angular developer tools chrome
|
Learning Angular
• Angular DevTools: A browser extension that enables us to debug and profile Angular ap- in the Network tab inside the developer tools of your browser The |
How do I download Developer Tools for Chrome?
Access Developer Tools
Select View > Developer > Developer tools.What is the best debugging tool for Angular?
The Angular DevTools Chrome extension is a new tool that provides additional debugging features for Angular applications.
It allows you to inspect and debug your application's components, directives, and services directly in the browser, without having to use the CLI or Augury.How to add Angular DevTools to Chrome?
You can find Angular DevTools in the Chrome Web Store and in Firefox Addons.
After installing Angular DevTools, find the extension under the Angular tab in your browser DevTools.
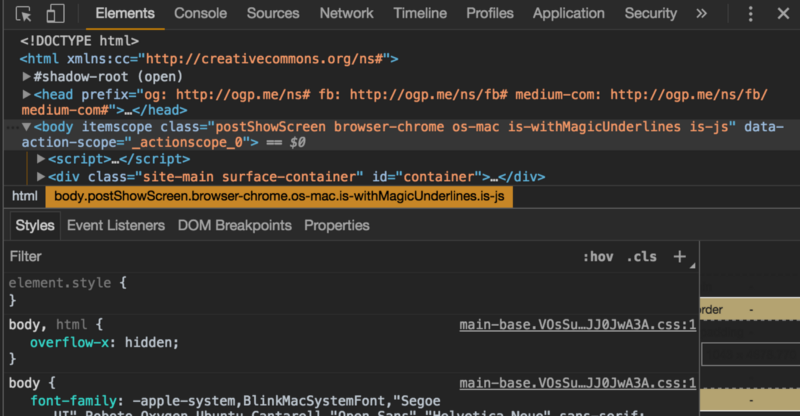
Lets you explore the components and directives in your application and preview or edit their state.Step 1: Open Chrome and navigate to your Angular app.
For example – Upwork.
Step 2: Right click and choose the Inspect option.
Step 3: Once you click on Inspect you will see the Chrome Dev tools opening up.2 déc. 2022
|
PostMessage Security in Chrome Extensions
Chrome Web Store is notoriously known in terms of security (unintuitive (especially in developer tools extensions) ... AngularJS Batarang (Angular v1.x). |
|
Continuous integration hacks for Angular with Jenkins
Google Developer Expert in Web technologies / Angular Angular JS addict since 2011 ... Chrome Headless relies on a simple flag in Karma config:. |
|
BLeak: Automatically Debugging Memory Leaks in Web Applications
AngularJS Google Analytics |
|
California State University Northridge Performance Modeling of
In order to measure the impact of using AngularJS we turned to Chrome. DevTools to profile functions and for memory-usage analysis [25]. Chrome DevTools. |
|
FRONTEND DEVELOPMENT WITH REACT.JS
When React came into the picture Angular was the sole and major challenger within the JS Developer Tool is a Chrome extension developed for open-. |
|
Evaluation of the Blazor and Angular frameworks performance for
the Blazor framework over the Angular framework when developing web applications To run Lighthouse the developer must navigate to it in Chrome DevTools ... |
|
Learning AngularJS
With AngularJS developers can build applications that have a clear testing of AngularJS applications is a new tool called Protractor. |
|
Developing in AngularJS
89 |
|
Choosing the Right JavaScript Framework for Your Next Web
Vue.js. Please note that in the case of Angular this paper will stick exclusively to Angular version 2 and Official React Developer Tools for Chrome. |
| Building Mobile Apps with the ArcGIS API for JavaScript |
|
BLeak: Automatically Debugging Memory Leaks in Web - John Vilk
6 nov 2017 · AngularJS, Google Analytics, Google Maps SDK, and jQuery connects to the browser via the standard Chrome DevTools Protocol [19] |
|
Method, 209 AddToHomeScreenService, 154 Android and Chrome
Angular Universal, 174 bootstrapped, 171 built-in functionality, 172 JS and CSS files, 172 performance audit tab, Chrome DevTools, 184–187 bundle sizes |
|
Resume - MuHaMMaD Ali
Visual studio Code, NPM, Eslint, ES5, ES6, Angular, Angular Material, Sourcetree, Jenkins, Karma, RxJS and Chrome Developer Tools Project Link |
|
PostMessage Security in Chrome Extensions
Chrome extensions their messaging • PostMessage (especially in developer tools extensions) • postMessage data AngularJS Batarang (Angular v1 x) |
|
Documentation of a UI-Library used in Web Development - CORE
Thesis also describes good software development practices and tools that were used dur- 9 4 Developing the documentation page: Angular, Javascript, Lodash Developer tools like Google Chrome dev tools will automatically use |
|
DEVEVELOPING GEOLOCATION CHAT BASE - CORE
source code and discussion room Keywords: Ionic, AngularJS, Firebase, mobile development 5 6 Chrome developer tool (with Batarang extension) |
|
ArcGIS API for JavaScriptTips and Tricks for Debugging Apps - Esri
Browser Developer Tools Most 3rd party JavaScript frameworks come with web servers: React, Angular, Vue, etc Device browser debugging - Chrome |