 TP TIC (J S)
TP TIC (J S)
TP N°8 (Les formulaires et la gestion des événements en JS):. Objectifs Corriger". onClick="reponse(form4)">. </FORM>. </BODY>. </HTML>. Constatation : Dans ...
 FASCICULE DES TRAVAUX PRATIQUES
FASCICULE DES TRAVAUX PRATIQUES
TP n°2 : Syntaxes de base du langage JavaScript. TP n°3 : Objets prédéfinis du JS. TP n°4 : Evénements et Formulaires du JS. TP n°5 : Le DOM en JavaScript. TP n
 tp-javascript.pdf
tp-javascript.pdf
10 févr. 2013 Cette vérification peut donc se faire côté client par le langage Javascript. Une fois les données du formulaire contrôlées (toutes les ...
 JavaScript - Travaux Pratiques 1
JavaScript - Travaux Pratiques 1
Écrire une page XHTML comportant un mini-formulaire composé d'un champ de saisie et d'un <title>Exo 1 TP 1</ title>. <meta http−equiv=”content−type” content ...
 Cours PHP Accéléré
Cours PHP Accéléré
27 juin 2023 3.47 Feuilles de TD et TP BUT2 informatique . ... Les vérifications dans les formulaires HTML5 et en JavaScript sont valables uniquement côté.
 TP 5 – Programmation Web avec PHP - Correction
TP 5 – Programmation Web avec PHP - Correction
print "<a href='javascript:history.back()'>Essayez à nouveau</a> Afficher ensuite un formulaire permettant de saisir le nom et le prénom de l'utilisateur.
 TP 3 : Formulaires
TP 3 : Formulaires
JavaScript. Question 1 : Créer l'en-tête HTML le titre (avec une balise h1) et la phrase de bas de page. Question 2 : Créer le formulaire avec la balise <form> ...
 TP Javascript
TP Javascript
NB : Commencez par récupérer l'archive du TP2. Cette archive contient des images utilisées dans la suite du TP. Exercice 1 : Gestion d'événements en Javascript.
 FICHE 1. Les bases du JavaScript
FICHE 1. Les bases du JavaScript
Deux événements spécifiques à <form> : submit. Envoyer le formulaire reset. Réinitialiser le formulaire. JavaScript <title>TP : Un système d'auto- complétion ...
 TP 3 : Formulaires
TP 3 : Formulaires
JavaScript. Question 1 : Créer l'en-tête HTML le titre (avec une balise h1) et la phrase de bas de page. Question 2 : Créer le formulaire avec la balise <form> ...
 tp-javascript.pdf
tp-javascript.pdf
TP Javascript. © 2013 tv <tvaira@free.fr> - v.1.0 Exercice n°1.3 : code javascript dans des balises HTML . ... Séquence n°3 : vérification de formulaire.
 PWB – TP JS
PWB – TP JS
Ecrivez un script Javascript «en ligne» c'est à dire inclus dans le corps de Javascript permettant la copie d'un champs texte d'un formulaire vers.
 FASCICULE DES TRAVAUX PRATIQUES
FASCICULE DES TRAVAUX PRATIQUES
TP n°4 : Evénements et Formulaires du JS. TP n°5 : Le DOM en JavaScript. TP n°6 : Langage XML. TP n°7 : La validation XML avec DTD.
 Cours PHP Accéléré
Cours PHP Accéléré
12 juil. 2022 Tuto PHP en accéléré en pdf ... doc php (http ://php.net/manual/fr/) ... Les vérifications dans les formulaires HTML5 et en JavaScript sont ...
 JavaScript - Travaux Pratiques 1
JavaScript - Travaux Pratiques 1
Pour associer du code JavaScript placé dans un fichier Écrire une page XHTML comportant un mini-formulaire composé d'un champ de saisie et d'un.
 tp-javascript.pdf
tp-javascript.pdf
TP Javascript. Master de Bioinformatique. Université de Rouen. 1 Exercice. Voici le listing d'un fichier HTML contenant du code javascript :.
 TP 5 – Programmation Web avec PHP - Correction
TP 5 – Programmation Web avec PHP - Correction
<a href="javascript:history.back()">Essayez à nouveau</a>. </body>. </html> si le script est appelé sans paramètre il créera le formulaire.
 liste fonction javascript
liste fonction javascript
[PDF] JAVASCRIPT igm univ mlv ~fpetit download langageJS pdf. Download. Javascript 14. tp javascript formulaire corrigé pdf. 15. cours javascript open ...
