 Cours et exercices corrigés
Cours et exercices corrigés
langage .HTML 5 .en .tant .qu'outil .de .structuration .des .documents . . Elle .vous .permet .d'
 TP HTML Exercice 1 : Votre première page HTML Ecrivez lextrait de
TP HTML Exercice 1 : Votre première page HTML Ecrivez lextrait de
Exercice 3 : Un formulaire avec plein de choses ! Ecrivez le code HTML qui affiche le formulaire ci-dessous : Page 3. Exercice 4 :
 Exercices corriges html pdf - PDFCOFFEE.COM
Exercices corriges html pdf - PDFCOFFEE.COM
Les attributs de base de HTML. exercices corrigés sur html. Structure dun document HTML 5.Télécharger gratuitement Cours html 5 css 3 format PDF plus exercices
 Introduction à HTML et PHP
Introduction à HTML et PHP
I - Cours. 3. 1. Introduction à HTML et XHTML. 3. 1.1. HTML Implantation du code PHP au sein du code HTML ... Exercice : Hello PHP !
 Utilisation des substrats énergétiques
Utilisation des substrats énergétiques
au cours de l'exercice. ? Organes de maintien. Ils permettent l'apport permanent de substrats aux différents organes par les interconversions. Foie.
 Paludisme
Paludisme
Au cours des dernières années la prévention individuelle est redevenue difficile en raison de l'augmentation des résistances du parasite vis-à-vis des
 Les cahiers dExercices en Programmation : Le langage HTML
Les cahiers dExercices en Programmation : Le langage HTML
Il peut être associé au CSS (voir cours Cahiers d'exercices en CSS) pour créer des pages Web avec styles. Le CSS servira à dire :"Mes titres sont en rouge
 Cours et exercices corrigés
Cours et exercices corrigés
Cours et exercices corrigés Les attributs de base de HTML . ... Linsertion d
 JavaScript HTML dynamique
JavaScript HTML dynamique
support de cours exercices Manipuler la structure DOM d'une page HTML ... Les composants Web : HTML
 PHP5 cours et exercices
PHP5 cours et exercices
Cours et exercices. voir en permanence les éléments HTML utilisés. ... avoir l'extension .html ou .htm car il ne contient que du code XHTML ...
 Les cahiers d'Exercices en Programmation : Le langage HTML
Les cahiers d'Exercices en Programmation : Le langage HTML
Ce livre est un cahier d'exercices : il vous propose des énoncés d'exercices et leurs corrigés Vous allez apprendre le logiciel en vous entrainant à travers des exercices regroupés par thème Chaque énoncé vous présente l'exercice à réaliser Vous trouverez à la fin du cahier le corrigé de chaque exercice
 Le cours HTML5 et CSS3 sur - Ma reconversion pro
Le cours HTML5 et CSS3 sur - Ma reconversion pro
Premier ouvrage en langue française spécifiquement conçu pour les étudiants ce manuel met l’accent sur les bonnes pratiques de développement (séparation stricte entre structure et présentation) en préconisant l’emploi d’une syntaxe rigoureuse héritée de XHTML
 Séance d’Exercices Dirigés HTML et JavaScript
Séance d’Exercices Dirigés HTML et JavaScript
Le corrigé du questionnaire n’est autre qu’une simple page HTML contenant du texte et qui s’affiche dans une fenêtre externe comme le montre l’image ci-dessous Chaque fenêtre externe contient un bouton qui permet à l’utilisateur de pouvoir fermer
 TP HTML Exercice 1 : Votre première page HTML - univ-rennes1fr
TP HTML Exercice 1 : Votre première page HTML - univ-rennes1fr
TP HTML Exercice 1 : Votre première page HTML Ecrivez l'extrait de code HTML qui réalise ce titrage dans un fichier nommé page1 html : Rajoutez l'extrait de code HTML qui réalise ceci (utilisez les balises ) : Rajoutez l'extrait de code HTML qui réalise ce lien vers une autre page : actualite html (on suppose
 TP HTML/CSS - LIMSI
TP HTML/CSS - LIMSI
TP HTML/CSS 2019/2020 L’objectif de ce TP est de pr eparer une page d’introduction a la programmation web Rappel : n’h esitez pas a consulter le cours correspondant sur Html et Css !!! Attention dans la suite login est a remplacer par votre nom d’utilisateur ENSIIE!!!
 Searches related to html cours et exercices filetype:pdf
Searches related to html cours et exercices filetype:pdf
couleurs et les tailles du texte avec une feuille de style css Exercice N°5 : 1 Dans le dossier pagesHTML créer un sous dossier « css » 2 Dans notepad++ ouvrez un nouveau fichier dans lequel vous taperez les balises suivantes : Puis enregistrer le fichier en le nommant « style css »
Quels sont les différents types d’exercices à apprendre sur le sujet de l’HTML?
- Il existe une quantité de cours, d’exercices sur ce sujet. En revanche, le CSS est beaucoup plus ludique à apprendre puisqu’il permet de rendre le HTML beau, et il nous permettra de continuer à faire du HTML avec d’autre balise que celle que tu peux voir dans le Codepen.
Comment apprendre le HTML ?
- Si vous suivez d'autres tutoriels pour apprendre le HTML, ils pourraient parler des balises en terme d'éléments et du texte entre les balises en terme de contenu d'élément. Écrivez votre première balise . Tous les documents HTML commencent par une balise et se terminent par une balise .
