 IHM cours 8 : ergonomie du Web
IHM cours 8 : ergonomie du Web
▷ 12 règles pour optimiser l'ergonomie d'un site web (Amélie Boucher). 7. Page 8. archi – orga visuelle – cohérence – conv. – info. – compréhension – assist
 Lergonomie Web
Lergonomie Web
On distingue quatre phases dans le cycle ergonomique d'un site Web : phase d'analyse phase de conception
 Livre blanc ergonomie web
Livre blanc ergonomie web
L'ergonomie web. Page 2. L'ergonomie web c'est quoi ? Les 5 composantes de l'ergonomie web. Pourquoi l'ergonomie d'un site web est- elle importante ? Comment
 Charte ergonomique des sites Internet publics
Charte ergonomique des sites Internet publics
30 juin 2008 On constate une forte progression du canal Web dans la relation entre les usagers et l'administration tant en termes de volumes d'échanges que ...
 Evaluation du site Web : une approche par lexpérience de service
Evaluation du site Web : une approche par lexpérience de service
L'une d'entre elles le commerce électronique sur l'Internet
 bUt métiers du muLtimédiA et de Linternet
bUt métiers du muLtimédiA et de Linternet
application web en lien avec une base de données. Améliorer l'ergonomie d'un site web. Concevoir un site de e-commerce. Activités professionnelles : Concevoir
 Grille danalyse ergonomique dun site web
Grille danalyse ergonomique dun site web
Grille d'analyse ergonomique d'un site web. Clément Dussarps et Céline 5) Pour un site en Flash : Il existe une version HTML du site. Cocher la dernière ...
 Quels sont les effets de la qualité ergonomique dun site web et de l
Quels sont les effets de la qualité ergonomique dun site web et de l
18 juin 2004 Sites web charge cognitive
 Développer un site Internet ou laméliorer : écrire pour le Web
Développer un site Internet ou laméliorer : écrire pour le Web
○ Pas besoin d'ergonomie on fait un. ○ Pas besoin d ergonomie on fait un focus group. Page 5. 5. Ligne de flottaison. ○ La ligne de flottaison (« above the
 INTÉGRATEUR WEB
INTÉGRATEUR WEB
d'accessibilité en optimisant le référencement et l'ergonomie du site web ou mobile et en prévoyant la possibilité de modifications ultérieures.
 Ameliorer lergonomie dun site web
Ameliorer lergonomie dun site web
Appliquée au domaine du web cette science consiste à rechercher une bonne adéquation entre l'utilité et l'utilisabilité d'un site Internet.
 05-Bastien/…preuves 2
05-Bastien/…preuves 2
développement d'un site web la facilité d'appren- tissage du langage HTML
 Critères ergonomiques dun site web
Critères ergonomiques dun site web
Une analyse ergonomique est une démarche qui se déroule dans l'idéal tout au long de la réalisation d'un site web dans le but de tester sa qualité et de
 Guide pratique de conception et dévaluation ergonomique de sites
Guide pratique de conception et dévaluation ergonomique de sites
3 août 2001 2 L'ERGONOMIE DANS LE CYCLE DE DÉVELOPPEMENT D'UN SITE. WEB. 10. 2.1 La démarche ergonomique. 10. 2.2 La phase d'analyse.
 Analyse de lergonomie des sites web de trois bibliothèques de
Analyse de lergonomie des sites web de trois bibliothèques de
Sans contenus de qualité le plus ergonomique des sites ne présente en effet que peu d'intérêt. 3.2 Les critères ergonomiques de Bastien et Scapin. Christian
 Lergonomie Web
Lergonomie Web
L'ergonomie web. On distingue quatre phases dans le cycle ergonomique d'un site Web : phase d'analyse phase de conception
 Rédaction dun cahier des charges de site Web ou e-business
Rédaction dun cahier des charges de site Web ou e-business
Design et ergonomie du site. 6. Contenu du site. 6. Description des pages du site. 7. Pages types. 7. Exemple de description d'une page Web.
