adobe experience platform debugger chrome extension
Can I run platform debugger on a web page?
You can run Platform Debugger on any web page and the extension will have access to public data. To access non-public data using the extension, you must be authenticated into Experience Cloud in an open browser tab. You can use the information gathered by Platform Debugger to better understand how your Experience Cloud solutions are implemented.
Learning Objectives
At the end of this lesson, you will be able to use the debugger to: 1. Load an alternate tag library 2. Validate the XDM object is capturing and sending data as expected Edge Network experienceleague.adobe.com
Prerequisites
You are familiar with Data Collection tags and the Luma demo siteand have completed the following previous lessons in the tutorial: 1. Configure permissions 2. Configure an XDM schema 3. Configure an identity namespace 4. Configure a datastream 5. Web SDK extension installed in the tag property 6. Create data elements 7. Create a tag rule experienceleague.adobe.com
Load Alternate Tag Libraries with Debugger
This tutorial uses a publicly hosted version of the Luma demo website. Open the homepage and bookmark it. The Experience Platform Debugger has a cool feature that allows you to replace an existing tag library with a different one. This technique is useful for validation and allows us to skip many implementation steps in this tutorial. 1. Make sure
Validate Your Implementation in Experience Platform Debugger
You can use the Debugger to validate your Platform Web SDK implementation and view the data sent to Platform Edge Network: 1. Go to Summaryin the left navigation, to see the details of your tag property 2. Now go to Experience Platform Web SDK in the left navigation to see the Network Requests 3. Open the eventsrow (don’t worry if this screenshot s
Validate with Browser Dev Tools
These types of request details are also visible in the browser’s web developer tools Networktab (assuming the website is loading your tag library). 1. Open the browser’s web developer tools Network tab and reload the page. Filter for calls with /ee to locate the call, select it, and then look in the Headers tab, and Payloadtab 2. Go to the Response
|
Evaluate and optimize your implementations.
After Experience Platform Auditor performs each scan it generates a scorecard on Tip 4: Use the Adobe Experience Cloud Debugger extension for quick. |
|
Adobe Analytics – Technical Specification Document
Apr 1 2022 4 |
|
Adobe Experience Cloud release notes - January 2019
May 26 2021 and iOS extensions for Adobe Campaign Standard in Adobe Experience Platform Launch and Mobile SDKs. ese extensions support push messaging |
|
Symantec™ Threat Isolation Platform Guide for Administrators
Aug 1 2020 Both deployments provide the same end user and Administrator experiences. The on-premises Symantec Threat Isolation Platform is deployed ... |
|
Oracle BlueKai User Guide
So you can deliver the right experience to the right customer. For instructions see Adobe Target. Ensemble: Use your Oracle Data Cloud platform data with |
| Adobe Summit 2018 TechLab 12 LabGuide |
|
OmniStudio Foundation
Extend and Override an OmniScript Modal Lightning Web Component . Integrate Salesforce Cloud Services into Adobe Experience Manager . |
|
Cross-Platform Mobile Development:
