 TP TIC (J S)
TP TIC (J S)
TP N°8 (Les formulaires et la gestion des événements en JS):. Objectifs Corriger". onClick="reponse(form4)">. </FORM>. </BODY>. </HTML>. Constatation : Dans ...
 FASCICULE DES TRAVAUX PRATIQUES
FASCICULE DES TRAVAUX PRATIQUES
TP n°2 : Syntaxes de base du langage JavaScript. TP n°3 : Objets prédéfinis du JS. TP n°4 : Evénements et Formulaires du JS. TP n°5 : Le DOM en JavaScript. TP n
 tp-javascript.pdf
tp-javascript.pdf
10 févr. 2013 Cette vérification peut donc se faire côté client par le langage Javascript. Une fois les données du formulaire contrôlées (toutes les ...
 JavaScript - Travaux Pratiques 1
JavaScript - Travaux Pratiques 1
Écrire une page XHTML comportant un mini-formulaire composé d'un champ de saisie et d'un <title>Exo 1 TP 1</ title>. <meta http−equiv=”content−type” content ...
 Cours PHP Accéléré
Cours PHP Accéléré
27 juin 2023 3.47 Feuilles de TD et TP BUT2 informatique . ... Les vérifications dans les formulaires HTML5 et en JavaScript sont valables uniquement côté.
 TP 5 – Programmation Web avec PHP - Correction
TP 5 – Programmation Web avec PHP - Correction
print "<a href='javascript:history.back()'>Essayez à nouveau</a> Afficher ensuite un formulaire permettant de saisir le nom et le prénom de l'utilisateur.
 TP 3 : Formulaires
TP 3 : Formulaires
JavaScript. Question 1 : Créer l'en-tête HTML le titre (avec une balise h1) et la phrase de bas de page. Question 2 : Créer le formulaire avec la balise <form> ...
 TP Javascript
TP Javascript
NB : Commencez par récupérer l'archive du TP2. Cette archive contient des images utilisées dans la suite du TP. Exercice 1 : Gestion d'événements en Javascript.
 FICHE 1. Les bases du JavaScript
FICHE 1. Les bases du JavaScript
Deux événements spécifiques à <form> : submit. Envoyer le formulaire reset. Réinitialiser le formulaire. JavaScript <title>TP : Un système d'auto- complétion ...
 TP 3 : Formulaires
TP 3 : Formulaires
JavaScript. Question 1 : Créer l'en-tête HTML le titre (avec une balise h1) et la phrase de bas de page. Question 2 : Créer le formulaire avec la balise <form> ...
 tp-javascript.pdf
tp-javascript.pdf
TP Javascript. © 2013 tv <tvaira@free.fr> - v.1.0 Exercice n°1.3 : code javascript dans des balises HTML . ... Séquence n°3 : vérification de formulaire.
 PWB – TP JS
PWB – TP JS
Ecrivez un script Javascript «en ligne» c'est à dire inclus dans le corps de Javascript permettant la copie d'un champs texte d'un formulaire vers.
 FASCICULE DES TRAVAUX PRATIQUES
FASCICULE DES TRAVAUX PRATIQUES
TP n°4 : Evénements et Formulaires du JS. TP n°5 : Le DOM en JavaScript. TP n°6 : Langage XML. TP n°7 : La validation XML avec DTD.
 Cours PHP Accéléré
Cours PHP Accéléré
12 juil. 2022 Tuto PHP en accéléré en pdf ... doc php (http ://php.net/manual/fr/) ... Les vérifications dans les formulaires HTML5 et en JavaScript sont ...
 JavaScript - Travaux Pratiques 1
JavaScript - Travaux Pratiques 1
Pour associer du code JavaScript placé dans un fichier Écrire une page XHTML comportant un mini-formulaire composé d'un champ de saisie et d'un.
 tp-javascript.pdf
tp-javascript.pdf
TP Javascript. Master de Bioinformatique. Université de Rouen. 1 Exercice. Voici le listing d'un fichier HTML contenant du code javascript :.
 TP 5 – Programmation Web avec PHP - Correction
TP 5 – Programmation Web avec PHP - Correction
<a href="javascript:history.back()">Essayez à nouveau</a>. </body>. </html> si le script est appelé sans paramètre il créera le formulaire.
 liste fonction javascript
liste fonction javascript
[PDF] JAVASCRIPT igm univ mlv ~fpetit download langageJS pdf. Download. Javascript 14. tp javascript formulaire corrigé pdf. 15. cours javascript open ...
