 Objectif Taches proposées pour atteindre lobjectif
Objectif Taches proposées pour atteindre lobjectif
en noir et blanc à 1 bit par pixel
 1 Images numériques : format vectoriel ou bitmap
1 Images numériques : format vectoriel ou bitmap
Que représentent les lignes 6 et. 8? 4. Agrandir ou réduire l'image avec le zoom. Le contour du disque est-il moins régulier ? 1.
 1 Représentation dune image
1 Représentation dune image
pgm contient la représentation bitmap d'une image en niveaux de gris au format P2. C'est un fichier texte ici encodé en ASCII. Les pixels sont codés ligne par
 Traitement numérique de limage
Traitement numérique de limage
colonnes de l'image que multiplie son nombre de lignes. Une image possédant 10 colonnes Nombre de pixel total X codage couleurs (octet) = Poids (octet).
 Chapitre 4 Traitement dimages
Chapitre 4 Traitement dimages
Rouge vert bleu abrégé RVB (ou RGB de l'anglais red
 TD : Codage des images
TD : Codage des images
chaque pixel ligne par ligne
 Notions de traitement dimages - Transformation ponctuelle
Notions de traitement dimages - Transformation ponctuelle
Taille Image : N x N ; taille du voisinage : p x p ; complexité: en nombre saisir vos commandes et dont chaque ligne (se terminant par un « ; ») sera ...
 Manuel de référence de GP-Pro EX
Manuel de référence de GP-Pro EX
8 avr. 2013 Dessine une ligne un rectangle
 R31 – Initiation au traitement numérique dimages avec Matlab/Octave
R31 – Initiation au traitement numérique dimages avec Matlab/Octave
2 déc. 2021 La version en ligne d'Octave est disponible ici https://octave-online.net/. ... En tout cas on évite de réduire la taille de l'image.
 Manuel dutilisation
Manuel dutilisation
manuel décrit toutes les fonctions principales de l'imprimante BMP®61. ligne de texte la taille de police diminue automatiquement d'un point à la fois ...
Comment convertir plusieurs images BMP en un seul fichier PDF ?
Grâce à notre service, vous pouvez convertir plusieurs images BMP en un seul fichier PDF en quelques secondes. Il vous suffit de sélectionner les images que vous souhaitez convertir, de les faire glisser et de les déposer (ou de cliquer pour les télécharger), et la tâche est terminée.
Comment compresser des images BMP ?
Vous pouvez régler la taille des BMP à l'aide du curseur en conséquence. Vous pouvez également ajouter ou supprimer des PGB de la liste. Enfin, téléchargez les BMP compressées à partir du compresseur BMP. En utilisant cet outil de compression bmp en ligne gratuit, vous pouvez compresser toutes les images bmp.
Comment créer un fichier BMP ?
1 Faites glisser et déposez le (s) fichier (s) BMP dans votre navigateur. Vous pouvez aussi les ajouter via votre compte Google Drive ou Dropbox. 2 Choisissez la taille des pages et des marges pour le PDF de sortie. Vous pouvez conserver la taille originale des images téléchargées ou utiliser le format US letter ou A4.
Comment réduire la taille d'une image ?
Réduisez la taille d'une image en ajustant sa qualité. Choisissez la qualité de l'image générée. Plus elle est élevée, plus la taille du fichier sera élevée. Une qualité inférieure réduira donc également la taille du fichier.
Past day
Compresser PDF
Lors de la réduction de la taille d'un fichier PDF, différentes méthodes sont utilisées pour réduire la taille du fichier. Selon les données contenues dans le PDF, la compression fonctionne plus ou moins bien. Les fichiers PDF avec des images par exemple, peuvent être compressés facilement. lgo algo-sr relsrch richAlgo" data-338="6461c6c25a8b9">tools.pdf24.org › fr › compresser-pdfCompresser PDF - rapidement, en ligne, gratuit - PDF24 Tools tools.pdf24.org › fr › compresser-pdf Cached
 ICN Parcours 1 : traitement et transformation d"image Activité 1
ICN Parcours 1 : traitement et transformation d"image Activité 1 1 Images numériques : format vectoriel ou bitmap
Exercice 1Généralités1.Ouvrir les imagesPlan-Lyon-Metro-Tramway.pngetPlan-Lyon-Metro-
Tramway.svg
aavec la visionneuse d"images par défaut ou avec le navigateur Firefox. Voyez- vous une différence? Dans Firefox, faire un clic droit sur chaque image. Les options disponibles sont-elles les mêmes? Cliquez surcode source pour l"image au formatsvget surinformations sur l"imagepour l"image au formatpng.Faire une recherche documentaire sur les
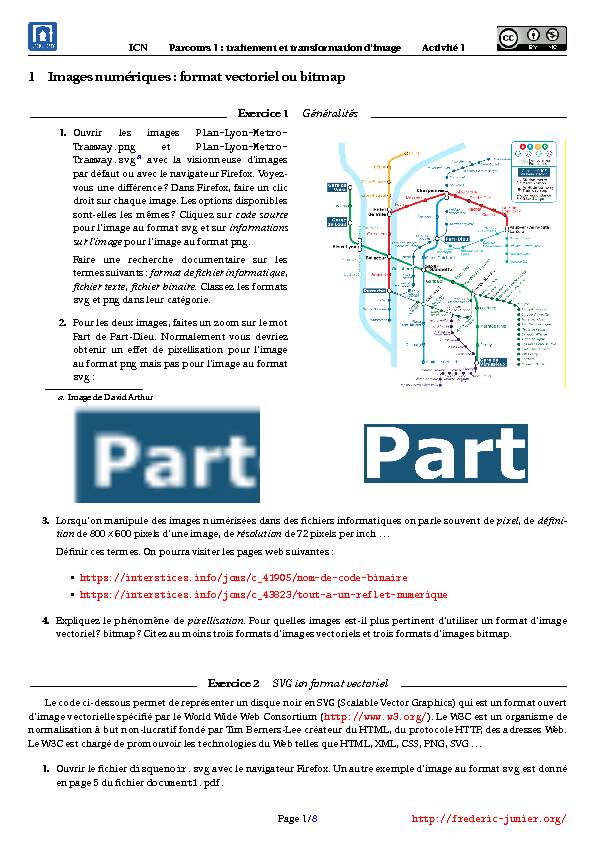
