Correction Examen
Correction Examen
Correction Examen. – Q.C.M individuel sur feuille (aucun document autorisé) JavaScript pour l'instruction de boucle for ? D for i = 1 to 4. D for (i = 0 ...
 Examen Final
Examen Final
(1 point) Une fois le document de la question précédente corrigé afin que son HTML et son pas de JavaScript ; uniquement du HTML du CSS et du PHP. Votre page ...
 Sujet UE NFA016 : Développement web (1) Année universitaire
Sujet UE NFA016 : Développement web (1) Année universitaire
6 févr. 2017 Examen premi`ere session : 06/02/2017. Responsable : Olivier PONS ... Complétez la fonction javascript EstInf100 qui prend trois arguments.
 CORRIGÉ DES QUESTIONS PRÉPARATOIRES À LEXAMEN
CORRIGÉ DES QUESTIONS PRÉPARATOIRES À LEXAMEN
AJAX ou Asynchronous JavaScript And XML (« XML et Javascript asynchrones »)
 Corrigé type de lexamen de Développement dApplications Web
Corrigé type de lexamen de Développement dApplications Web
Quelle méthode JavaScript permet d'ouvrir une boîte de dialogue pour afficher un message à l'utilisateur ? (1 pt) alert. 5. Une DTD est un document XML bien
 Examen de programmation web
Examen de programmation web
JavaScript déclenchant une fonction affichant le champ texte. (modification du CSS) lorsque la case est cochée (événement). (voir TP JS). 31 - ** Le site web ...
 GMT-4152 : Publication de données spatiales dans Internet
GMT-4152 : Publication de données spatiales dans Internet
28 janv. 2022 ... examen devront être remis à la fin de l'examen par les étudiants. Laboratoire 1 – HTML
 Examen Final
Examen Final
(1 point) Une fois le document de la question précédente corrigé afin que son HTML et son pas de JavaScript ; uniquement du HTML du CSS et du PHP. Votre page ...
 Modélisation centrée utilisateur final appliquée à la conception d
Modélisation centrée utilisateur final appliquée à la conception d
14 janv. 2013 ... JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273. Annexe E. Web sémantique. E.1 Web sémantique et RDF ...
 Sujet UE NFA016 : Développement web (1) Année universitaire
Sujet UE NFA016 : Développement web (1) Année universitaire
18 avr. 2016 Examen seconde session : 18/04/2016. Responsable : Olivier PONS. Durée : 3 ... javascript"/>javascript</p>'. Question 4.4 1 points. Completer la ...
 Correction Examen
Correction Examen
DUT MMI 1`ere année - Programmation Web avec JavaScript ". Correction Examen. – Q.C.M individuel sur feuille (aucun document autorisé) durée : 20 minutes.
 Examen Final
Examen Final
Exercice 3 : HTML CSS
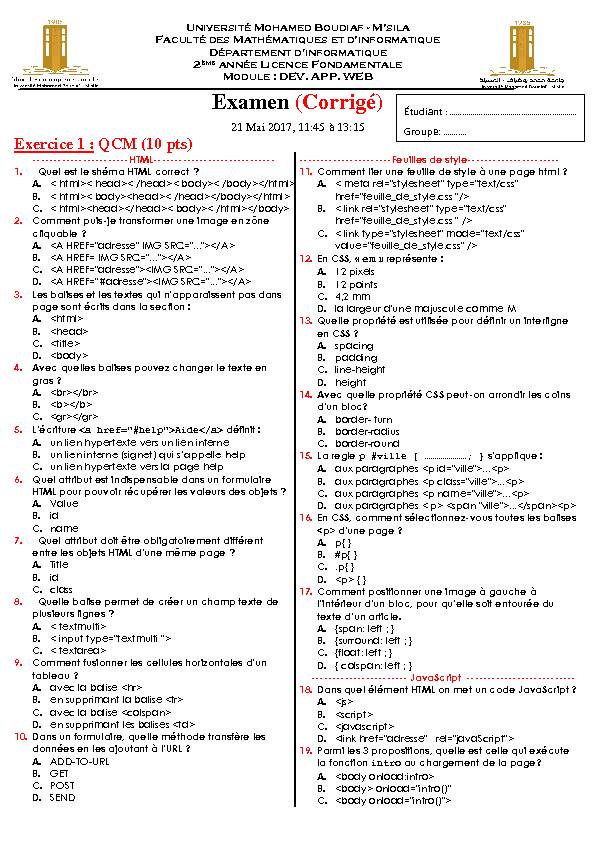
 Examen (Corrigé) - ExoCo-LMD
Examen (Corrigé) - ExoCo-LMD
21 mai 2017 Examen (Corrigé) ... Dans quel élément HTML on met un code JavaScript ? A. <js> ... type="text/javascript"></script> permet de :.
 Examen
Examen
moins deux exemples (la propriété CSS ? son équivalente en utilsant javascript ). 4) C'est quoi un langage de balisage? Exercice 1 (05 pts). En javascript:.
 CORRIGÉ DES QUESTIONS PRÉPARATOIRES À LEXAMEN
CORRIGÉ DES QUESTIONS PRÉPARATOIRES À LEXAMEN
CORRIGÉ DES QUESTIONS PRÉPARATOIRES À L'EXAMEN. Question 1. Écrivez un programme en Java qui utilise l'API DOM et modifie un fichier XML de manière à ce.
 Correction de lexamen final
Correction de lexamen final
l'examen final. Yann-Gaël Guéhéneuc cours et TPs programmation orientés-objets et encore plus à des langages de scripts
 Examen de programmation web
Examen de programmation web
C'est notamment de cette façon que JavaScript consid`ere les éléments d'une page HTML. 30 - ** Pour l'inscription des exposants ceux-ci doivent pouvoir
 Quelques conseils concernant les tests Moodle
Quelques conseils concernant les tests Moodle
28 sept. 2020 6. Ne cochez rien dans les paramètres de relecture si vous ne souhaitez pas rendre le corrigé de votre examen sommatif disponible à vos ...
 Corrigé de lExamen
Corrigé de lExamen
10 mai 2016 Le langage JavaScript… A. S'exécute sur le serveur. B. S'exécute sur le navigateur. C. Permet d'interroger une base de données.
 La série sur les boucles
La série sur les boucles
Examen TIC. Filière. MI. 1ère Année /S2 2017 <title>Examen TIC</title></head>. <style type='text/css'> ... PHP JavaScript Java Perl.