 IHM cours 5 : théories pour lergonomie
IHM cours 5 : théories pour lergonomie
19 oct. 2023 ▷ mésinterprétation du code couleur. ▷ Solutions. ▷ respecter les codes usuels. ▷ vert : validation succès. ▷ rouge : alerte
 ergonomie - Lisibilité des couleurs
ergonomie - Lisibilité des couleurs
IHM & EXPÉRIENCE UTILISATEUR: ERGONOMIE. Page 2. QUELQUES THÉORIES GÉNÉRALES DE L ➢ mésinterprétation du code couleur. ❑ Solutions. ➢ respecter les codes ...
 10 étapes pour réussir vos IHM
10 étapes pour réussir vos IHM
IHM ? L'IHM -Interface Homme Machine- établit une communication entre un Créer votre propre code
 Spécification des IHM pour la conduite le suivi et la maintenance
Spécification des IHM pour la conduite le suivi et la maintenance
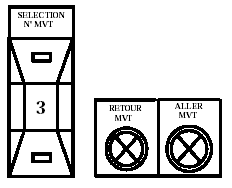
l'application sous la forme de voyants respectant un code couleur standardisé. Ces voyants sont complétés par des textes explicatifs. Page 8. EB03.64.130. /A.
 Etude exploratoire du stylo électronique pour le contrôle aérien
Etude exploratoire du stylo électronique pour le contrôle aérien
22 juil. 2014 chercheurs en IHM. Pendant cette séance les caractéristiques techniques du ... de contrôle
 Interface Homme Machine
Interface Homme Machine
Le codage couleur appelé aussi code des couleurs
 Laboratoire dautomatismes
Laboratoire dautomatismes
commande IHM vrm c de l'IHM. Appui sur le Cliquer sur OK. Ergonomie. `a respecter. ATTENTION : Les codes de couleur sont définis de la mani`ere suivante : - ...
 Série NS
Série NS
Vous pouvez concevoir les applications hôtes avec les noms d'étiquette de l'API et de l'IHM. vous modifiez la couleur de l'arrière-plan de tous les objets ...
 IHM-1 ID - 6 Composants de linterface / Elements dinteraction
IHM-1 ID - 6 Composants de linterface / Elements dinteraction
Cours IHM-1. Conception des interfaces. 6 - Composants de l'interface. Éléments d L'idée du codage couleur (ou code des couleurs) est d'associer à chaque ...
 Cours IHM
Cours IHM
Cours Introduction l'IHM. Introduction. • Cours Conception Cours Éléments d'IHM – guides de style ... mésinterprétation du code couleur. ? Solutions.
 Lisibilité des couleurs
Lisibilité des couleurs
à connaître pour concevoir évaluer et réaliser des IHM les couleurs ont une signification usuelle ... mésinterprétation du code couleur. ? Solutions.
 NORMALISATION Code des couleurs pour boutons poussoirs
NORMALISATION Code des couleurs pour boutons poussoirs
28 avr. 2009 Code des couleurs pour boutons poussoirs. 1/ Rôle. Les couleurs normalisées (NF EN 60204-1) ont pour rôle de définir la fonction attribuée ...
 Algorithmique & programmation en langage C - vol.2 - Archive
Algorithmique & programmation en langage C - vol.2 - Archive
14 juil. 2015 Votre fonction main doit contenir le code nécessaire au test de chacune des autres ... autre couleur que le texte affiché par le programme.
 10 étapes pour réussir vos IHM
10 étapes pour réussir vos IHM
Créer votre propre code avec une même couleur pour un même type d'application. Ce code doit avoir un sens clair pour l'utilisateur
 Interface Homme Machine
Interface Homme Machine
Le codage couleur appelé aussi code des couleurs
 Guide dutilisation de la marque à lusage des Membres
Guide dutilisation de la marque à lusage des Membres
Si vous devez ajouter de la couleur au logo n'utilisez que les couleurs Title: IHM Business Card_FR-SZFR ... Code postal
 Critères ergonomiques
Critères ergonomiques
accessible depuis : http://www.telecom-paristech.fr/~elc/ihm impression haut de gamme : 6 couleurs ou plus car pigments imparfaits additif soustractif ...
 SCIENCES DE LINGENIEUR
SCIENCES DE LINGENIEUR
Code de couleurs : sur ces résistances sous forme d'anneaux en couleur suivant le code suivant : ... s'agit de l'interface Homme/Machine (IHM) ;.