 FICHE 1. Les bases du JavaScript
FICHE 1. Les bases du JavaScript
Exercice 3. Passez le code HTML en script : <div id="divTP4">. <form enctype="
 Correction Examen
Correction Examen
DUT MMI 1`ere année - Programmation Web avec JavaScript ". Correction Examen. – Q.C.M individuel sur feuille (aucun document autorisé) durée : 20 minutes.
 tp javascript formulaire corrigé pdf - PDFprof
tp javascript formulaire corrigé pdf - PDFprof
PDF Télécharger TP Javascript - Free tp javascript formulaire corrigé pdf Correction TD Patrick Poulingeas JavaScript Or nous avons ici la var resultat
 [PDF] TP Javascript - Free
[PDF] TP Javascript - Free
10 fév 2013 · Reprendre le formulaire réalisé dans le TP HTML (contact html) et assurer son contrôle en javascript : on n'acceptera pas les champs non remplis
 [PDF] JavaScript - Travaux Pratiques 1
[PDF] JavaScript - Travaux Pratiques 1
1 Écrivez une page HTML contenant un formulaire permettant d'obtenir la valeur absolue d'un nombre donné par l'utilisateur Le formulaire comprendra un
 Exercices Corrigés en JavaScript PDF - UnivScience
Exercices Corrigés en JavaScript PDF - UnivScience
11 août 2019 · Javascript Cours et Exercices Corrigés PDF Problèmes résolus de JavaScript JavaScript (JS généralement abrégé) est un langage de programmation
 Exercice HTML corrigé formulaire HTML avec fonction Javascript
Exercice HTML corrigé formulaire HTML avec fonction Javascript
Exercice HTML corrigé formulaire HTML avec fonction Javascript tutoriel guide de travaux pratiques en pdf Ecrire le code permettant de réaliser le
 Série D-Exercices Corrigés en Javascript-Correction PDF - Scribd
Série D-Exercices Corrigés en Javascript-Correction PDF - Scribd
Série D-'Exercices Corrigés en Javascript-Correction Téléchargez comme PDF TXT ou lisez en ligne sur Scribd Tp n°3 HTML 5 CSS3 4eme STI
 [PDF] TP Javascript - IGM
[PDF] TP Javascript - IGM
TP Javascript Master de Bioinformatique Université de Rouen 1 Exercice Voici le listing d'un fichier HTML contenant du code javascript :
 [PDF] TP 3 : Formulaires - LORIA
[PDF] TP 3 : Formulaires - LORIA
Dans cet exercice il n'est demandé ni d'utiliser CSS ni d'utiliser JavaScript Question 1 : Créer l'en-tête HTML le titre (avec une balise h1) et la phrase
 [PDF] PWB – TP JS - Rennes Login
[PDF] PWB – TP JS - Rennes Login
A l'aide des formulaires et de fonctions Javascript réalisez un QCM dont le résultat (le nombre de réponses correctes) sera affiché dans un champs texte en bas
Université Nice Sophia Antipolis 2007-2008
LPSIL - UE SIL-TC3-P1
Module: OSI, INTERNET ET PROGRAMMATION WEB
TP 5 - Programmation Web avec PHP - Correction
Objectif : apprentissage PHP, Base de Données et PHPCorrection : la correction sera diffusée la semaine qui suit : refaire les exercices avec la correction Note : vous créerez sur nyx un répertoire ~/web/TP5 dans lequel vous placerez vos fichiers html ainsi qu'une page index.html
Objectif : créer des scripts du côté serveur avec PHP, utiliser les variables de session Note : vous placerez vos fichiers PHP sur linserv1 : 134.59.22.1 ou linserv2 : 134.59.22.24 port 80 et 443, dans un répertoire ~/web/TP5Pour plus d'informations sur ces serveurs :
pour plus d'infos sur ces serveurs: https://134.59.22.1/infos.php https://134.59.22.7/infos.php 1.Scripts du côté serveur avec PHPExemple d'introduction
1.1.Créez une page 1.1.php qui affiche simplement la chaîne de caractères "Hello PHP, nous sommes le " suivie
de la date du jour sur le serveur. Hello PHP, nous sommes le1.2.Créez une deuxième version 1.2.php permettant d'afficher à la suite de la date, le message "Bon matin" ou
"Bonne après midi" en fonction de l'heure sur le serveur.Nous sommes le
