 1 ANNA UNIVERSITY CHENNAI NON - AUTONOMOUS
1 ANNA UNIVERSITY CHENNAI NON - AUTONOMOUS
Tamil Studies. 7. Historical Heritage of the Tamils (Dr.S.V.Subatamanian Dr.K.D. ... 8. Study of TCP/UDP performance using Simulation tool. 9. Simulation of ...
 Untitled
Untitled
Tutorial Practical. 1. PCC-. EE01. Electrical Circuit. Analysis. 3. 1. 0. 4. 4. 2. PCC ... 8. MC. Slot for MC. 0. Page 198. AICTE Model Curriculum for ...
 Adobe Photoshop Help
Adobe Photoshop Help
Video tutorial: Learn Photoshop Smart filters . Use UTF 8 Encoding For URL Uses UTF-8 encoding. Add Width And Height ...
 Notif-CSP-23-engl-010223.pdf
Notif-CSP-23-engl-010223.pdf
01-Feb-2023 They may be required to indicate the same in connection with their candidature for the Civil Services (Main) Examination. 8. Reservation against ...
 BASIC ELECTRICAL ENGINEERING
BASIC ELECTRICAL ENGINEERING
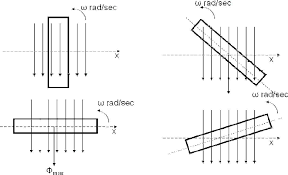
8. Independent Sources …………………………………..……….9. 9. Dependent sources Angular frequency is defined as the number of radians covered in one second(ie the angle.
 THE TAMIL NADU Dr. MGR MEDICAL UNIVERSITY CHENNAI-600
THE TAMIL NADU Dr. MGR MEDICAL UNIVERSITY CHENNAI-600
23-Oct-2018 dioptric power - angular magnification of spectacles in aphakic-presbyopic patients. 8. Aphakia. 9. Presbyopia ... C Programming Tutorial (K & R ...
 AICTE Model Curriculum: Diploma in Engineering & Technology
AICTE Model Curriculum: Diploma in Engineering & Technology
Tutorial. P. Practical. HS. Humanities & Social Sciences Courses. BS. Basic ... 8. Linux in a Nutshell by Ellen Siever. 9. Philosophy of GNU URL: http://www ...
 1 ANNA UNIVERSITY CHENNAI NON- AUTONOMOUS
1 ANNA UNIVERSITY CHENNAI NON- AUTONOMOUS
8 Ethics: Apply ethical principles and commit to professional ethics and Tamil Studies). 8. The Contributions of the Tamils to Indian Culture (Dr.M ...
 DTCP eDCR User Manual Version 1.0
DTCP eDCR User Manual Version 1.0
8. NON FSI PARAMETERS: The following parameters are not included in the FSI Show the Angular Perpendicular and Parallel. Car Parking Stall Size details in ...
 PIPE FABRICATION
PIPE FABRICATION
angular distortion. Where two or more welders are welding the same joint are U.N.C.; nominal diameters 1 - 1/8 inch and larger threads are 8 U.N. (8 T.P.I).
 Tamil Nadu Combined Development and Building Rules 2019
Tamil Nadu Combined Development and Building Rules 2019
04-Feb-2019 the Erode City Municipal Corporation Act 2008 (Tamil Nadu Act 8 of 2008)
 TAMIL NADU GOVERNMENT GAZETTE
TAMIL NADU GOVERNMENT GAZETTE
04-Feb-2019 Erode City Municipal Corporation Act 2008 (Tamil Nadu Act 8 of 2008)
 Download Angular CLI Tutorial (PDF Version)
Download Angular CLI Tutorial (PDF Version)
8.angular.io/cli/usage-analytics-gathering. build (b) Compiles an Angular app into an output directory named dist/ at the given output path. Must be executed
 RxJS i
RxJS i
in this tutorial please notify us at contact@tutorialspoint.com 8. RxJS ? Working with Scheduler . ... RxJS ? Working with RxJS and Angular .