 1 Grille pour lanalyse ergonomique et pédagogique dun site Web
1 Grille pour lanalyse ergonomique et pédagogique dun site Web
Grille pour l'analyse ergonomique et pédagogique d'un site Web – Projet Learnett – Jeanne-Marie Longrée Valérie Massart
 Ergonomie des sites Web et handicap visuel
Ergonomie des sites Web et handicap visuel
La news en question disait que d'après une étude de L'Osservatorio su Internet dell'Unione Italiana Ciechi parmi les sites italiens seulement le 65% d'entre eux
 Ergonomie – S. Metz – Master VCIel – 2009/2010 22/09/09 1
Ergonomie – S. Metz – Master VCIel – 2009/2010 22/09/09 1
Cours d'ergonomie - S. Metz – Master VCIel. 1. I - Ergonomie et Sites Web. ? Un site web comme un document

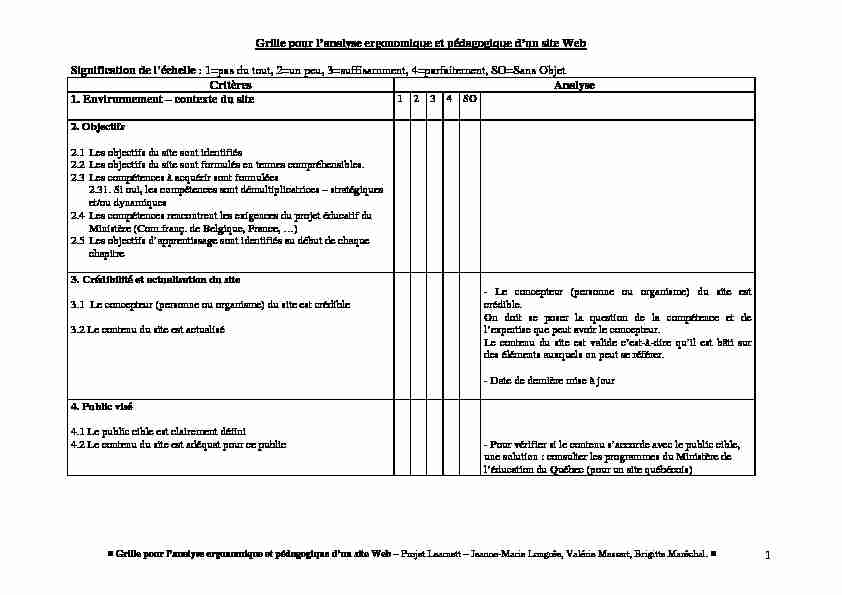
Grille pour l'analyse ergonomique et pédagogique d'un site Web - Projet Learnett - Jeanne-Marie Longrée, Valérie Massart, Brigitte Maréchal.
1Grille pour l'analyse ergonomique et pédagogique d'un site Web
Signification de l'échelle : 1=pas du tout, 2=un peu, 3=suffisamment, 4=parfaitement, SO=Sans Objet
Critères Analyse1. Environnement - contexte du site1234SO
2. Objectifs
2.1Les objectifs du site sont identifiés
2.2 Les objectifs du site sont formulés en termes compréhensibles. 2.3 Les compétences à acquérir sont formulées2.31. Si oui, les compétences sont démultiplicatrices - stratégiques
et/ou dynamiques 2.4 Les compétences rencontrent les exigences du projet éducatif du Ministère (Com.franç. de Belgique, France, ...) 2.5 Les objectifs d'apprentissage sont identifiés au début de chaque chapitre3. Crédibilité et actualisation du site3.1 Le concepteur (personne ou organisme) du site est crédible
3.2 Le contenu du site est actualisé- Le concepteur (personne ou organisme) du site est
crédible. On doit se poser la question de la compétence et de l'expertise que peut avoir le concepteur. Le contenu du site est valide c'est-à-dire qu'il est bâti sur des éléments auxquels on peut se référer. - Date de dernière mise à jour4. Public visé4.1 Le public cible est clairement défini
4.2 Le contenu du site est adéquat pour ce public - Pour vérifier si le contenu s'accorde avec le public cible,
une solution : consulter les programmes du Ministère de l'éducation du Québec (pour un site québécois)Grille pour l'analyse ergonomique et pédagogique d'un site Web - Projet Learnett - Jeanne-Marie Longrée, Valérie Massart, Brigitte Maréchal.
25. Equipement informatique requis
5.1 L'équipement nécessaire pour naviguer dans le document est
spécifié le type de navigateur (Explorer, Netscape) la version du navigateur le type d'équipement informatique (mémoire...) les applications ou les plugiciels s'il y a lieu, etc.)5.2 La grosseur du fichier multimédia (séquence vidéo, animation
etc.) à transférer ainsi que le plugiciel nécessaire s'il y a lieu sont indiqués adéquatement6. Contenu6.1 Le contenu transmis correspond adéquatement aux objectifs
6.2 Le contenu du site est suffisamment détaillé en fonction des
objectifs6.3 Les pages sont efficaces en charge de travail et évitent la surcharge
cognitive6.4 L'organisation du contenu est cohérente (logique de l'organisation
de l'information)6.5 Les textes sont structurés en unités d'apprentissage logiques
6.6 La structuration du contenu suit des règles de présentation
favorisant l'apprentissage6.7 La bibliographie et les sources documentaires sont
correctement identifiées6.8 Le contenu est rédigé dans un français correct (qualité de la langue
et traduction)6.9 Les illustrations, schémas et graphiques sont présents et pertinents
en rapport avec les objectifs ou stratégies poursuivies.Grille pour l'analyse ergonomique et pédagogique d'un site Web - Projet Learnett - Jeanne-Marie Longrée, Valérie Massart, Brigitte Maréchal.
