 Créer des pages web avec OOo
Créer des pages web avec OOo
7 mrt. 2004 L'on peut comme en traitement de texte classique modifier les styles et créer des styles personnels pour le format html. Fenêtre de mise en ...
 DÉCOUVRIR DRUPAL
DÉCOUVRIR DRUPAL
C'est à l'auteur du thème de créer ses propres fichiers .css et de les Par défaut la template page.html.twig sert à afficher toutes les pages
 Manuel de lUtilisateur calibre
Manuel de lUtilisateur calibre
16 sep. 2022 Pour ce faire vous devrez convertir le livre dans un format que votre liseuse ... apprendre à créer des recettes pour vos propres sources ...
 Créer une page Web avec HTML et CSS
Créer une page Web avec HTML et CSS
Résumé : Il s'agira de modifier une page web d'une structure simple à l'aide Développer des documents à contenu multimédia pour créer ses propres ...
 [SPIP] Documentation en français
[SPIP] Documentation en français
Comment créer sa propre mise en page pour un site géré sous SPIP. Principe général. Des boucles et des balises. La syntaxe des boucles.
 Apprendre le langage Html
Apprendre le langage Html
Les Webmestres apprécieront sa façon intelligente de concevoir la création de sites (codage Html propre et académique compatibilité avec les différents
 R pour les débutants
R pour les débutants
On peut par exemple
 SPIP : Apprendre à écrire ses propres squelettes 1. Introduction 2
SPIP : Apprendre à écrire ses propres squelettes 1. Introduction 2
4. Ecrire ses propres squelettes. 4.1. Passer de la page patron en HTML à la page dynamique. Le site est maintenant prêt il fonctionne grâce au jeu de
 Les bases de HTML5
Les bases de HTML5
Vous souhaitez créer vos propres sites web ? Vous êtes au bon endroit ! Dans ce cours vous apprendrez comment utiliser HTML5 et CSS3
 Guide-pour-les-utilisateurs-d-internet.pdf
Guide-pour-les-utilisateurs-d-internet.pdf
attention sur le fait que ce guide est le résultat d'un travail de il existe de nombreux logiciels qui permettent d'éditer aisément des pages en HTML.

Web'OOoCréer un site web avec OOoFr.OpenOffice.orgMars 2004Réalisé avec : OOo 1.1.0Plate-forme / Os : Toutes
OpenOffice.org Documentation : Web'OOo 1 Comprendre l'organisation d'un site webDe nombreux utilisateurs d'OOo ignorent le module "Document HTML" qui estpeu exploité et pour lequel il n'existait pas encore de How-to. Or, d'une part, les logiciels"wysiwyg"1 gratuits et libres sont rares2 et, d'autre part, savoir créer quelques pages web devientune nécessité pour un grand nombre de personnes, en particulier pour les collégiens, lycéens etétudiants qui sont les plus fidèles utilisateurs d'OOo en raison de sa polyvalence, de sa gratuité etbien sûr de ses fonctionnalités avancées. De plus, utiliser Ooo pour créer des pages web serévèle d'une très grande simplicité et efficacité d'autant que l'interface très conviviale estcommune aux autres modules du logiciel. Pourquoi s'en priver ? Il permet de réaliser rapidementun site web complet que l'on soit néophyte ou utilisateur averti.Ce didacticiel est destiné aux débutants, aussi, seules les fonctionsélémentaires indispensables d'OOo, en mode création de pages html seront explicitées.L'objectif est triple :-d'abord, comprendre la structure d'un site web.-ensuite, assimiler la notion de "lien". -enfin, maîtriser les fonctions de mise en forme afin de présenter correctement une page web. Quelques informations complémentaires destinées aux utilisateurs avancés sont