fichier texte,fichier binaire. Classez les formats svgetpngdans leur catégorie.2.Pour les deux images, faites un zoom sur le mot
Part de Part-Dieu. Normalement vous devriez
obtenir un effet de pixellisation pour l"image au formatpngmais pas pour l"image au formatsvg:a. Image de David Arthur3.Lorsqu"on manipule des images numérisées dans des fichiers informatiques on parle souvent depixel, dedéfini-
tionde 800£600 pixels d"une image, derésolutionde 72 pixels per inch ... Définir ces termes. On pourra visiter les pages web suivantes :4.Expliquez le phénomène depixellisation. Pour quelles images est-il plus pertinent d"utiliser un format d"image
vectoriel? bitmap? Citez au moins trois formats d"images vectoriels et trois formats d"images bitmap.Exercice 2SVGun format vectorielLe code ci-dessous permet de représenter un disque noir enSVG(Scalable Vector Graphics) qui est un format ouvert
d"image vectorielle spécifié par le World Wide Web Consortium (http://www.w3.org/). Le W3C est un organisme de
normalisation à but non-lucratif fondé par Tim Berners-Lee créateur du HTML, du protocole HTTP, des adresses Web.
Le W3C est chargé de promouvoir les technologies du Web telles que HTML, XML, CSS, PNG, SVG ...1.Ouvrir le fichierdisquenoir.svgavec le navigateur Firefox. Un autre exemple d"image au formatsvgest donné
en page 5 du fichierdocument1.pdf.Page 1/
8http://frederic-junier.org/
ICN Parcours 1 : traitement et transformation d"image Activité 12.Quelle est la ligne de code permettant de tracer le disque? Modifier cette ligne pour tracer un carré rouge de côté
300 pixels. On pourra consulterhttps://www.w3schools.com/html/html5_svg.asp.
3.Les lignes 1 à 4 représentent l"en-tête de l"image avec la spécification du format. Que représentent les lignes 6 et
4.Agrandir ou réduire l"image avec le zoom. Le contour du disque est-il moins régulier?125Disque noir en SVG 78Lycee du Parc 9 10disquenoir.svg
Exercice 3PBMun format bitmapOn donne ci-dessous le code de la représentation bitmap d"une image représentant un disque noir sur un fonds
blanc. C"est une image matricielle de format PBM qui permet de coder dans un fichier texte des images en noir et blanc.
Les lignes précédées d"un#sont des commentaires.1.Ouvrir le fichierdisquebnoir.pbmavec un éditeur de texte comme Notepad+ ou Scite. Que représentent les va-
leurs de la ligne 4?2.Ouvrir le fichierdisquebnoir.pbmavec le logicielGimp. Sachant que la résolution moyenne d"un écran 4 : 3 de
diagonale 19 pouces (1 pouce mesure 0,0254m), avec une définition de 1024£768 est d"environ 72 ppi, expliquer
la taille de l"image affichée. Agrandir cette image avec+. L"effet observé sur le contour du disque est unepixellisation.3.Remplacer P1 par P2 sur la ligne 1 puis rafraîchir l"image avecFichier>Rétablir. Que se passe-t-il?Remettre P1
pour la suite.4.Modifier l"image pour représenter un carré noir de côté 9 pixels puis la lettre I dans un cadre de dimensions
Largeur£HauteurAE5£10. Peut-on représenter un carré rouge avec ce format?On pourra consulter la spécification de ce format de fichier bitmap sur la page webhttp://fr.wikipedia.org/
wiki/Portable_pixmap#Fichier_ASCII.1P12#Createur: Lycee du Parc 3#Titre: Disque noir 413 135000000000000060000000000000700001111100008000111111100090011111111100100011111111100110011111111100120011111111100130011111111100140001111111000
Page 2/
8http://frederic-junier.org/
ICN Parcours 1 : traitement et transformation d"image Activité 12 Codage des couleurs dans un format bitmap
Dorénavant nous travaillerons principalement sur des formatsbitmap.Exercice 4Représentation en niveaux de grisLefichierniveauxgrisP2.pgmcontientlareprésentationbitmapd"uneimageenniveauxdegrisauformatP2.C"est
un fichier texte. Les pixels sont codés ligne par ligne, de haut en bas et de gauche à droite. Un autre exemple d"image au formatpbmest donné en page 4 du fichierdocument1.pdf.Bloc-NotePour représenter une image enniveaux de gris, on choisit une valeur maximale, par exemple 255, pour exprimer
les niveaux de gris et on associe à chaque pixel un nombre compris entre 0 et 255 pour coder les différentes nuances
de gris.1.Ouvrir le fichierniveauxgrisP2.pgmavec un éditeur de texte pour accéder au code puis avecGimppour afficher
l"image. Dans le menu Image, sélectionner Propriétés de l"image et noter l"espace de couleurs.