 PDF AngularJS - Tutorialspoint
PDF AngularJS - Tutorialspoint
AngularJS i. About the Tutorial. AngularJS is a very powerful JavaScript library. It is used in Single Page Application. (SPA) projects.
 PDF Spring Boot - Tutorialspoint
PDF Spring Boot - Tutorialspoint
This tutorial is designed for Java developers to understand and develop 8. This chapter will explain you how to perform bootstrapping on a Spring Boot ...
 Smart DCR User Manual - Version 1.1 Of Online Automated Building
Smart DCR User Manual - Version 1.1 Of Online Automated Building
8. FSI PARAMETERS FOR INCIDENTAL STRUCTURES. 15. 9. NON FSI PARAMETERS Angular car Parking Stall shall be drawn as polyline in the. Color No. 140.
 Model Question Papers
Model Question Papers
11-Dec-2018 3a A project consists of 8 activities from A to F. The following is ... specifications in terms of damping ratio (? ) and angular frequency.
 Shortcuts Guide
Shortcuts Guide
Ctrl+8. Quick Calc. Ctrl+9. Command Line. Manage Workflow DAN DIMANGULAR / Creates an angular ... DBA DIMBASELINE / Creates a linear angular
Angular CLI
iAngular CLI
i Angular CLI makes it easy to start with any Angular project. Angular CLI comes with commands that help us create and start on our project very fast. It has commands to create a project, a component and services, change the port, etc. This tutorial is designed for software programmers who want to learn the basics of Angular CLI and its concepts in a simple and easy manner. This tutorial will give you enough understanding on the various functionalities of Angular CLI with suitable examples. Before proceeding with this tutorial, you should have a basic understanding of HTML, CSS, JavaScript, Typescript, and Document Object Model (DOM).Copyright 2020 by Tutorials Point (I) Pvt. Ltd.
All the content and graphics published in this e-book are the property of Tutorials Point (I) Pvt. Ltd. The user of this e-book is prohibited to reuse, retain, copy, distribute or republish any contents or a part of contents of this e-book in any manner without written consent of the publisher. We strive to update the contents of our website and tutorials as timely and as precisely as possible, however, the contents may contain inaccuracies or errors. Tutorials Point (I) Pvt. Ltd. provides no guarantee regarding the accuracy, timeliness or completeness of our website or its contents including this tutorial. If you discover any errors on our website or in this tutorial, please notify us at contact@tutorialspoint.comAngular CLI
iiAbout the Tutorial ............................................................................................................................................ i
Audience ........................................................................................................................................................... i
Prerequisites ..................................................................................................................................................... i
Copyright & Disclaimer ..................................................................................................................................... i
Table of Contents ............................................................................................................................................ ii
1. Angular CLI - Overview ............................................................................................................................. 1
Commands for Angular 4 ................................................................................................................................. 1
Download Node.js archive ............................................................................................................................... 3
Installation on UNIX/Linux/Mac OS X, and SunOS........................................................................................... 3
Installation on Windows .................................................................................................................................. 4
Angular CLI
iiiAngular CLI
1 Angular command-line interface (CLI) makes it easy to start with any Angular project. It comes with commands that help us create and start on our project very fast. Let us now go through the commands available to create a project, a component and services, change the port, etc. To work with Angular CLI, we need to have it installed on our system. Let us use the following command for the same: npm install -g @angular/cli To create a new project, we can run the following command in the command line and the project will be created. ng new PROJECT-NAME cd PROJECT-NAME ng serve // ng serve // will compile and you can see the output of your project in the browser: http://localhost:4200/4200 is the default port used when a new project is created. You can change the port with