 FICHE 1. Les bases du JavaScript
FICHE 1. Les bases du JavaScript
Exercice 3. Passez le code HTML en script : <div id="divTP4">. <form enctype="
 Correction Examen
Correction Examen
DUT MMI 1`ere année - Programmation Web avec JavaScript ". Correction Examen. – Q.C.M individuel sur feuille (aucun document autorisé) durée : 20 minutes.
 tp javascript formulaire corrigé pdf - PDFprof
tp javascript formulaire corrigé pdf - PDFprof
PDF Télécharger TP Javascript - Free tp javascript formulaire corrigé pdf Correction TD Patrick Poulingeas JavaScript Or nous avons ici la var resultat
 [PDF] TP Javascript - Free
[PDF] TP Javascript - Free
10 fév 2013 · Reprendre le formulaire réalisé dans le TP HTML (contact html) et assurer son contrôle en javascript : on n'acceptera pas les champs non remplis
 [PDF] JavaScript - Travaux Pratiques 1
[PDF] JavaScript - Travaux Pratiques 1
1 Écrivez une page HTML contenant un formulaire permettant d'obtenir la valeur absolue d'un nombre donné par l'utilisateur Le formulaire comprendra un
 Exercices Corrigés en JavaScript PDF - UnivScience
Exercices Corrigés en JavaScript PDF - UnivScience
11 août 2019 · Javascript Cours et Exercices Corrigés PDF Problèmes résolus de JavaScript JavaScript (JS généralement abrégé) est un langage de programmation
 Exercice HTML corrigé formulaire HTML avec fonction Javascript
Exercice HTML corrigé formulaire HTML avec fonction Javascript
Exercice HTML corrigé formulaire HTML avec fonction Javascript tutoriel guide de travaux pratiques en pdf Ecrire le code permettant de réaliser le
 Série D-Exercices Corrigés en Javascript-Correction PDF - Scribd
Série D-Exercices Corrigés en Javascript-Correction PDF - Scribd
Série D-'Exercices Corrigés en Javascript-Correction Téléchargez comme PDF TXT ou lisez en ligne sur Scribd Tp n°3 HTML 5 CSS3 4eme STI
 [PDF] TP Javascript - IGM
[PDF] TP Javascript - IGM
TP Javascript Master de Bioinformatique Université de Rouen 1 Exercice Voici le listing d'un fichier HTML contenant du code javascript :
 [PDF] TP 3 : Formulaires - LORIA
[PDF] TP 3 : Formulaires - LORIA
Dans cet exercice il n'est demandé ni d'utiliser CSS ni d'utiliser JavaScript Question 1 : Créer l'en-tête HTML le titre (avec une balise h1) et la phrase
 [PDF] PWB – TP JS - Rennes Login
[PDF] PWB – TP JS - Rennes Login
A l'aide des formulaires et de fonctions Javascript réalisez un QCM dont le résultat (le nombre de réponses correctes) sera affiché dans un champs texte en bas
PWB - TP JS
EXERCICE 1 : L"AFFICHAGE EN JAVASCRIPT
Ecrivez un script Javascript "en ligne», c"est à dire inclus dans le corps de votre page, affichant : - une ligne de texte ; - un ensemble de paragraphes (on utilisera les balise HTML...
; - une ligne de texte en gras (on utilisera les balises HTML ... - le tableau suivant : - une ligne de texte en gras sans utiliser des balises de formatage HTML comme précédemment.EXERCICE 2 : UTILISATION DE VARIABLES
Dans le cadre d"un script Javascript "en ligne», déclarez : - une variable numérique, et affichez sa valeur dans une ligne de texte ; - un variable contenant une chaîne de caractère, et affichez la chaîne associée dans une ligne de texte ; - une variable contenant une chaîne de caractère, et une variable numérique, et affichez les dans une ligne de texte ; Enfin, affichez un tableau dont le contenu des cases sera des variables que vous avez déclaré au préalable.EXERCICE 3 : LES FONCTIONS
Reprenez le script que vous avez écrit à la question précédente et incluez le dans une fonction. Ecrivez une fonction Javascript, prenant une variable contenant une chaîne de caractère en paramètre, et l"affichant dans la page. Ecrivez une fonction Javascript prenant quatre paramètres et les affichant respectivement dans les quatre cases d"un tableau :EXERCICE 4 : UTILISATION DE LA BOITE ALERTE
Créez un bouton dans une page WEB permettant l"affichage, quand on clique dessus, d"une boite alert contenant le texte que vous voulez (on utilisera l"événement onClick). Ecrivez une fonction Javascript utilisant une alert. Cette fonction sera appelée lorsque l"on passera au dessus d"un lien ou d"une image (on utilisera l"événement onmouseOver).Reprenez le code écrit à la question précédente en incluant un paramètre à la fonction. La
