jQuery UI Library
jquery-ui.css et jquery-ui.js (et jquery.js ) dans un dossier où vous pourrez <p>This is the default dialog which is useful for displaying information.
jquery ui library fr
jquery-ui-library.pdf
Complex Example - jQuery UI Dynamicly Create Dialog download and put jquery-ui.css and jquery-ui.js (and jquery.js) in a folder where you can use.
jquery ui library
Control of a robotic arm using an Omega2+ module
3.4. css/ jquery-ui-slider-pips.css . jquery.ui.datepicker.css jquery.ui.dialog.css
tfg annex daniel v zquez
Enhance the SAS® ODS HTML Output with JavaScript
href='http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css' /> /*jQuery ui javascript file which is used for modal dialog of drill down.
CQ Gems - Customizing Touch UI Dialog Fields.key
7 oct. 2015 Widget library (CSS / JS) ... Compatibility layer when no Touch UI dialog defined ... see Granite UI Validation API / jQuery Validator ...
aem gems customizing touch ui dialog fields ?lang=en
Bootstrap Modal Confirmation Dialog On Form Submit
Jquery ui confirm dialog example Let's give edit form an id and initialize confirm dialog You can create modal popups by using HTML CSS.
bootstrap modal confirmation dialog on form submit
Untitled
HTML CSS and Javascript. This tutorial will teach you basics of JqueryUI Framework
jqueryui tutorial
jQuery & jQuery UI Documentation
Dialog. Progressbar. Slider. Tabs. Effects. Theming. Theming Overview. Theming API Theming API - Documentation for the jQuery UI CSS Framework.
documentation
Custom Coach View – Walk through
Custom Coach View Walk through
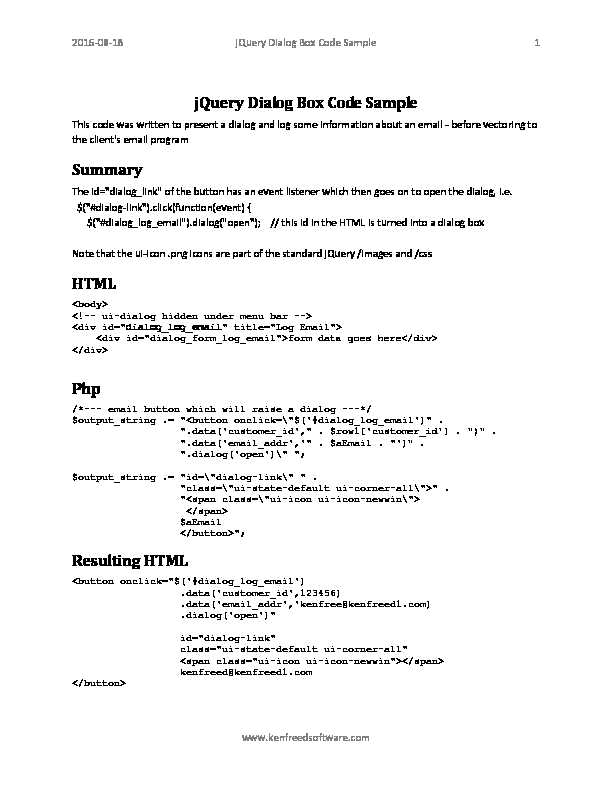
jQuery Dialog Box Code Sample Summary HTML Php Resulting
18 août 2016 Note that the ui-icon .png icons are part of the standard jQuery /images and /css. HTML. <body>. <!-- ui-dialog hidden under menu bar -->.
jquery dialog notes

2016-08-18 jQuery Dialog Box Code Sample 1
www.kenfreedsoftware.com jQuery Dialog Box Code SampleThis code was written to present a dialog and log some information about an email - before vectoring to
the client's email program