 ?????? ????
?????? ????
t IHM graphique – courbes de tendance avec code couleurs t Écrans d'alarmes intégrés t Bibliothèque de textes – gestion d'alarmes.
 1 Interface Homme Machine
1 Interface Homme Machine
Revenons sur le code de l’IHM La réalisation de l’interface graphique est commentée dans le code elle s’appuie sur le moduletkinter qu’on charge avec from tkinter import * La communication série avec la carte micro:bit s’appuie sur le module serial qu’on charge avec from serial import *
 RGB to Color Name Reference - New Jersey Institute of Technology
RGB to Color Name Reference - New Jersey Institute of Technology
Pale Green 143;188;143 8FBC8F Sea Green 35;142;104 238E68 Spring Green 0;255;127 00FF7F Free Speech Green 9;249;17 09F911 Free Speech Aquamarine
 Number Color Codes Color Use Hex Codes RED GREEN BLUE
Number Color Codes Color Use Hex Codes RED GREEN BLUE
HTML COLOR CODE CHART RGB Number Color Codes Color Use Hex Codes RED GREEN BLUE 1 RED (fast) #FF0000 255 0 0 2 DARK RED (OK red) #8B0000 139 0 0 3 MAROON no humans #800000 128 0 0 4 TOMATO (vitalizing) #FF6347 255 99 71 5 VIOLET RED (crazy depression) #D02090 208 32 144 6 PALE VIOLET RED not me #DB7093 219 112 147
IHM: Fondements des Interfaces Graphiques
Olivier Chapuis
chapuis@lri.frP´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesArchitecture g
´en´erale des interfaces graphiquesApplicationsOutils de construction d"interfaces
Biblioth
`eque graphiqueSyst `eme de fenˆetrageP´eriph´eriques d"entr´ee/sortieSyst
`eme d"exploitationIHM: Fondements des Interfaces GraphiquesO. Chapuis2/43P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesPlan 1P ´eriph´eriques d"entr´ee et de sortie2Syst `eme de fenˆetrage3Librairies graphiques IHM: Fondements des Interfaces GraphiquesO. Chapuis3/43P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesPlan 1P ´eriph´eriques d"entr´ee et de sortie2Syst `eme de fenˆetrage3Librairies graphiques IHM: Fondements des Interfaces GraphiquesO. Chapuis4/43 P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesP ´eriph´eriques de sortieEcrans "bitmap" Cathodique,LCD, Plasma, OLED.Taille exprim
´e en la dimenssion de la diagonal en pouce(1 pouce =2.54 cm, 30 pouces76cm)et le ratio largeur sur hauteur(e.g., 16/9).
R ´esolution exprim´e en pixel (e.g., 2560x1600).La taille plus cette r ´esolution donne une densit´e exprim´e en g´en´eral en "dpi": dot[pixel] per[par] inch[pouce] (typiquement 100 dpi40 pixels par cm, c.`a.d. 1 pixel0.25 mm). R ´esolution en couleurs ("profondeur" RGB[A]): 8 bits(256 couleurs),16 bits(65536 couleurs)ou 24[32] bits(16 millions de couleurs [+256
niveaux de "transluscence"]) R ´esolution temporelle exprim´e en Hz qui est le nombre de trame [frame] par seconde que l"´ecran peut afficher(typiquement 60 Hz).
