 Balises de couleurs – cahier des charges guide technique des
Balises de couleurs – cahier des charges guide technique des
balises de couleur" au calendrier. Il faut mentionner un nom d'un moniteur diplômé dans le champ moniteur. Après la course le moniteur déclaré doit aller
 guide signalisation eaux intérieures
guide signalisation eaux intérieures
7 nov. 2018 1.1.2 Formes couleurs et pictogrammes des panneaux de signalisation ... Côté rive droite
 Passage de balises de couleur- invitation
Passage de balises de couleur- invitation
15 juin 2013 Vos jeunes licenciés (9-17ans) peuvent passer leur balise de couleur. Ces balises certifient un niveau de compétences reconnus par la FFCO ...
 Passage des balises de couleur- 2022
Passage des balises de couleur- 2022
Ces balises certifient un niveau de compétences reconnus par la FFCO qui attribue la balise de couleur à l'issue des résultats des épreuves de validation.
 QCM HTML Partie 1
QCM HTML Partie 1
8) Une paire de balises HTML doit être utilisé dans vos pages web une au début et 26) L'attribut de la balise <BODY> pour la couleur de fond est.
 LISTE DES PRINCIPALES BALISES HTML
LISTE DES PRINCIPALES BALISES HTML
La paire de balises <html> </html> encadre le document. 3. syntaxe des balises ... bgcolor="couleur" : Couleur qui sera utilisé pour l'arrière plan.
 FORMATION du COUREUR DORIENTATION
FORMATION du COUREUR DORIENTATION
Ces balises de couleur s'inscrivent dans une logique d'apprentissage de la course d'orientation balise ne fait l'objet d'épreuves de certification.
 Guide XPress Tags 9.0
Guide XPress Tags 9.0
réels cochez la case Interpréter balises XPress dans la boîte de dialogue Importer Changer la couleur* : <c"nom de la couleur" ou <cC
 Paramètres dune page Les CSS
Paramètres dune page Les CSS
•2Du texte sans format. •2Une action sur la couleur et taille dans un paragraphe (source html). •2La définition dans le source d'une position et couleur de.
 SENTIERS DE RANDONNÉE PÉDESTRE
SENTIERS DE RANDONNÉE PÉDESTRE
BALISAGE DES SENTIERS / COULEURs. La COULEUR des balises distinguent les sentiers se trouvant dans un même secteur. Il est recommandé de les sélectionner

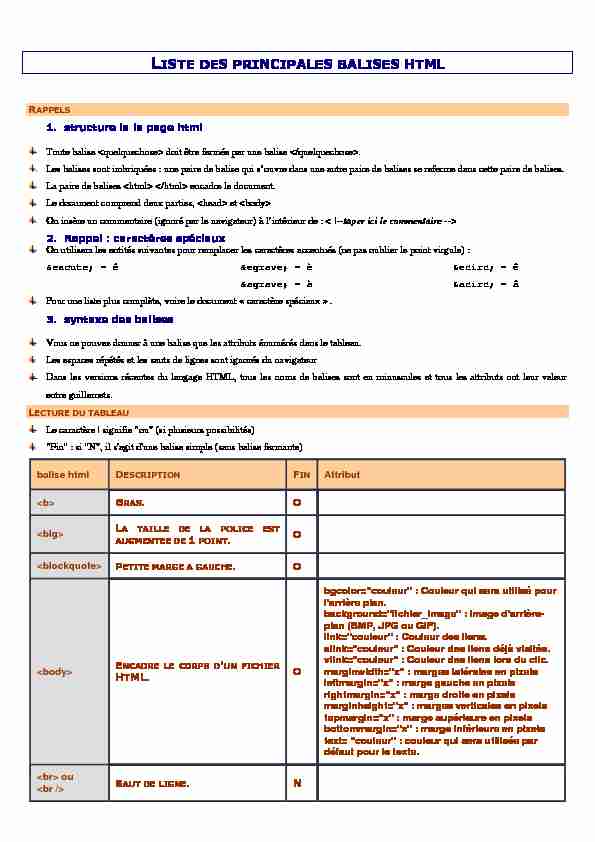
LISTE DES PRINCIPALES BALISES HTML
RAPPELS
1. structure la la page html
Toute baliseLes balises sont imbriquées : une paire de balise qui s"ouvre dans une autre paire de balises se referme dans cette paire de balises.
