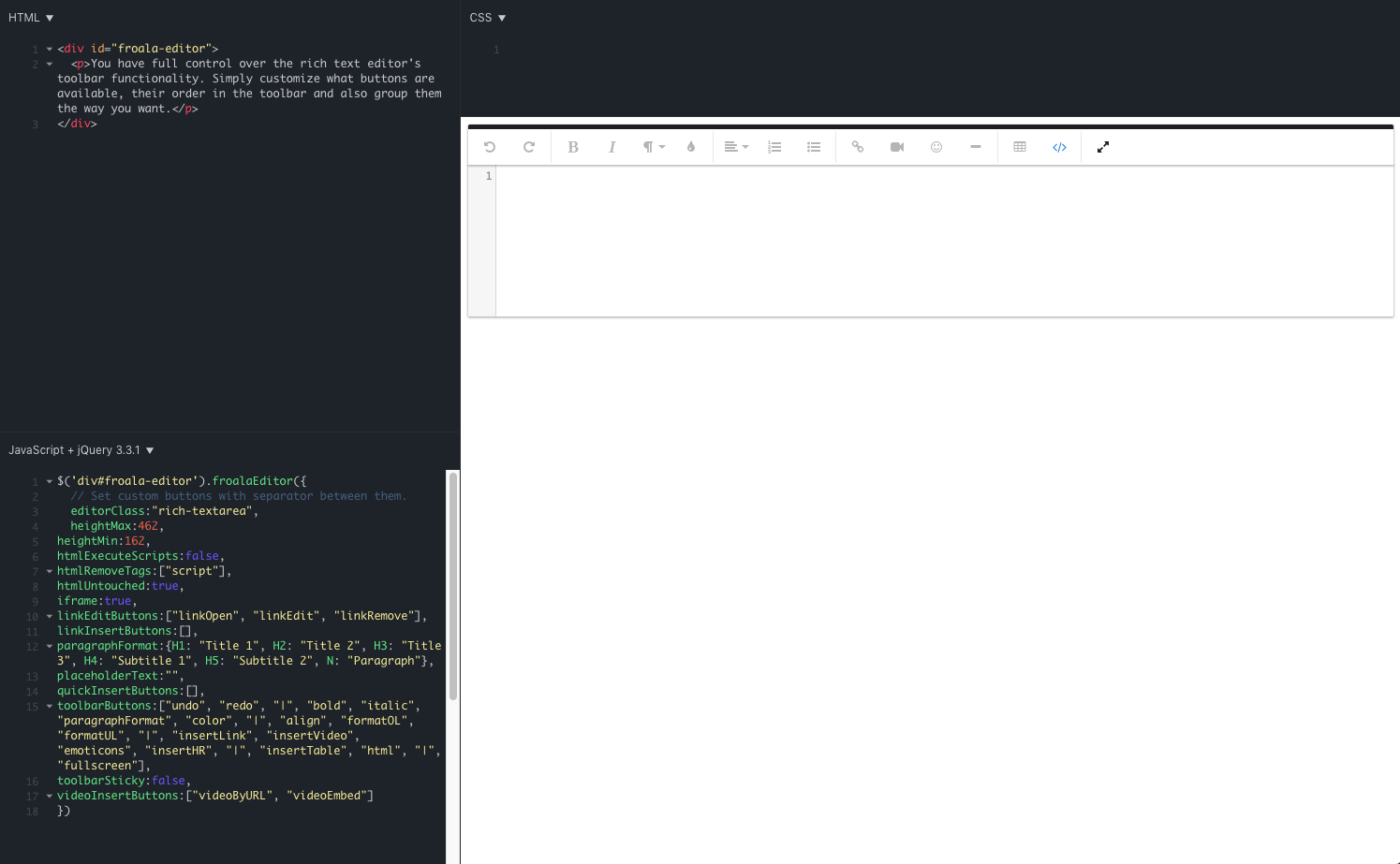
codemirror angular 8 example
What is angular-dark-mode?
angular-dark-mode is a zero-dependency library that helps you integrate dark mode into you Angular applications with ease! To use angular-dark-mode in your project install it via npm: and add angular-dark-mode.js file to angular.json scripts section: if you are using custom configuration see angular-dark-mode.js
What is angular-Meteor?