37. Stratégies pédagogiques
7.1 Les stratégies pédagogiques proposées sont en adéquation avec les
objectifs poursuivis et les destinataires du site (âge, niveau de compétences...)7.2 Les stratégies pédagogiques sont diversifiées (par rapport aux
paradigmes d'enseignement/apprentissage)7.3 Des choix stratégiques sont proposés pour un apprentissage
individualisé 7.4 Les activités d'apprentissage et les exercices proposés sont en adéquation avec les objectifs, les compétences et le public cible7.5 Le degré de difficulté des activités d'apprentissage est adéquat par
rapport aux objectifs visés, au contenu et au niveau taxonomique.7.6 Le nombre d'activités d'apprentissage est adéquat et couvre bien
toute la matière vue7.7 Le rythme d'apprentissage suggéré est réaliste
7.8 Les méthodes utilisées pour susciter l'intérêt sont efficaces
(métaphores, artefac...)7.9 Des procédés métaphoriques ou outils sont proposés pour prendre en
charge l'apprenant dans son apprentissage.7.9.1 Si oui, ils sont efficaces
7.10 Des outils multimédias sont présents.
7.10.1 Ces outils multimédias apportent une contribution
significative au site et aux stratégies pédagogiques mises en place - Cela suppose que l'apprenant s'identifie en entrant son
nom dans l'ordinateur et que les activités soient construites en fonction de l'apprenant (basé sur un modèle adapté à l'apprenant)8. Evaluation8.1 Les méthodes d'évaluation utilisées permettent de voir si les objectifs atteints8.2 Les évaluations fournissent à l'étudiant une rétroaction appropriée
Grille pour l'analyse ergonomique et pédagogique d'un site Web - Projet Learnett - Jeanne-Marie Longrée, Valérie Massart, Brigitte Maréchal.
49. Interactivité
9.1 L'étudiant a un contrôle sur son cheminement dans le site
9.2 L'étudiant peut bâtir son plan de route personnel
9.3 L'interactivité varie d'un niveau de base (cliquer sur la souris,
etc.) à un niveau plus élevé (simulation à partir d'entrée de données etc.)9.4 Les éléments interactifs utilisés sont pertinents (pointer les différents
critères ... o L'interaction par sélection dans un menu oL'interaction par formule à remplir
oL'interaction par le langage de commande
oL'interaction par le langage naturel
oL'interaction par la manipulation directe
En se plaçant du côté de l'appropriation par l'usager, Rheame distingue quatre ordres ou degrés d'interactivité subjective : o l'interactivité-réflexe o l'interactivité fonctionnelle o l'interactivité cognitiveo l'interactivité intégrale - Vérifiable par " le choix d'exercices, de modules, la possibilité d'accès à d'autres rubriques ... » - en revenant p.e. à la dernière rubrique consultée, en planifiant à +- long terme les exercices à réaliser, les rubriques à consulter... Pour Rheaume, » un acte interactif consiste à constater un objet dans l'interface, par exemple, une icône sur un écran, et à susciter une action sur cet objet désiré par une sélection souvent accomplie par la souris ou par un clavier quelconque. » Il distingue 5 styles d'interaction en se plaçant du côté de ce qui est disponible à l'interface :Grille pour l'analyse ergonomique et pédagogique d'un site Web - Projet Learnett - Jeanne-Marie Longrée, Valérie Massart, Brigitte Maréchal.
510. Navigation
10.1 En entrant dans le site, vous avez accès à un plan (ou à une table
des matières) clair et adapté au public cible.10.2 Les choix proposés à l'intérieur des menus sont clairs et adaptés au
public cible10.3 La barre de navigation est détaillée
10.4 La même barre de navigation se retrouve sur toutes les pages
10.5 On peut se diriger rapidement vers une information spécifique,
grâce au menu ou aux outils de la barre de navigation10.6 L'emplacement des boutons de navigation est uniforme sur les
pages-écrans10.7 Les icônes ou boutons de navigation sont explicites
10.8 Dans chaque page-écran il est spécifié à quel endroit du site on se
trouve10.9 On peut facilement revenir au menu principal
10.10 Les liens hypermédias et hypertextes sont efficaces, pertinents
et logiques10.11 On peut facilement revenir à la page de base après avoir
consulté un hypertexte ou un hypermédia de cette page10.12 Les hypertextes ou les hypermédias sont en nombre acceptable
(pas trop)10.13 Des chemins en cul-de-sac ont été identifiés?