Exemple de bande passante:
60 img/s * 2560x1600 pixels * 3 octets/pixel700 Mo/sIHM: Fondements des Interfaces GraphiquesO. Chapuis5/43P
´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesP ´eriph´eriques de sortievideos/output/volumetric_coll.avi videos/output/volumetric.flv videos/output/2004-VolumetricDisplay.mov IHM: Fondements des Interfaces GraphiquesO. Chapuis6/43P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesP´eriph´eriques d"entr´eeclaviers, bo
ˆıtes`a boutons
potentiom `etres (rotatifs, lin´eaires) souris, tablettes, joystick, trackball ecrans tactiles, crayons optiques reconnaissance de la parole capteurs de position et de direction vision par ordinateur surfaces interactives dispositifs hybrides entr´ee/sortie
Retour d"effortvideos/force/phantom.flv
IHM: Fondements des Interfaces GraphiquesO. Chapuis7/43P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesEntr´ee de texte: Le clavierUn probl
`eme: Optimisation de la position des touchesDisposition Dvorak: 10
`a 15% de gain de vitesse, r´eduction de la fatigue
Clavier Logiciel: optimisation)pointage
Clavier avec des touches qui poss
`edent des´ecrans (oled) ou projection sur le
clavier.videos//output/keyboard-dpy.mov IHM: Fondements des Interfaces GraphiquesO. Chapuis8/43 P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesEntr ´ee de texte: alternative au clavier classiqueClavier `a accords (chord keyboards): - Peu de touches (4 ou 5) - Utilisation de plusieurs touches simultan´ement
- Saisie rapide avec une seule main T´el´ephone portable:
- tape multiple - tape plus ou moins long - Syst `eme T9: un seul "tape" par lettre le syst `eme d´ecouvre le motIHM: Fondements des Interfaces GraphiquesO. Chapuis9/43P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesP ´eriph´eriques 3D, retour tactile et retour de forceP´eriph´eriques 3D ... bof, bof ...Retour tactile: vibrations et surface plus ou moins dur.Peu d"exemples
d"applications, vibrations lors que l"on passe sur certaines cibles, peut-on reproduire des vraies textures ? IHM: Fondements des Interfaces GraphiquesO. Chapuis10/43P´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesType de Contr
ˆole et de P´eriph´eriqueOrdre 0: d
´eplacement du p´eriph´erique d"entr´ee correspond`a un d ´eplacement d"un objetExemple: Couple souris - curseurOrdre 1: le p
´eriph´erique d"entr´ee contrˆole la vitesse d"un objet Exemples: couple (i) joystick - curseur; (ii) souris - dessin d"un vecteur vitesse P ´eriph´erique isotonique: Contrˆole de position - Ordre 0, d´ebrayage pour les longues distances.Exemples: souris, touchpad, tablette P ´eriph´erique´elastique: Poss`ede un´etat stable avec retour "´elastique"a cet´etat - Ordre 1.Exemples: joystick (inclinaison$vitesse)IHM: Fondements des Interfaces GraphiquesO. Chapuis11/43P
´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesUne p ´eriph´erique isotonique et´elastiqueRubberEdge (Casiez et al. 2007): r´eduction du d´ebrayage en
combinant un contr ˆole positionnel et´elastiqueCentre du touchpad: positionBords du touchpad: un syst
`eme´elastique pour contrˆoler la vitesse de d´eplacement
videos/pointing/rubber-edge.mov IHM: Fondements des Interfaces GraphiquesO. Chapuis12/43 P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesP ´eriph´eriques d"entr´ee: Control-Display GainR ´esolution: nombre d"impulsion que peut envoyer le periph´erique d"entr ´ee pour une distance donn´e. Souvent expriment en dpi = dot[impulsion] per[par] inch[pouce].1 pouce = 2.54 cm Exemple pour une souris: entre 300dpi (lent), 600dpi (typique) et 2400dpi (max?), soit, respectivement une impulsion tous les 0.083, 0.042 et 0.01 mm Controle-Display Gain[Gain contrˆole-´ecran]: CDGain=Distance parcourue`a l"´ecran par le pointeurDistance parcourue par le p´eriph´erique d"entr´ee
Exemples. Ecran 100 dpi, souris 600 dpi et une impulsion souris$un pixel: CDGain=6. Tablette de meme taille que l"´ecran avec contrˆole direct tablette- ´ecran:CDGain=1.IHM: Fondements des Interfaces GraphiquesO. Chapuis13/43P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesP ´eriph´eriques d"entr´ee: Acc´el´erationProbl `eme: Si leCDGainest trop grand il est difficile d"ˆetre pr´ecis, mais si il est trop petit on est oblig´e de d´ebrayer la souris pour