La paire de balises encadre le document. Le document comprend deux parties, etOn insère un commentaire (ignoré par le navigateur) à l"intérieur de : < !--taper ici le commentaire -->
2. Rappel : caractères spéciaux
On utilisera les entités suivantes pour remplacer les caractères accentués (ne pas oublier le point virgule) :
é = é è = è ê = ê à = à â = â Pour une liste plus complète, voire le document " caractère spéciaux » .3. syntaxe des balises
Vous ne pouvez donner à une balise que les attributs énumérés dans le tableau. Les espaces répétés et les sauts de lignes sont ignorés du navigateurDans les versions récentes du langage HTML, tous les noms de balises sont en minuscules et tous les attributs ont leur valeur
entre guillemets.LECTURE DU TABLEAU
Le caractère | signifie "ou" (si plusieurs possibilités) "Fin" : si "N", il s"agit d"une balise simple (sans balise fermante) balise html DESCRIPTION FIN Attribut GRAS. O LA TAILLE DE LA POLICE ESTAUGMENTEE DE
1 POINT. O
PETITE MARGE A GAUCHE. O ENCADRE LE CORPS D"UN FICHIERHTML. O bgcolor="couleur" : Couleur qui sera utilisé pour l"arrière plan. background="fichier_image" : Image d"arrière-plan (BMP, JPG ou GIF). link="couleur" : Couleur des liens. alink="couleur" : Couleur des liens déjà visités. vlink="couleur" : Couleur des liens lors du clic. marginwidth="x" : marges latérales en pixels leftmargin="x" : marge gauche en pixels rightmargin="x" : marge droite en pixels marginheight="x" : marges verticales en pixels topmargin="x" : marge supérieure en pixels bottommargin="x" : marge inférieure en pixels text= "couleur" : couleur qui sera utilisée par défaut pour le texte.
ou
SAUT DE LIGNE. N DEFINITION DU TEXTE. O size="x" : Caractère de taille x (x compris entre 1 et 7). size="+x" | "-x" : Augmenter | Réduire la taille de caractère de x. color="couleur" : définit la couleur du texte. face = "police" : police du texteà
TITRE DE NIVEAU 1 A 6 O align="center | left | right" : Titre centré | aligné à gauche | aligné à droite. E
N-TETE D"UN FICHIER HTML
(ENCADRE LES BALISES, <META> ET <BASE>). O <hr> ou <p><hr /> BARRE HORIZONTALE N align="center | left | right" : Barre centrée | alignée à gauche | alignée à droite. width="x%" | "y" : Trait large de x pourcent | y pixels. size= "x" : Hauteur du trait en pixels. color="couleur" : Couleur de la barre (I.E. seulement). noshade : Pas d"affichage ombré.</p> <html> OBLIGATOIRE AU DEBUT ET A LA <h3>FIN DU FICHIER</h3> <h3>HTML. O</h3> <i> ITALIQUE. O <li> E <h3>LEMENT D"UNE LISTE (ENCADRE</h3> <h3>PAR LA BALISE</h3> <UL> OU LA <h3>BALISE</h3> <OL>). O <ol> LISTE NUMEROTEE (ENCADRE LA <h3>BALISE</h3> <LI>). O <p> DEBUT D"UN PARAGRAPHE, SAUTE <h4>2 LIGNES. O align="center | left | right" : Paragraphe centré |</h4> aligné à gauche | aligné à droite. <s> TEXTE BARRE. O <small> REDUIT LA TAILLE DES <h3>CARACTERES DE</h3> <h4>1 POINT. O</h4> <sub> TEXTE EN INDICE. O <sup> TEXTE EN EXPOSANT. O <title> T <h3>ITRE DU DOCUMENT HTML (A</h3> <h3>INSERER DANS LA BALISE</h3> <HEAD>). O <u> TEXTE EN SOULIGNE. O Déconseillé (confusion possible avec les liens hypertextes) <ul> LISTE NON-NUMEROTEE (ENCADRE <h3>LA BALISE</h3> <LI>). Oquotesdbs_dbs33.pdfusesText_39</div> <style> .ahover:hover{ background:#efefef; } </style> <div style="padding:5px; font-size:22px;"> <a href="https://pdfprof.com/PDFV2/Documents1/10184/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] Rôle parental et pension alimentaire après une séparation ou un divorce</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10185/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] EDIWEB - Guide de démarage rapide</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10187/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] Article 3 - Conditions générales spécifiques à la vente de matériels</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10188/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] L INDUSTRIE ALIMENTAIRE</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10189/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] GRAND