tp-javascript.pdf
Exercice n°1.3 : code javascript dans des balises HTML . réaliser son envoi par mail sous forme d'un texte simple : Modifier le bouton "Envoyer" dans la ...
tp javascript
Exercices de travaux dirigés d'algorithmique / programmation
Exercices de travaux dirigés d'algorithmique / programmation Javascript. Exercice 1 – Petite trace (C1a C1b). Quelles seront les valeurs des variables a et
M TD
Démarrer en JavaScript II : les notions de base
III - Exercice : Appliquer la notion C'est entre autres ce qui le rend simple à prendre en main. ... JavaScript est un langage simple et polyvalent.
TP Javascript
Le but de cet exercice est de dessiner des formes simples (lignes rectangles
tp
Intérêts simples et composés exercices corrigés
٠٢/١١/٢٠١١ Attention votre navigateur ne supporte pas le javascript ou celui-ci à été désactivé. Certaines fonctionnalitées dynamiques de ce module ...
miponex
Exercices corrigés
Ils sont soit simples soit moins simples (notés > dans la marge) soit difficiles (notés >>). Les scripts du cours. Cours no 1 : « Premiers pas en Python ». 1.
exercices python
Séance d'Exercices Dirigés HTML et JavaScript
٠٧/٠٦/١٩٩٩ 1) le but de cet exercice est de construire l'interface suivante en html ... Le corrigé du questionnaire n'est autre qu'une simple page HTML ...
correction ed html javascript
Le langage Javascript
٠٣/٠٢/٢٠١٨ Le langage JavaScript de Sami Hadhri est mis à ... La manière la plus simple à mettre en œuvre est l'utilisation des ... Exercice 1.
Cours Javascript
Séance d'Exercices Dirigés Compréhension d'AJAX (XHTML
١٨/١٠/٢٠١٠ Exercice : AJAX - Interrogez votre serveur avec JavaScript ... Nous allons créer une page toute simple nommée "demoajax.php" avec un seul ...
IHM ed AjaxPHPMySQL
H2PROG Développement Web
١٦/٠٨/٢٠٢١ JS & algorithmique. Les fondamentaux du JavaScript et de Node.JS sans framework. Maîtrisez le JavaScript en 30 exercices pratiques.
Parcours de formation H PROG
 © CNAM Paris UE IHM NSY110 ED HTML et Javascript page 1/11
© CNAM Paris UE IHM NSY110 ED HTML et Javascript page 1/11 Séance d"Exercices Dirigés
HTML et JavaScript
EXERCICE 1
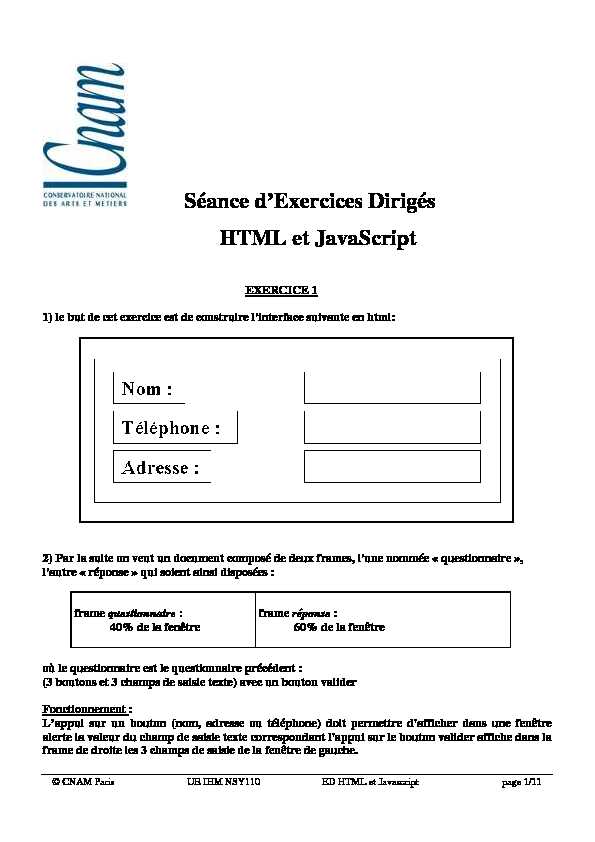
1) le but de cet exercice est de construire l"interface suivante en html:
2) Par la suite on veut un document composé de deux frames, l"une nommée " questionnaire »,
l"autre " réponse » qui soient ainsi disposées : frame questionnaire :40% de la fenêtre
frame réponse :60% de la fenêtre
où le questionnaire est le questionnaire précédent : (3 boutons et 3 champs de saisie texte) avec un bouton validerFonctionnement
L"appui sur un bouton (nom, adresse ou téléphone) doit permettre d"afficher dans une fenêtre
alerte la valeur du champ de saisie texte correspondant l"appui sur le bouton valider affiche dans la
frame de droite les 3 champs de saisie de la fenêtre de gauche. © CNAM Paris UE IHM NSY110 ED HTML et Javascript page 2/11 Rappel : alert(chaine) ouvre une fenêtre pop-up contenant la chaîne et un bouton OK. Donnez le code source des divers fichiers nécessaires.