 Liste des propriétés CSS
Liste des propriétés CSS
propriétés CSS. Cette liste se concentre sur les principales propriétés le but n'est pas de toutes les archiver … Propriétés de formatage de texte. Police ...
 Pierre Giraud
Pierre Giraud
La propriété grid est une propriété raccourcie qui permet de définir toutes les valeurs relatives aux propriétés des grilles CSS explicites (grid-template-.
 les propriétés CSS3.pdf
les propriétés CSS3.pdf
Les propriétés CSS 3. Option SIN. Première. Propriétés de mise en forme du texte. Qu'est-ce que la mise en forme de texte ? C'est tout ce qui touche à la
 {CSS} {#00FF00}
{CSS} {#00FF00}
7 // Liste des propriétés CSS La liste est non exhaustive car mon but n'est pas de faire la liste de toutes les propriétés CSS qui peuvent exister : il y en.
 Liste des propriétés CSS
Liste des propriétés CSS
La plupart ne prennent pas encore en charge CSS. background. Raccourci pour background-color background-image
 Mémento CSS 2.1 - Bases et mise en forme
Mémento CSS 2.1 - Bases et mise en forme
7 févr. 2011 Il s'applique à toutes les éléments ayant l'attribut class ... css. 22 - Propriétés CSS absentes du mémento. Propriétés et sélecteurs ...
 Feuille de style CSS - ou comment personnaliser son HTML
Feuille de style CSS - ou comment personnaliser son HTML
○ Toute bordure prend en charge 3 propriétés : ▫ Style width
 développement web - html / css
développement web - html / css
• la taille (une propriété css). • unité em : par rapport à la balise père code impossible à faire évoluer. • autant tout de suite bien faire les chose.
 HTML/CSS pour HAL
HTML/CSS pour HAL
5 juil. 2019 Attention : sachez que toutes les propriétés CSS ne sont pas applicables sur toutes les balises. Les règles de nommage (id et classes).
 Le langage CSS - Wikimedia Commons
Le langage CSS - Wikimedia Commons
16 sept. 2018 Elle accepte comme valeur l'URL de l'image et n'est pas du tout incompatible avec la propriété précédente background-color. En effet la couleur ...
 Liste des propriétés CSS
Liste des propriétés CSS
Cette liste se concentre sur les principales propriétés le but n'est pas de toutes les archiver … Propriétés de formatage de texte. Police
 les propriétés CSS3.pdf
les propriétés CSS3.pdf
Les propriétés CSS 3. Option SIN. Première. Propriétés de mise en forme du texte. Qu'est-ce que la mise en forme de texte ? C'est tout ce qui touche à la
 Liste des propriétés CSS
Liste des propriétés CSS
La plupart ne prennent pas encore en charge. CSS. Tableau A–1 Index des propriétés CSS (suite). Nom de la propriété Valeurs. Explications
 {CSS} {#00FF00}
{CSS} {#00FF00}
4-1 // Cascade CSS et priorité des sélecteurs. Ces balises sont toutes situées dans l'en-tête de la page web ... Voir 7 // liste des propriétés CSS.
 Liste des propriétés CSS
Liste des propriétés CSS
Liste des propriétés CSS. Propriétés de formatage de texte. Police taille et décorations justify : texte justifié (prend toute la largeur de la page).
 Feuilles de style CSS
Feuilles de style CSS
CSS. Cascade. Sélecteurs. Tout cela manque quand même de style le langage CSS définit un ensemble de propriétés qui ont une influence.
 Feuille de style CSS - ou comment personnaliser son HTML
Feuille de style CSS - ou comment personnaliser son HTML
Styles en cascade : CSS. ?C'est quoi ce style ? ? Lorsqu'un style est appliqué à un élément la plupart de ses propriétés se répercutent en cascade sur
 Premiers pas en CSS3 et HTML5
Premiers pas en CSS3 et HTML5
Des exemples illustrent chaque propriété dont toutes les valeurs possibles sont détaillées. Les principales nouveautés apportées par la norme CSS 3 sont.
 Initiation HTML et CSS - Stéphanie Walter
Initiation HTML et CSS - Stéphanie Walter
détail toutes les balises et positionnement mais des liens seront PDF etc.) Fonction d'un lien ... notre tableau avec la propriété CSS.
 Les bases de HTML5
Les bases de HTML5
HTML 1 : c'est la toute première version créée par Tim Berners-Lee en 1991 Que les navigateurs ne connaissent pas toutes les propriétés CSS qui existent ...