parcourir de "grande" distance. Acc ´el´eration: modification dynamique duCDGainen fonction de la vitesse de la souris. Plus on va vite, plus leCDGaindevient grand.SourisPointerCDGainConstantSourisPointer
X Window:
Deux valeurs pour
leCDGainSourisPointerMac OS X et Windows:
Changement progressif
duCDGainIHM: Fondements des Interfaces GraphiquesO. Chapuis14/43P´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesPointage: Loi de Fitts
DWTM=a+b:IDo`u
ID=log2(DW
+1)MT: Temps de MouvementID: Indice de Difficult´e (de la tˆache)
a;b: constantes empiriques (qui d´ependent des utilisateurs, du p´eripherique ...etc.)IDTM
IHM: Fondements des Interfaces GraphiquesO. Chapuis15/43P´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesLoi de Fitts et IHM
Design d"interface (clavier logiciel, interface adapt´e`a diff´erent type
d"utilisateurs, ...)Technique de Pointage: reduireDou agrandirW
Comparer les performances entre p
´eripheriques d"entr´ee(souris,
touchpad, tablette ...)IDTM IDTM La pente de la droite comme un indice de performance IHM: Fondements des Interfaces GraphiquesO. Chapuis16/43 P´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesTechniques de Pointage
"Battre la Loi de Fitts" en r´eduisantDou agrandissantWDW
Pr´ediction de la position de la cible pour r´eduirDAgrandir la taille des cibles lorsque le curseur se trouve dessus (Mac
OS X Doc)
http://profs.logti.etsmtl.ca/mmcguffin/research/expandingTargets/AgrandirWdans l"espace moteur[Blanch et al.] demos/semantic-pointing/Bubble cursor[Grossman & Balakr ishnan]videos/pointing/bubble-cursor.movDynaSpot[Chapuis & al.] videos/pointing/CHI09-dynaspot.movW
EW (a) (c)(b)Activation Area
Cursor Center
Captured Target
Uncaptured TargetIHM: Fondements des Interfaces GraphiquesO. Chapuis17/43P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesPlan 1P ´eriph´eriques d"entr´ee et de sortie2Syst `eme de fenˆetrage3Librairies graphiques IHM: Fondements des Interfaces GraphiquesO. Chapuis18/43P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesSyst `eme de fenˆetrageSyst `eme de fenˆetrage.Bas niveau du rendu (lien avec le mat´eriel), partage des ressources (sorties vid´eos, entr´ees clavier-souris) grˆace au
concept de fenˆetre
Fen ˆetre.Une surface (rectangulaire) d"affichage utilis´ee par une application pour r ´ealiser les entr´ees/sorties. Les fenˆetres permettent de partager la sortie vid´eo entre les applications.
Gestionnaire de fen
ˆetres.Haut niveau, placement et ordre en Z des fen ˆetres (superposition des fenˆetres), d´ecorations des fenˆetres, interactions avec l"utilisateur (deplacement, redimensionnement, maximisation et iconification des fenˆetres)
Utilitaires de Gestion de fen
ˆetres.Barre de Tˆache, Gestionnaire de
bureaux virtuels, notifications ...etc. Interface Utilisateur Graphique.L"int´erieur des fenˆetres, le niveau applicatif visible o `u se d´eroule l"interaction Environnement de Bureau.Ensemble "coh´erent" pr´esent´e`a l"utilisateur (gestionnaire de fen ˆetres + utilitaires de gestion de fenˆetres + ensemble d"applications) IHM: Fondements des Interfaces GraphiquesO. Chapuis19/43P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesMod `eles de fenˆetragePavageArbreRecouvrement
4 ´ecrans virtuelsIHM: Fondements des Interfaces GraphiquesO. Chapuis20/43 P ´eriph´eriques d"entr´ee et de sortieSyst `eme de fenˆetrageLibr airiesg raphiquesMod `eles de fenˆetrage: DessinDessin sur l" ´ecran: R´eaffichage des parties cach´ees via unev`enement du syst`eme de fenˆetrage`a l"application.Mais, de plus en plus, on fait diff´erement: on
dessine "out of screen" fenˆetre par fenˆetre, puis
on "compose" l"´ecran avec les fenˆetres. Permet,
par exemple, des effets et des fenˆetres
semi-transparentes.Plus co
ˆuteux en m´emoire, mais plus rapide et donne une interaction plus fluide ... ceci n"est plus un problquotesdbs_dbs13.pdfusesText_19[PDF] principes fondamentaux de l'économie et de la gestion nathan corrigé
[PDF] l après dînée ? ornans description
[PDF] enterrement ? ornans analyse
[PDF] un enterrement ? ornans
[PDF] l'argent emile zola résumé
[PDF] l'argent citation
[PDF] l'argent définition economique
[PDF] emile zola le docteur pascal lecture analytique
[PDF] l'argent et le bonheur
[PDF] l'argent métal
[PDF] l'argile verte pdf
[PDF] • ensemble de règles minima pour le traitement des détenus
[PDF] l'argile qui guérit en cote d'ivoire
[PDF] instruments juridiques internationaux de protection des droits de l'homme