indiquées au chapitre 4. Avant d'expliciter les principales fonctions d'OOo, il est indispensable decomprendre et avoir une vue d'ensemble d'un "site web" et des "liens" qui permettent lanavigation.La création d'un site web exige méthode, rigueur et organisation. Avant tout, il fautpenser à la structure du site qui s'organise à partir de la page de démarrage, toujours nomméeindex.html (ou parfois default.html), en effet tout navigateur comprend qu'il s'agit de la page dedémarrage du site (même si le fichier de départ n'est pas indiqué dans l'adresse du site). Attention, OOo par défaut utilise l'extension html et non pas htm : il faudra être vigilant sur cepoint car une erreur d'extension empêche l'ouverture d'une page... Il n'y a aucune différence entreles deux, par commodité, il sera conservé l'extension proposée par OOo, soit .html.1.1 Créer sa maquette
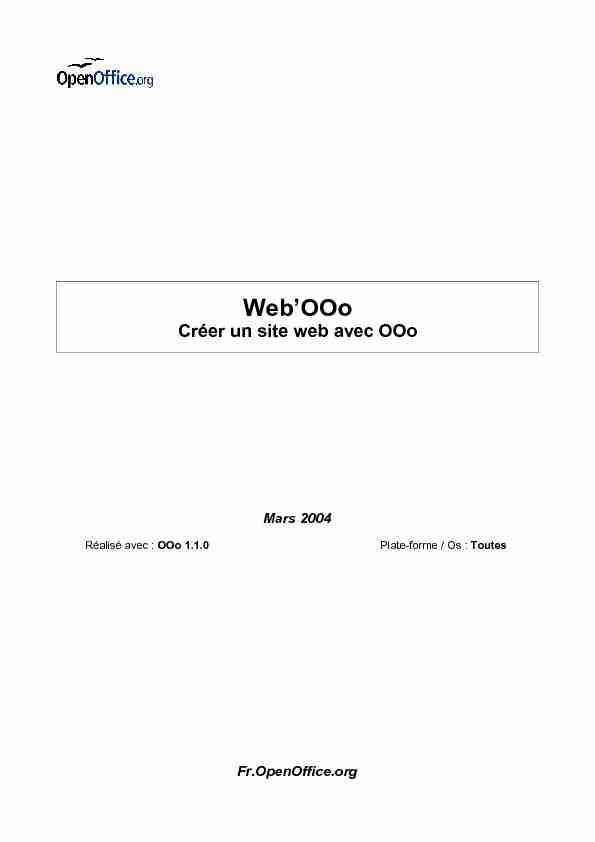
Ce travail, indispensable, surtout pour un débutant se réalise... avec un papier et uncrayon ! Il peut ressembler au schéma ci-après qui indique pour chaque page son contenu et lesliens à réaliser. Créer une maquette papier permet de réfléchir à l'organisation générale de son futursite. Quel thème et quel contenu ? Pour quoi faire ? A qui sera destiné ce site ? Quel planchoisir ? Comment organiser l'ensemble des informations ? Comment vont s'articuler les pages ?Quel thème traiter par page ? Comment seront présentées les pages : Titre ? Parties ?Conclusion ? Liens ? ...1"What You See Is What You Get" ce qui est conçu apparaît directement à l'écran comme dans unnavigateur (pas de code html à taper)2Il existe également "Composer" fourni avec le navigateur gratuit et libre "MOZILLA" qui est aussi unexcellent produit à recommander (ex: navigation avec onglets...)Fr.OpenOffice.org3 / 27
OpenOffice.org Documentation : Web'OOo La maquette présentée correspond à un mini site "webooo" créé à l'occasion de cedidacticiel, elle a donc un unique objectif pédagogique. Ainsi, l'on pourra visualiser et mieuxcomprendre ce que l'on peut réaliser avec OOo et qui est expliqué dans ce How-to.Ces pages sont situées à www.soshg.org/webooo/index.htmlpage1.htmlpage2.htmlpage3.htmlpage autopil.html- avec un lien vers une adressede mail- la date et l'heure sont inséréspage3a.html- texte défilant- insertion d'images - un lien vers 3b- un fond de page en couleurpage1.html- lien interne à la page- ligne horizontale- liens vers divers fichiers ( sons,vidéo, pdf, flash)- insertion d'image... en gif animé- lien retour page indexpage2.html- liens externes (internet)- fond de page coloré- lien retour page accueil surimagepage3.html- tableaux comportant des liensvers des pages internes a et b- tableau / barre de menu+
dossier "autopil"avec laPage autopilotepage3b.html- avec un lien vers 3a- une image en vignettecliquable vers une grandeimage1.2 Organiser la structure du site