STI2DLes propriétés CSS 3Opition SIN
Première
Propriétés de mise en forme du texte
Qu'est-ce que la mise en forme de texte ? C'est tout ce qui touche à la présentation du texte proprement dit :
le gras, l'italique, le souligné, la police, l'alignement, etc.PropriétéValeurs (exemples)Description
font-familypolice1, police2, police3, serif, sans-serif, monospaceNom de police @font-faceNom et source de la policePolice personnalisée font-size1.3em, 16px, 120%...Taille du texte font-weightbold, normalGras font-styleitalic, oblique, normalItalique text-decorationunderline, overline, line-through, blink, noneSoulignement, ligne au-dessus, barré ou clignotant font-variantsmall-caps, normalPetites capitales text-transformcapitalize, lowercase, uppercaseCapitales font-Super propriété de police. Combine : font-weight, font- style, font-size, font-variant, font-family. text-alignleft, center, right, justifyAlignement horizontal vertical-alignbaseline, middle, sub, super, top, bottomAlignement vertical (cellules de tableau ou éléments inline-block uniquement) line-height18px, 120%, normal...Hauteur de ligne text-indent25pxAlinéa white-spacepre, nowrap, normalCésure word-wrapbreak-word, normalCésure forcée text-shadow5px 5px 2px blue (horizontale, verticale, fondu, couleur)Ombre de textePropriétés de couleur et de fond
PropriétéValeurs (exemples)Description
colornom, rgb(rouge,vert,bleu), rgba(rouge,vert,bleu,transpare nce), #CF1A20...Couleur du textePropriétéValeurs (exemples)Description
background-colorIdentique à colorCouleur de fond background-imageurl('image.png')Image de fond background-attachmentfixed, scrollFond fixe background-repeatrepeat-x, repeat-y, no-repeat, repeatRépétition du fond background-position(x y), top, center, bottom, left, rightPosition du fond background-Super propriété du fond. Combine : background- image, background-repeat, background-attachment, background-position opacity0.5TransparencePropriétés des boîtes
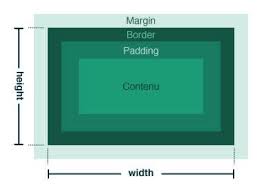
PropriétéValeurs (exemples)Description
width150px, 80%...Largeur height150px, 80%...Hauteur min-width150px, 80%...Largeur minimale max-width150px, 80%...Largeur maximale min-height150px, 80%...Hauteur minimale max-height150px, 80%...Hauteur maximale margin-top23pxMarge en haut margin-left23pxMarge à gauche margin-right23pxMarge à droite margin-bottom23pxMarge en bas margin23px 5px 23px 5px (haut, droite, bas, gauche)Super-propriété de marge.Combine : margin-top, margin-right, margin-
bottom, margin-left. padding-left23pxMarge intérieure à gauche padding-right23pxMarge intérieure à droite padding-bottom23pxMarge intérieure en bas padding-top23pxMarge intérieure en haut padding23px 5px 23px 5px (haut, droite, bas, gauche)Super-propriété de marge intérieure.Combine : padding-top, padding-right,
PropriétéValeurs (exemples)Description
padding-bottom, padding-left. border-width3pxÉpaisseur de bordure border-colornom, rgb(rouge,vert,bleu), rgba(rouge,vert,bleu,transparence), #CF1A20...Couleur de bordure border-stylesolid, dotted, dashed, double, groove, ridge, inset, outsetType de bordure border3px solid blackSuper-propriété de bordure. Combine border- width, border-color, border-style.Existe aussi en version border-top, border-right,
border-bottom, border-left. border-radius5pxBordure arrondie box-shadow6px 6px 0px black (horizontale, verticale, fondu, couleur)Ombre de boîtePropriétés de positionnement et d'affichage
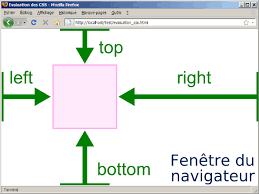
PropriétéValeurs (exemples)Description
displayblock, inline, inline-block, table, table-cell, none...Type d'élément (block, inline, inline-block, none...) visibilityvisible, hiddenVisibilité cliprect (0px, 60px, 30px, 0px) rect (haut, droite, bas, gauche)Affichage d'une partie de l'élément overflowauto, scroll, visible, hiddenComportement en cas de dépassement floatleft, right, noneFlottant clearleft, right, both, noneArrêt d'un flottant positionrelative, absolute, staticPositionnement top20pxPosition par rapport au haut bottom20pxPosition par rapport au bas left20pxPosition par rapport à la gauche right20pxPosition par rapport à la droite z-index10Ordre d'affichage en cas de superposition. La plus grande valeur est affichée par-dessus les autres.Propriétés des listes
PropriétéValeurs (exemples)Description
list-style-typedisc, circle, square, decimal, lower-roman, upper-roman, lower-alpha, upper-alpha, noneType de liste list-style-positioninside, outsidePosition en retrait list-style-imageurl('puce.png')Puce personnalisée list-style-Super-propriété de liste. Combine list-style- type, list-style-position, list-style-image.Propriétés des tableaux
PropriétéValeurs (exemples)Description
border-collapsecollapse, separateFusion des bordures empty-cellshide, showAffichage des cellules vides caption-sidebottom, topPosition du titre du tableauAutres propriétés
PropriétéValeurs (exemple)Description
cursorcrosshair, default, help, move, pointer, progress, text, wait, e-resize, ne-resize, auto...Curseur de sourisquotesdbs_dbs5.pdfusesText_9[PDF] tph req
[PDF] tpwrite abb
[PDF] tr 29
[PDF] tr 34 form
[PDF] tracing music notes worksheets
[PDF] trade in the european union
[PDF] trademark classes
[PDF] traditional chinese language cantonese
[PDF] traducteur klingon
[PDF] traduction fait à paris le
[PDF] traduction langue arabe francais
[PDF] traduire exponentielle en arabe
[PDF] traduire langue russe
[PDF] tradutor