into BlackBerry WebWorks applicatio runs on a BlackBerry smartphone or Bl command-line tool of SDK extension to the Google Chrome. WebWorks SDK behind the |
|
Amazon Silk - User Guide
Jun 5 2013 Remote debugging must be enabled on the device |
|
Troubleshooting
Aug 26 2022 Best Practices for Chrome Extension. ... If you experience issues when using SAP Intelligent RPA |
|
5 Adobe Experience Platform Auditor tips and tricks
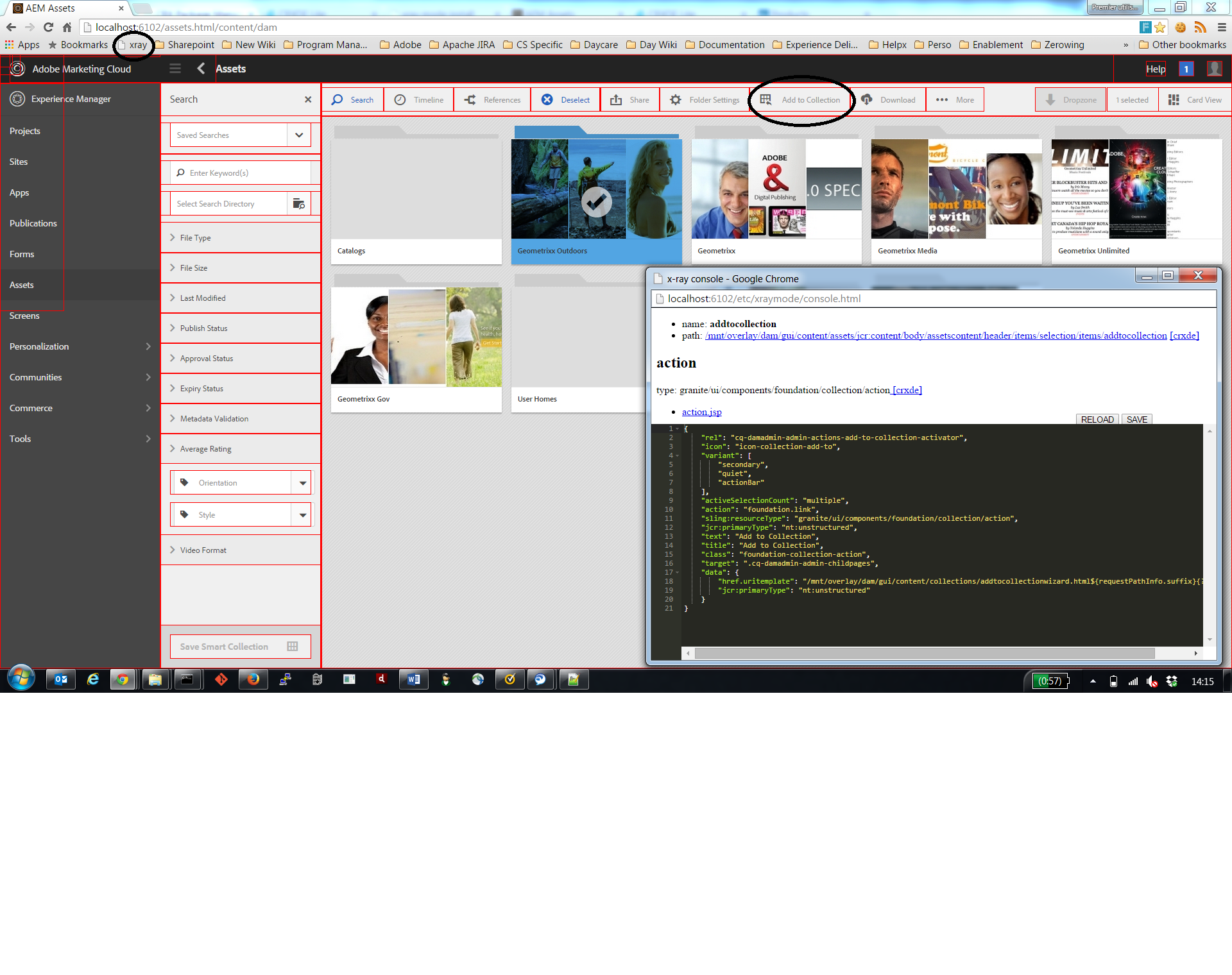
To take advantage of the extension, simply visit the Google Chrome Store, search for the Adobe Experience Cloud Debugger, click the “Add to Chrome” button, visit the web page you want to scan, click on the extension's icon, and run your page scan Take a deeper dive into our ocean of information |
|
CC Extension SDK - Adobe
The Adobe Extension SDK provides developers with a consistent platform in desktop applications, providing users with a rich and uniform experience then open the debug port for the host application from a Chrome browser and use the |
|
Adobe Application Extension SDK
The Adobe Extension SDK provides developers with a consistent platform in which to desktop applications, providing users with a rich and uniform experience used in CEF Client or Chrome browser, it should be usable in CEP HTML Engine correctly, you can load and run it in the host application, and debug it in the |
|
TL28 - Integrating Experience Manager with Adobe Launch
APPENDIX 1 – SETUP LAUNCH WITH EXPERIENCE CLOUD, ADOBE TARGET AND ADOBE ANALYTICS Launch Experience Cloud Debugger Chrome Extension The Experience Launch is an open and extendable platform Whereas |
|
Adobe Summit 2018 TechLab 12 LabGuide
Level 2 - I am a non-technical business user familiar with Adobe Target or the concept of A/B testing and I Experience Cloud Debugger (ECD, aka “Auditor Extension”) https://chrome google com/webstore/detail/adobe-experience-cloud- Adobe Cloud Platform Auditor is a service of the Adobe Cloud Platform that was co- |
|
Principles that Matter: Sustaining Software Innovation from the Client
15 jui 2009 · Cloud computing is different from traditional software in a variety of ways, as I discuss below Despite experiences is developing at an unparalleled pace For instance, Adobe's AIR Marketplace and Google's Solutions Marketplace and 64 CNet News, “Google Chrome extensions: Not yet, but later”, |
|
Metamorphic relations for detection of performance anomalies - CORE
discover and repair a race condition in the Adobe Experience Platform Launch Tag Manager Histograms over the internet through Google Chrome The page load following sequence of events: (1) the AA and AAM extensions are individually loaded not only detects the presence of bugs but also helps to debug them |
|
Lionbridge Connector for Adobe Experience Manager - Clay Tablet
3 avr 2020 · 11 2 1 Exporting an SSL Certificate in Google Chrome 214 between Adobe Experience Manager and the Clay Tablet Platform If the Connector's add-on for Log Level There are three levels of logging: Info, Debug, and Trace extensions or asset paths from being sent out for translation Separate |
|
Opera Software Adobe - Largest PDF Library
complete enterprise software solutions, adobe flash player debugger opera developers and for those who will experience innovative new wireless opera tv xentrik, adobe bundles the acrobat chrome extension with adobe acrobat reader |