valeur contenue par ce paramètre sera affichée dans la boite alert.EXERCICE 5 : STRUCTURES DU LANGAGE
Structure conditionnelle if
Ecrivez une fonction javascript contenant un variable, qui sera initialisée et une structure ifqui teste la valeur de la variable : si la valeur de la variable est inférieure à 10, le script
affichera inférieur à 10 dans le cas contraite le script affichera supérieur à 10.Structure itérative for
Ecrivez une fonction javascript permettant, à l"aide d"une boucle for, d"afficher tous les nombres de 1 à 10. Ecrivez une fonction Javascript comprenant deux boucles imbriquées for, une gérant les lignes et une gérant les colonnes, permettant l"affichage dans une page WEB d"un tableau de 10 lignes sur 10 colonnes. Chaque cellule du tableau contiendra le numéro de ligne de la case ainsi que son numéro de colonne.EXERCICE 6 : FORMULAIRES
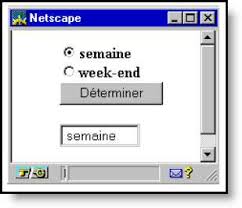
Une copie dans le même formulaire
Ecrivez une fonction Javascript permettant la copie d"un champs texte d"un formulaire vers un autre champs texte d"un même formulaire. Ecrivez un script javascript comprenant une liste déroulante et un champs de texte. La liste déroulante sera composée de nom de pays. Quand on sélectionnera un pays de la liste, la capitale s"affichera dans le champs de texte.Une copie vers un autre formulaire
Reprenez l"exercice précédent en effectuant la copie d"un champs texte d"un formulaire vers un autre champs texte d"un autre formulaire.Un petit QCM
A l"aide des formulaires et de fonctions Javascript réalisez un QCM dont le résultat (le nombre de réponses correctes) sera affiché dans un champs texte en bas de la page.EXERCICE 7 : COMPLÉMENTS
L"emploi de this
Reprenez les exercices précédents en utilisant l"instruction this pour passer les paramètres
des noms des formulaires.EXERCICE 8 : LES FENÊTRES
Fermer une fenêtre
Écrire un script javascript, sous forme de fonction ou en ligne, qui ferme une fenêtre quand on passe sur un lien.Créer des fenêtres
Ecrire un script javascript générant une console (une fenêtre en plus de la fenêtre courante
contenant un autre document HTML) lorsque l"utilisateur passe sur un lien du documentHTML courant.
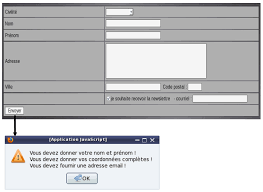
EXERCICE 9 : LES OBJETS CHAÎNES DE CARACTÈRES (STRING)Vérification d"une adresse mail
Ecrire un script testant une adresse électronique, entrée dans champs texte d"un formulaire, est bien construite : si la chaîne passée contient un @ et un .xy à la fin. Remarque : il n"est pas demandé de tester si cette adresse existe...Vérification d"un numéro de téléphone
Écrire un script testant un numéro de téléphone entré dans un champs texte d"un formulaire
est bien formé. (On utilisera la notation française pour les numéros : ab.cd.ef.gh.ijContrôle d"accès (non sécurisé)
Écrire une fonction javascript testant si un login et un password entrés dans le cadre d"un formulaire sont reconnus. La liste des login, ainsi que des password possible seront entrés dans des variables de type chaîne de caractères. Pourquoi ce contrôle d"accès n"est-il pas sécurisé ?EXERCICE 10 : CHANGEMENT D"UNE IMAGE
Changement suite au passage sur un lien
Ecrivez un script Javascript permettant de changer une image lorsqu"un passe sur un lien. Le lien utilisé pourra être du texte ou une autre image.quotesdbs_dbs45.pdfusesText_45[PDF] droit humain maroc
[PDF] examen javascript corrigé
[PDF] conjoncture économique mondiale 2016
[PDF] economie mondiale classement
[PDF] economie mondiale pdf
[PDF] l'économie mondiale 2017 pdf
[PDF] economie mondiale 2017 classement
[PDF] économie mondiale actuelle
[PDF] perspectives économiques mondiales 2017
[PDF] projet jazz cycle 2
[PDF] situation initiale élément perturbateur situation finale
[PDF] fiche jazz cp
[PDF] histoire du jazz cm1
[PDF] situation initiale du conte le petit chaperon rouge