the following command: ng serve --host 0.0.0.0 --port 4201 The following table lists down a few important commands which are required while working with the Angular 4 projects.Sr.No Commands & Description
1 Component
ng g component new-component2 Directive
ng g directive new-directive3 Pipe
1. Angular CLI - Overview
Angular CLI
2 ng g pipe new-pipe4 Service
ng g service new-service5 Module
ng g module my-module Whenever a new module, a component, or a service is created, the reference of the same is updated in the parent module app.module.ts.Angular CLI
3 To work with Angular CLI, we need to have Node installed on our system. Let us understand about the environment setup required for Angular CLI in detail. Download latest version of Node.js installable archive file from Node.js Downloads, which is available at https://nodejs.org/download/. At the time of writing this tutorial, the versions available on different OS are listed below:OS Archive name
Windows node-v6.3.1-x64.msi
Linux node-v6.3.1-linux-x86.tar.gz
Mac node-v6.3.1-darwin-x86.tar.gz
SunOS node-v6.3.1-sunos-x86.tar.gz
Based on your OS architecture, download and extract the archive node-v6.3.1- osname.tar.gz into /tmp, and then, finally move extracted files into /usr/local/nodejs directory.For example:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz $ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs $ mv node-v6.3.1-linux-x64/* /usr/local/nodejs Add /usr/local/nodejs/bin to the PATH environment variable.OS Output
Linux export PATH=$PATH:/usr/local/nodejs/bin
Angular CLI
4Mac export PATH=$PATH:/usr/local/nodejs/bin
FreeBSD export PATH=$PATH:/usr/local/nodejs/bin
Use the MSI file and follow the prompts to install the Node.js. By default, the installer uses the Node.js distribution in C:\Program Files\nodejs. The installer should set the C:\Program Files\nodejs\bin directory in windows PATH environment variable. Restart any open command prompts for the change to take effect.Verify installation: Executing a File
Create a js file named main.js on your machine (Windows or Linux) having the following code: /* Hello, World! program in node.js */ console.log("Hello, World!") The link for live demo is https://www.tutorialspoint.com/execute_nodejs_online.php. Now, execute main.js file using Node.js interpreter to see the result: $ node main.js If everything is fine with your installation, this should produce the following result:Hello, World!
Now, the Node is installed. You can run the following command to install Angular CLI. npm install -g @angular/cliVerify the installation
Now, run the following command to see the result:
$ ng --version If everything is fine with your installation, this should produce the following result: _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/Angular CLI
5Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
Ivy Workspace:
Package Version
@angular-devkit/architect 0.901.0 @angular-devkit/core 9.1.0 @angular-devkit/schematics 9.1.0 @schematics/angular 9.1.0 @schematics/update 0.901.0 rxjs 6.5.4 On Windows, in case of ng being not recognised as internal or external command, update the system path variable to include the following path.C:\Users\\AppData\Roaming\npm
Angular CLI
6 This chapter explains the syntax, options of ng version command along with an example.Syntax
The syntax for ng version command is as follows:
ng version [options] ng v [options] ng version command shows the Angular CLI version installed.Options
Options are optional parameters.
Sr.No. Option & Syntax Description
1 --help=
true|false|json|JSON Shows a help message for this command in the console.Default: false
Example
An example for ng version command is given below:
\>Node ng version _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/Angular CLI: 9.1.0
Node: 12.16.1
Angular CLI
7OS: win32 x64
Angular:
Ivy Workspace:
Package Version
@angular-devkit/architect 0.901.0 @angular-devkit/core 9.1.0 @angular-devkit/schematics 9.1.0 @schematics/angular 9.1.0 @schematics/update 0.901.0 rxjs 6.5.4Angular CLI
8 This chapter explains the syntax, argument and options of ng new command along with an example.Syntax
The syntax for ng new command is as follows:
ng newArgument
The argument for ng new command is as follows:
Sr.No. Argument & Syntax Description
1 The name of the new workspace and initial project.
Options
Options are optional parameters.
Sr.No. Option & Syntax Description
1 --collection=collection A collection of schematics
to use in generating the initial app.Aliases: -c.
2 --commit=true|false Initial git repository
commit information.Default: true.
3 --createApplication=true|false When true (the default),
creates a new initial app project in the src folder of the new workspace. When false, creates an emptyAngular CLI
9 workspace with no initial app. You can then use to generate application command so that all apps are created in the projects folder.Default: true.