Comment écrire en langage HTML ?
- Pour écrire en langage HTML on utilise des balises. Ce sont des éléments de base pour écrire du HTML. Elles fonctionnent en paire, une pour ouvrir l’élément et une autre pour le fermer. Le système de balises permet de titrer, sous-titrer, mettre en gras, etc., du texte.
Quels sont les différents types de langages dans le code HTML ?
- En outre, le code HTML peut contenir des informations sous forme de métadonnées. De nos jours, le HTML est principalement utilisé comme langage de balisage uniquement dans sa fonction descriptive, tandis que les langages pour les feuilles de style comme CSS (Cascading Style Sheets) sont utilisés pour définir le design.

TP HTML
Exercice 1 : Votre première page HTML
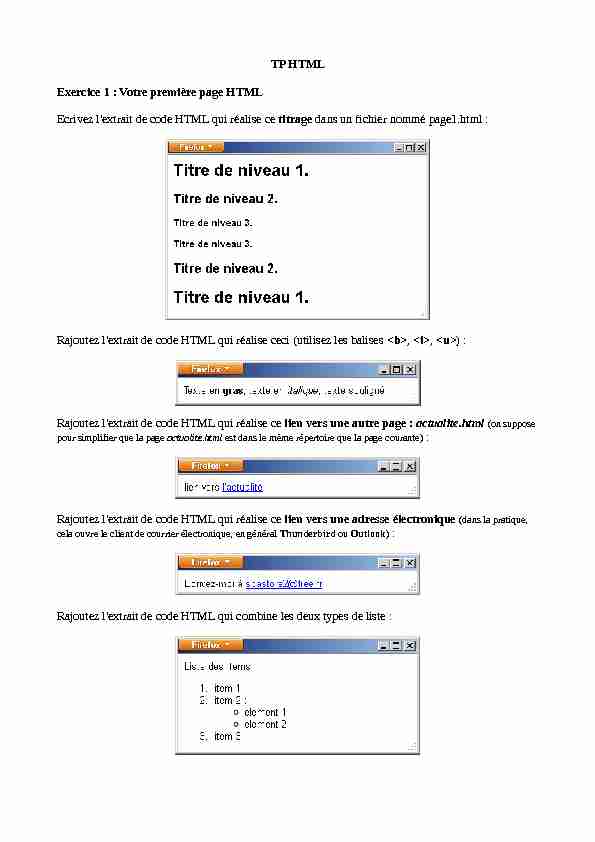
Ecrivez l'extrait de code HTML qui réalise ce titrage dans un fichier nommé page1.html : Rajoutez l'extrait de code HTML qui réalise ceci (utilisez les balises , , ) :Rajoutez l'extrait de code HTML qui réalise ce lien vers une autre page : actualite.html (on suppose
pour simplifier que la page actualite.html est dans le même répertoire que la page courante) :Rajoutez l'extrait de code HTML qui réalise ce lien vers une adresse électronique (dans la pratique,
cela ouvre le client de courrier électronique, en général Thunderbird ou Outlook) : Rajoutez l'extrait de code HTML qui combine les deux types de liste : Exercice 2: Composez une page ressemblant à l'image suivante,Exercice 3 : Un formulaire avec plein de choses !
Ecrivez le code HTML qui affiche le formulaire ci-dessous : Exercice 4 : Réalisez un mini site comprenant votre CV selon le descriptif suivant: •Un tableau avec bordure fine qui comportera les informations "standards" •4 rubriques, Formation, Expérience professionnelle, Compétences, et Informations complémentaires (titre en H2 par exemple) •Pour chaque rubrique un tableau à 2 colonnes et N lignes, chaque ligne comprend à gauche les années X+1-X dans une liste à puces et la colonne de droite comporte la description de l'année en question (cf. plus bas!). •Le tableau sera sans bordure •Vous pouvez aussi utiliser les attributs •COLSPAN et ROWSPAN de la balise TABLE pour séparer les différentes cellules •WIDTH de la balise TD et de la balise TABLE pour modifier les tailles respectives de la cellule et du tableau (valeur à donner en % de l'écran d'affichage) •Insérez aussi votre photoExemple de rendu :
Exercice 5 :
Faites un nouveau document HTML avec des cadres et reprenant le schéma suivant: •Un cadre gauche qui contiendra un fichier HTML nommé sommaire.htm par exemple. •Un cadre droite qui contiendra une page d'accueil par défaut selon votre imagination! Le sommaire devra comporter des liens vers les différentes rubriques du CV qui seront doncplus détaillées que le simple résumé fait dans le CV. Ces liens seront définis sur le nom de la
rubrique ou sur les années (cf. ci-dessous)Exemple
quotesdbs_dbs2.pdfusesText_3[PDF] html css javascript pdf
[PDF] html et javascript pour les nuls
[PDF] html5 css3 pdf
[PDF] html5 et css3 cours et exercices corrigés
[PDF] html5 pdf francais
[PDF] htt moncoupon santepubliquefrance fr
[PDF] http //192.168.l.l sfr box
[PDF] http //airbox admin
[PDF] http //airbox orange
[PDF] http //fll.ummto.dz/ faculté des lettres et des langues
[PDF] http //manuel.sesamath.net correction
[PDF] http //maths sciences.fr corrigé
[PDF] http //ocean.education.fr cap
[PDF] http //u2l.fr/compte etu université de lorraine