2.Lire l"en-tête qui occupe les lignes 1 à 4 avec le nombre magique P2 à la ligne 1, les dimensions de l"image (largeur
puis hauteur séparées par un espace) à la ligne 3 et le nombre maximal de niveaux de gris à la ligne 4.
3.Les pixels de l"image sont codés de la ligne 5 à la ligne 13.
Comment est codé le noir? le blanc? Et un gris foncé? un gris clair?Exercice 5Q uels ystèmede r eprésentationdes coul eursest utili séf réquemmenten in formatique?1. On pourra compléter avec les informations trouvées sur les pages web citées dans l"exercice 1
Page 3/
8http://frederic-junier.org/
ICN Parcours 1 : traitement et transformation d"image Activité 1 C ombiend ec ouleursson t-ellesdispon iblesav eccett er eprésentation?C alculerle p oidsen oc tetsd "uneimag ecou leurde défin ition60 0£500 pixels dont la profondeur est de 24
bits?Q uellee stl adiff érenceen trela synthèse additiveet lasynthèse soustractivedes couleurs? Pourquoi les écrans
utilisent-ils un système de représentation RVB alors que les imprimantes jets d"encre ont besoin de quatre
couleurs CMYB?2.Le fichierrgbP3.ppmcontient une palette deL£HAE3£2 couleurs représentées en bitmap RVB dans un fichier
texte.L"en tête du fichier occupe les lignes 1 à 4 : les caractères magiques P3 en ligne 1, un commentaire en ligne 2, la
largeur puis la hauteur en ligne 3 (séparées par un espace), la valeur maximale d"un canal en ligne 4.
a.Ouvrir le fichier avec un éditeur de texte. Repérer l"en tête et le codage des neuf pixels. Ouvrir ensuite le
fichieravecGimp,agrandiravecÅetdanslemenuImage,sélectionnerPropriétés de l"imagepuisnoter
l"espace de couleurs.b.Tester les représentations RVB de différentes couleurs avec l"outil disponible surhttps://www.w3schools.
com/colors/colors_picker.asp.c.Sachant que le jaune s"obtient en mélangeant à parts égales du rouge et du vert, comment peut-on obtenir
de l"orange?10£10pixels.Cetypedecodagevoussemble-t-ilefficace?Imagineruneméthodedecompressionducodage.Exercice 6
1.Ouvrez l"imagelena.pngavecGimp, sélectionner l"outilPropriétés de l"imagedu menuImageet noter sa
définition en pixels, sa résolution en ppp, son poids en octets et son espace de couleurs. Que représentent ces
différentes caractéristiques?2.Sélectionner l"outilFenêtres>Fenêtre ancrable>Canauxet choisissez un affichage avec un seul canal cou-
leur(Rouge, Vert ou Bleu) comme ci-dessous :Tester différentes combinaisons de 2 canaux. Que se passe-t-il si on désactive les trois canaux? Quel lien existe-t-il
entre le nombre de canaux et laprofondeurd"une image définie dans l"exercice précédent?quotesdbs_dbs2.pdfusesText_4[PDF] irfanview
[PDF] puzzle de brousseau corrigé
[PDF] séquence proportionnalité cm2
[PDF] le triangle def est une réduction dans le rapport k du triangle abc
[PDF] agrandissement et réduction de figures 3eme
[PDF] agrandissement de figures sur quadrillage
[PDF] agrandissement et réduction de figures ce2
[PDF] agrandissement et réduction de figures cycle 3
[PDF] exercices agrandissement et réduction de figures cm2
[PDF] reproduction agrandissement cycle 3
[PDF] activité agrandissement réduction
[PDF] axe de symétrie cm2 exercices
[PDF] agrandissement et réduction sur quadrillage ce2
[PDF] exercice corrigé agrandissement réduction 3ème