Identifiez______________________________________Explicitation " page de base »Grille pour l'analyse ergonomique et pédagogique d'un site Web - Projet Learnett - Jeanne-Marie Longrée, Valérie Massart, Brigitte Maréchal.
611. Graphisme et multimédia
11.1 Le graphisme des pages-écrans est uniforme
11.2 La mise en page facilite la lecture
11.3 Les pages-écrans sont équilibrées
11.4 Les pages-écrans sont lisibles à l'impression
11.5 Les pages-écrans sont rapidement téléchargées
11.6 Les illustrations, les schémas et les graphiques sont
suffisamment précis11.7 Le choix des couleurs permet de lire facilement la page-écran
(contraste entre la couleur du fond et les caractères)11.8 Le son et/ou la vidéo sont de bonne qualité12. Appréciation générale
12.1 Appréciation personnelle : intérêt soulevé, navigation agréable
dans le site, dynamisme du site12.2 Performances générales du site
12.3 Satisfaction pédagogique12.
4 Quel est le rôle de l'enseignant ?
12.5 A quelles activités scolaires traditionnelles peut-on rattacher
l'utilisation d'un tel environnement ?12.6 Quels sont les conseils qu'on peut donner à un enseignant qui
souhaite l'utiliser en classe ?12.7 Quels sont les scénarios ?
12.8 Le site peut-il servir un tutorat ?
Pourquoi pas puisque les activités proposées sont construites en accord avec les programmes du ministère de l'Education du Québec.12.9 Potentialités et limites : Quelles sont du point de vue pédagogique
et ergonomique les principaux défauts et les principales qualités du programme ?12.10 Prolongements : Quelles sont les améliorations ou prolongements
pourront être effectués sur le logiciel ?Grille pour l'analyse ergonomique et pédagogique d'un site Web - Projet Learnett - Jeanne-Marie Longrée, Valérie Massart, Brigitte Maréchal.
713. Evaluation technique
13.1 L'adresse W3 est facile à retenir (adresse intuitive)
13.2 Le temps de transfert des pages-écrans est adéquat.
13.3 Des problèmes de transfert ont été rencontrés.
13.4 Les éléments multimédias sont accessibles sans avoir à faire
l'installation de plugiciels?13.4.1 Sinon, quels plugiciels avez-vous
13.5 Lorsqu'il est nécessaire d'installer des plugiciels, vous avez
réussi sans difficulté à faire fonctionner les applications qui demandaient un plugiciel13.6 On peut imprimer les pages-écrans facilement (pas de problème de
cadres, etc.)13.7 L'impression de la page-écran est adéquate
(la page est entière et lisible)13.8 On peut télécharger les documents du site pour l'impression
13.9 Des interactions n'ont pas fonctionné
13.10 Vous avez constaté des erreurs de fonctionnement
(type 404 et autres)14. Droits d'auteurs et d'images
le site donne des informations quant aux droits d'auteur sur les documents /images/ressources multimédiasPrincipaux changements apportés à la grille :Reformulation pour que le critère soit objectivable : Exemple : " Les stratégies pédagogiques proposées sont de qualité » " " Les
stratégies pédagogiques proposées sont en adéquation avec les objectifs poursuivis et les destinataires du site (âge, niveau de
compétences...) »Réorganisation des critères pour les regrouper de façon logique (tous les critères abordant l'impression ont été rassemblés pe)
Suppression de critères :
" " Ce site est le meilleur outil pour atteindre les objectifs identifiés » : Pour répondre à cet item, le visiteur devrait procéder à une recherche
sur ce qui existe sur le sujet sur le Web et se poser la question des avantages de cet outil par rapport aux autres moyens didactiques.
Redondance de critères dans des catégories différentes - Références aux droits d'auteurs.quotesdbs_dbs28.pdfusesText_34[PDF] Dossier escrime 1
[PDF] espaces préhilbertiens réels - Christophe Bertault
[PDF] Espaces vectoriels
[PDF] Le M1 MEEF 1er degré - Université d Orléans
[PDF] Le M1 MEEF 1er degré - Université d Orléans
[PDF] CAP Esthetique Cosmetique Parfumerie - Académie de Lyon
[PDF] Support de cours D 'électronique de puissance Les - ISETN
[PDF] Exercices et examens résolus - ENSA de Marrakech
[PDF] Electrochimie - Exercices - élèves -correction -2015
[PDF] Support de cours et TD d 'électronique de puissance - Elearn
[PDF] Exercices Math Sup et Math Spé - Exo7
[PDF] Théorie de la décision et théorie des jeux
[PDF] TD 6, Introduction aux distributions, version courte
[PDF] L 'eau et l 'assainissement - Mairie de Saint-Pierre