La maquette réalisée, il faut préparer et organiser son futur travail : créer lesdossiers et sous dossiers dans un dossier général du site web. Cela suppose donc que leconcepteur sache créer des dossiers, soit à partir de l'explorateur windows, soit à partir du "postede travail" et du dossier "Mes documents". Voici les dossiers qui correspondent à "webooo", dont la maquette vient d'êtreprésentée.Fr.OpenOffice.org4 / 27
OpenOffice.org Documentation : Web'OOo DOSSIER => weboooCréer d'abord un dossier-web qui contiendra tous lesfichiers et sous dossiers du site.Puis créer tous les sous dossiersRemarquer la présence de sous dossiers spécialiséspour incorporer les fichiers des divers médias qu'ilfaudra d'abord avoir récupérés !Ici, le site ne comprenant que 5 fichiers (pages). Undossier spécifique pour les ranger n' a pas été créé, lespages sont "en vrac" à la racine ; dans le cas d'un sitevolumineux, il est nécessaire de créer des sous dossiersde pages.Bien entendu, l'on peut multiplier les sous dossiers...Plus tard, il sera toujours possible d'ajouter des sousdossiers complémentaires1.3 Préparer les composants du site
Ensuite, il faut ajouter et ranger les composants nécessaires : tous les documents(des fichiers) qu'il faudra insérer dans les futures pages html. Cela suppose un travail préparatoirede recherche ou de création (par exemple, scanner ...) des documents nécessaires, suivi d'unéventuel ajustement avec le logiciel idoine. Ainsi, les images bitmap seront recadrées etredimensionnées pour obtenir une taille raisonnable de 600/400 pixels maximum, puis elles serontallégées lors de leur enregistrement au format jpeg qui permet de régler la "compression" pour
obtenir le meilleur rapport qualité/poids.A titre d'exemple voici le contenu des dossiers présentés ci-dessus.imageImages : Elles sont uniquement aux formats gif / jpg / png, et, depréférence en résolution de 72 dpi, avec un poids de 50 komaximum et une taille maximum de 600/400 pixels environ.(ici une même image "ecram" a été enregistrée en 4 compressionsjpeg différentes pour montrer comment varie le rapport poids /qualité image... voir chapitre 3-4 et la "page 3a" du site dedémonstration)Penser à faire, si nécessaire, des images réduites en vignettescliquables (utiliser le Freeware Xnview qui permet travailler sur des"lots" d'image à redimensionner en une seule action)Fr.OpenOffice.org5 / 27
quotesdbs_dbs31.pdfusesText_37[PDF] IPMA 1. Le référentiel 2. Les processus de certification
[PDF] Firewall et Nat. Démarrez ces machines et vérifiez leur fonctionnement. Faites attention à l'ordre de démarrage.
[PDF] Management du travail, gestion des compétences et conception de projet d innovation Pistes de réflexion
[PDF] REGLEMENT D INTERVENTION DE L AIDE INDIVIDUELLE A LA FORMATION DES LIGERIENS
[PDF] APPEL D OFFRES Consultants en sols et matériaux
[PDF] LISTE D ENGAGEMENTS DU PÉROU CONCERNANT L ADMISSION TEMPORAIRE DES HOMMES ET DES FEMMES D AFFAIRES
[PDF] LE PROJET SOCIAL ET ÉDUCATIF PERISCOLAIRE ACCUEIL DE LOISIRS LES CHRYSALIDES AUMETZ
[PDF] Partager mes photos sur internet
[PDF] Plan d urgence Août 2015
[PDF] Documents et procédures
[PDF] CAHIER DES CLAUSES ADMINISTRATIVES PARTICULIERES. Objet du marché n 2015-08. Traitement du courrier «Arrivée» (Article 40 du Code des marchés publics)
[PDF] Convention cadre de prêt d oeuvres originales
[PDF] Circulaire n 1 Année Scolaire 2009/2010
[PDF] Tarif Jaune. Votre nouvelle facture. Guide Pratique