4 --defaults=true|false When true, disables
interactive input prompts for options with a default.5 --directory=directory The directory name to
create the workspace in.6 --dryRun=true|false When true, runs through
and reports activity without writing out results.Default: false.
Aliases: -d.
7 --force=true|false When true, forces
overwriting of existing files.Default: false.
Aliases: -f.
8 --help=true|false|json|JSON Shows a help message for
this command in the console.Default: false.
9 --inlineStyle=true|false When true, includes styles
inline in the componentTS file. By default, an
external styles file is created and referenced in the component TS file.Default: false.
10 --inlineStyle=true|false When true, includes styles
inline in the componentAngular CLI
10TS file. By default, an
external styles file is created and referenced in the component TS file.Default: false.
Aliases: -t.
11 --interactive=true|false When false, disables
interactive input prompts.12 --minimal=true|false When true, creates a
project without any testing frameworks. (Use for learning purposes only.)Default: false.
13 --newProjectRoot=newProjectRoot The path where new
projects will be created, relative to the new workspace root.Default: projects.
14 --packageManager=npm|yarn|pnpm|cnpm The package manager
used to install dependencies.15 --prefix=prefix The prefix to apply to
generated selectors for the initial project.Default: app.
Aliases: -p.
16 --routing=true|false When true, generates a
routing module for the initial project.17 --skipGit=true|false When true, does not
initialize a git repository.Default: false.
Aliases: -g.
Angular CLI
1118 --skipInstall=true|false When true, does not
install dependency packages.Default: false.
19 --skipTests=true|false When true, does not
generate "spec.ts" test files for the new project.Default: false.
Aliases: -S.
20 --strict=true|false Creates a workspace with
stricter TypeScript compiler options.Default: false.
21 --style=css|scss|sass|less|styl The file extension or
preprocessor to use for style files.22 --verbose=true|false When true, adds more
details to output logging.Default: false.
Aliases: -v.
23 --The view encapsulation
strategy to use in the initial project.Example
An example for ng new command is given below:
\>Node ng new TutorialsPoint ? Would you like to add Angular routing? Yes ? Which stylesheet format would you like to use? CSSCREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
Angular CLI
12CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes) CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes) CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes) CREATE TutorialsPoint/src/environments/environment.ts (662 bytes) CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes) CREATE TutorialsPoint/src/app/app.module.ts (393 bytes) CREATE TutorialsPoint/src/app/app.component.html (25755 bytes) CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes) CREATE TutorialsPoint/src/app/app.component.ts (218 bytes) CREATE TutorialsPoint/src/app/app.component.css (0 bytes) CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes) CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes) CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes) CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)Packages installed successfully.
Here, ng new command has created an angular workspace and a project with nameTutorialsPoint in our Node directory.
Angular CLI
13 This chapter explains the syntax and options of ng help command along with an example.Syntax
An example for ng help command is given below:
ng help [options] ng help command lists the available commands with their short descriptions.Options
Options are optional parameters.
Sr.No. Option & Syntax Description
1 --help=
true|false|json|JSON Shows a help message for this command in the console.Default: false
Example 1
An example for ng help command is given below:
\>Node ng helpAvailable Commands:
add Adds support for an external library to your project. analytics Configures the gathering of Angular CLI usage metrics. See https://v build (b) Compiles an Angular app into an output directory named dist/ at the given output path. Must be executed from within a workspace directory. deploy Invokes the deploy builder for a specified project or for the defaultquotesdbs_dbs12.pdfusesText_18[PDF] angular 8 tutorial step by step
[PDF] angular 8 tutorial udemy
[PDF] angular 8 tutorial w3schools
[PDF] angular 8 tutorialspoint
[PDF] angular 8 typescript
[PDF] angular 8 ui components
[PDF] angular 8 update guide
[PDF] angular 8 upgrade guide
[PDF] angular 8 web components
[PDF] angular 9 books
[PDF] angular 9 cli
[PDF] angular 9 pdf
[PDF] angular 9 tutorial for beginners step by step
[PDF] angular 9 tutorial pdf