CONCOURS DE RESTAURATION, SERVICE ET ANIMATION À TABLE</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10194/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] PROGRAMME D INVESTISSEMENT SONES HORIZON 2025 ET STRATEGIE DE FINANCEMENT</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10198/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] 6. PAIEMENT - ÉTAT DE COMPTE</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10200/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] «ACTION AUTOUR DE LA THEMATIQUE DE L'ALIMENTATION DANS LES LYCEES AGRICOLES»</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10201/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] AVENANT DU 6 MAI Article 1 er</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10206/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] Service des ressources éducatives. Guide GPI-Internet</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10207/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] Circulaire nationale d organisation</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10209/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] CONDITIONS DE VENTE Article 01 : Intégralité Article 02 : Objet</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10210/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] PROGRAMME DE CONCILIATION ET DE MÉDIATION DE LA CCAQ ET DE CAA-Québec</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10212/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] CONVENTION régissant l Union Monétaire de l Afrique Centrale (UMAC).</a><br/><br/> <a href="https://pdfprof.com/PDFV2/Documents1/10213/21" style="font-size:27px;padding:0.5%;border:1px solid #aaa;width:99%;display:block;" class="ahover">[PDF] Des espaces pour valoriser vos projets</a><br/><br/> </div> </div> </div> <div class="left"> <br/> <div style="width:100%;padding:2px;"> <script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1570187411384203" crossorigin="anonymous"></script> <!-- Responsive1 --> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1570187411384203" data-ad-slot="2836242943" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> <br/> <br/> <br/> <br/> <div style="background:#efefef;"><br/></div> </div> <div> <style> .exit-intent-popup { position: fixed; top: 0; left: 0; bottom: 0; right: 0; z-index: 1; background: rgba(33, 33, 33, 0.8); transform: translateY(60%) scale(0); transition: transform 0.3s cubic-bezier(0.4, 0.0, 0.2, 1); } .exit-intent-popup.visible { transform: translateY(0) scale(1); } .newsletter { position: absolute; top: 20%; left: 20%; transform: translate(-20%, -20%); } /* Popup-specific styles */ .newsletter { background: #FFF; padding: 10px; border-radius: 3px; } .close { position: absolute; top: 10px; right: 10px; cursor: pointer; width: 20px; height: 20px; font-size:18px; } </style> <link rel="stylesheet" href="popup.css" /> <div class="exit-intent-popup"> <div class="newsletter"> <span>Nous vous remercions chaleureusement pour votre soutien et votre générosité.</span><br/> <br/> <img src="https://pdfprof.com/PDFV2/6oB.gif" style="max-width:100%;"/> <div style="width:100%;"> <a href="https://www.facebook.com/sharer/sharer.php?u=https://pdfprof.com/PDFV2/Documents1/10183/21/6" rel="nofollow" target="_blank" style="margin-right: 5px; background: #03A9F4; color: white; padding: 1%; font-size:15px; width:46%; ">Share on Facebook</a> <a href="https://api.whatsapp.com/send?text=Des+espaces+pour+valoriser+vos+projets+Download+From++-+https%3A%2F%2Fpdfprof.com%2FPDFV2%2FDocuments1%2F10183%2F21%2F6" rel="nofollow" target="_blank" style="background: #4CAF50; color: white; padding: 1%; width:48%; font-size:15px;">Share on Whatsapp</a> </div> <br/> <span class="close">x</span> </div> </div> <script> /* const CookieService = { setCookie(name, value, days) { let expires = ''; if (days) { const date = new Date(); date.setTime(date.getTime() + (days * 12 * 60 * 60 * 1000)); expires = '; expires=' + date.toUTCString(); } document.cookie = name + '=' + (value || '') + expires + ';'; }, getCookie(name) { const cookies = document.cookie.split(';'); for (const cookie of cookies) { if (cookie.indexOf(name + '=') > -1) { return cookie.split('=')[1]; } } return null; } }; const exit = e => { const shouldExit = [...e.target.classList].includes('exit-intent-popup') || // user clicks on mask e.target.className === 'close' || // user clicks on the close icon e.keyCode === 27; // user hits escape if (shouldExit) { document.querySelector('.exit-intent-popup').classList.remove('visible'); } }; const mouseEvent = e => { const shouldShowExitIntent = !e.toElement && !e.relatedTarget && e.clientY < 10; if (shouldShowExitIntent) { document.removeEventListener('mouseout', mouseEvent); document.querySelector('.exit-intent-popup').classList.add('visible'); CookieService.setCookie('exitIntentShown', true, 30); } }; if (!CookieService.getCookie('exitIntentShown')) { setTimeout(() => { document.addEventListener('mouseout', mouseEvent); document.addEventListener('keydown', exit); document.querySelector('.exit-intent-popup').addEventListener('click', exit); }, 0); } */ </script> <!-- Trigger/Open The Modal --> <!-- The Modal --> <div> <div id="myModal" class="modal"> <!-- Modal content --> <div class="modal-content"> <span class="closeA">×</span> <style> .downlink{ border:1px solid #aaa;color:white;padding:8px;width:98%;color:white;background:green;display:block; } .downlink:hover{ background:blue; cursor:pointer; } </style> <table style="width:80%;"> <tr style="width:100%;"> <td style="width:50%;"><a href="https://pdfprof.com/PDFV2/ShowLink_1.php?vidt=10183&vt=21&links=http%3A%2F%2Fecomultimedia.free.fr%2Fhtml_lyc%2Fweb%2Fprincipales_balises_1.pdf" class="downlink" target="_blank">PDF Download</a> </td> <td style="width:45%;"><a href="https://pdfprof.com/PDFV2/Documents1/10183/21/7" class="bblinkss"> Next PDF </a> </td></tr> </table> <iframe id="ppifa" frameBorder="0" width="100%" src="https://pdfprof.com/PDFV2/getFrameTestV3.php?links=http://ecomultimedia.free.fr/html_lyc/web/principales_balises_1.pdf&idt=10183&t=21&view=6&url=https://pdfprof.com/PDFV2/Documents1/10183/21/6" style="width:100%;height:90vh;" ></iframe> <script> /* var iframe = document.getElementById("ppifa"); var srcv=iframe.src; var loadingStatus = false; function abc(){ iframe.onload = function () { loadingStatus = true; console.log('ok is loaded iframe'); } if(loadingStatus==false) { iframe.src=srcv; } } abc(); */ </script> </div> </div> </div> <style> body {font-family: Arial, Helvetica, sans-serif;} /* The Modal (background) */ .modal { display: none; /* Hidden by default */ position: fixed; /* Stay in place */ z-index: 1; /* Sit on top */ padding-top: 10px; /* Location of the box */ left: 0; top: 0; width: 100%; /* Full width */ height: 100%; /* Full height */ overflow: auto; /* Enable scroll if needed */ background-color: rgb(0,0,0); /* Fallback color */ background-color: rgba(0,0,0,0.4); /* Black w/ opacity */ } /* Modal Content */ .modal-content { background-color: #fefefe; margin: auto; padding: 5px; border: 1px solid #888; width: 90%; } /* The Close Button */ .closeA { color: #aaaaaa; float: right; font-size: 28px; font-weight: bold; background:red; padding:5px; } .closeA:hover, .closeA:focus { color: #000; text-decoration: none; cursor: pointer; } </style> <script> // Get the modal var modal = document.getElementById("myModal"); // Get the button that opens the modal var btn = document.getElementById("myBtn"); // Get the <span> element that closes the modal var span = document.getElementsByClassName("closeA")[0]; // When the user clicks the button, open the modal btn.onclick = function() { modal.style.display = "block"; } // When the user clicks on <span> (x), close the modal span.onclick = function() { modal.style.display = "none"; } // When the user clicks anywhere outside of the modal, close it window.onclick = function(event) { if (event.target == modal) { modal.style.display = "none"; } } </script> </body> </html>