With angular-meteor, Meteor became the best backend for Angular and Ionic apps. So now you can use the strengthnesses of each of those platform combined the create the ultimate stack for your mobile apps. The Angular Meteor project's goal is to make the process of creating apps as easy and fast as possible.
What does codemirrorloaded mean?
codeMirrorLoaded - called when codeMirror instance is initiated focusChange - called when the editor is focused or loses focus scroll - called when the editor is scrolled (not wrapped inside angular change detection must manually trigger change detection or run inside ngzone) Codemirror Wrapper for Angular.
How to use CodeMirror in angular?
CodeMirror wrapper for Angular. Latest version: 7.0.0, last published: 7 months ago. Start using @ctrl/ngx-codemirror in your project by running `npm i @ctrl/ngx-codemirror`. There are 18 other projects in the npm registry using @ctrl/ngx-codemirror.
|
Ansible Tower Installation and Reference Guide
6 juin 2017 Added a sample provisioning callback script. – Various backend and UI improvements. • Version 1.4.8. – Scheduling for Jobs SCM updates |
|
Proceedings of the International Web Audio Conference 2019 - NTNU
6 déc. 2019 8. Day 7: Tutorial of mobile music and responsive design ... CodeMirror powers two editor instances in our web-based. |
|
Automatic Issue Relation Prediction
23 août 2021 1.1 Motivation example of a component-based architecture. ... A.8. 1 measures for the different Concat vectorisation configurations. |
|
Aplicación web para facilitar la corrección de prácticas de
20 sept. 2019 Aplicación web CodeMirror |
|
About You
in developing web apps completely from scratch using frontend frameworks like Angular Vue.Js etc. and developing REST API's using backend frameworks like |
|
Ansible Tower Installation and Reference Guide
6 juin 2017 For example users with an existing Basic license will have access to all ... https://github.com/chouseknecht/angular-codemirror. |
|
Automatic Issue Relation Prediction
23 août 2021 1.1 Motivation example of a component-based architecture. ... A.8. 1 measures for the different Concat vectorisation configurations. |
| EPSON ESC/P |
|
Static analysis algorithms for JavaScript
The project's source code is available on GitHub [8]. Considering a common example: in JavaScript we have the eval() ... angular-ui/ui-codemirror. |
|
Plateforme extensible de modélisation et de construction d
19 nov. 2018 exemple le framework Angular [22] un framework édité par Google ... le Chapitre 8 applique l'approche outillée dans des cas d'étude;. |
|
An interactive online platform to learn the Links programming
ing simple examples similar to those on the Links project website frameworks like Angular and React offer more extensive and interactive functional- The code editor used in the tutorial page was implemented using the CodeMirror |
|
TryLinks: an interactive online platform to learn the Links
ing simple examples similar to those on the Links project website frameworks like Angular and React offer more extensive and interactive functional- The code editor used in the tutorial page was implemented using the CodeMirror |
|
AngularJS Web Application Development Blueprints
Introduction to AngularJS and the Single Page Application Delving into Single Google Maps, and a bunch of editors such as TinyMCE and CodeMirror Ace |
|
A Web-Based Code-Editor - NTNU Open
Figure 4 9: An example of how the data flows through the interfaces an editor plugin (Code Hunt uses Monaco, Learn Java Online uses CodeMirror) Even though none time, but Angular surpassed them both shortly after it was released |
|
BLeak: Automatically Debugging Memory Leaks in Web - GitHub
const wrapper = codeMirror the debugger's text editor (codeMirror) and its GUI object and libraries including Airbnb, Angular JS (1 x), Google Maps |
|
Csound Web-IDE - NTNU
top of existing web technologies, such as Angular and React, have also Firebase3 also offers a robust means of application distri- 19https://codemirror net/ |
|
AIV third-party-license-terms - Active Intelligence Visualization
URL: https://github com/angular/bower-angular-sanitize • License: MIT SEE: https://github com/angular/angular js/blob/master/LICENSE ui codemirror js |
|
Ansible Tower Installation and Reference Guide
6 jui 2017 · For example, users with an existing Basic license will have access to all the above https://github com/chouseknecht/angular-codemirror |
|
Inspinia admin template - Simple Storage Service (Amazon S3)
comes with starter projects for ReactJS, Angular 2 and Laravel5 AngCharulartJS ChartJs voor Angular Nestable Nestable lijst jQuery plugin codeMirror Code |