"; if ( Date("H") < 12 ) { echo "Bon matin .."; } else { echo "Bonne après midi .."; } Variables d'environnement
1.3.Afficher dans un tableau la signification et la valeur des variables d'environnement suivante
$SERVER_ADDR $HTTP_HOST $REMOTE_ADDR gethostbyAddr($REMOTE_ADDR) $HTTP_USER_AGENT| Variable | Valeur |
|---|---|
| Adresse IP du serveur web | |
| Nom du serveur web | |
| Adresse IP du client | |
| Nom de la machine cliente | |
| Navigateur du client |
1.4.Afficher toutes les variables d'environnement en appelant la fonction phpInfo()
Créer simplement une page phpinfo.php, avec le contenu suivant :Formulaires
1.5.Créez un formulaire 1.5.html comportant 2 champs de texte nom, prénom, un menu d'options sexe (M ou F),
et un menu de choix multiples vins (bordeaux, beaujolais, loire). Vous ferez appel à un script 1.5.php
pour traiter les données du formulaire. Elles seront envoyées par la méthode GET.Affichage des données saisies
- Nom:
- Prenom:
- Sexe:
- Vins:
- $v
";
1.6.Créez une nouvelle version 1.6.php qui permettra à la fois de créer et de traiter le formulaire de l'exercice
précédent : - si le script est appelé sans paramètre il créera le formulaire- s'il est appelé par l'envoi de données (bouton submit du formulaire), il traitera les données.
Vous utiliserez un champ caché permettant de tester si le script est appelé par l'envoi de données ou pas
(ce champ caché est nécessaire dans le cas où le script serait appelé par envoi du formulaire avec tous
les champs laissés vide) Affichage des données saisies 3"; print "- "; print "
- Nom: " . $_REQUEST['nom'] . " "; print "
- Prenom: " . $_REQUEST['prenom'] . " "; print "
- Sexe: " . $_REQUEST['sexe'] . " "; print "
- Vins: "; print "
- "; if (isset($_REQUEST['vin'])) foreach($_REQUEST['vin'] as $v) print "
- $v "; print "
. (utiliser la fonction nl2br de PHP).
Affichage des données saisies
Fonctions et classes
1.8.Définir une classe Personne possédant les propriétés nom, prénom, et une méthode presenter() qui renvoie la
chaîne de caractères "je m'appelle " suivie du nom et prénom. // fichier Personne.php nom = $nom ; $this->prenom = $prenom ; // methodes function presenter() { return "je m'appelle $this->nom $this->prenom" ;1.9.Créer un programme de test qui instancie 2 personnes, puis affiche leurs descriptions.
presenter()."" ; echo $p2->presenter()."
" ;
1.10.Ajoutez dans la classe Personne une propriété date de naissance et une méthode age() renvoyant l'age.
nom = $nom ; $this->prenom = $prenom ; $this->date_naiss = $date_naiss ; // methodes function presenter() { $ch = "je m'appelle ".$this->nom." ".$this->prenom.", " ; $ch = $ch."j'ai ".$this->age()." ans" ; return $ch ; function age() { $tabdate = split("/", $this->date_naiss); $t_naiss = mktime(0,0,0,$tabdate[1],$tabdate[0],$tabdate[2]); return (int)( ( time() - $t_naiss ) / (365*24*3600)) ;1.11.Tester la classe Personne.
presenter()."" ;
2.Sessions PHP
2.1.Afin de tester les variables de session, commencez par créez la page menu.html ci-dessous :
Test de variables de session
Ouvrir une sessionAfficher variables de session
Détruire variables de session
2.2.Créer le script ouvrir_session.php qui :
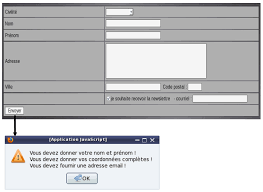
crée une nouvelle session si aucune session n'existe (un SID est engendré et transmis dans un cookie) ou bien restaure la session en cours (connue par son identifiant de session SID) Pour cela il faudra appeler en début de script la fonction PHP session_start(). Afficher ensuite un formulaire permettant de saisir le nom et le prénom de l'utilisateur.Ces deux informations seront conservées dans des variables de session lorsque le formulaire est envoyé.
Ouvrir une session
ID session: " . session_id() ; echo "Nom session: " . session_name() ;