 TP TIC (J S)
TP TIC (J S)
TP N°8 (Les formulaires et la gestion des événements en JS):. Objectifs Corriger". onClick="reponse(form4)">. </FORM>. </BODY>. </HTML>. Constatation : Dans ...
 FASCICULE DES TRAVAUX PRATIQUES
FASCICULE DES TRAVAUX PRATIQUES
TP n°2 : Syntaxes de base du langage JavaScript. TP n°3 : Objets prédéfinis du JS. TP n°4 : Evénements et Formulaires du JS. TP n°5 : Le DOM en JavaScript. TP n
 tp-javascript.pdf
tp-javascript.pdf
10 févr. 2013 Cette vérification peut donc se faire côté client par le langage Javascript. Une fois les données du formulaire contrôlées (toutes les ...
 JavaScript - Travaux Pratiques 1
JavaScript - Travaux Pratiques 1
Écrire une page XHTML comportant un mini-formulaire composé d'un champ de saisie et d'un <title>Exo 1 TP 1</ title>. <meta http−equiv=”content−type” content ...
 Cours PHP Accéléré
Cours PHP Accéléré
27 juin 2023 3.47 Feuilles de TD et TP BUT2 informatique . ... Les vérifications dans les formulaires HTML5 et en JavaScript sont valables uniquement côté.
 TP 5 – Programmation Web avec PHP - Correction
TP 5 – Programmation Web avec PHP - Correction
print "<a href='javascript:history.back()'>Essayez à nouveau</a> Afficher ensuite un formulaire permettant de saisir le nom et le prénom de l'utilisateur.
 TP 3 : Formulaires
TP 3 : Formulaires
JavaScript. Question 1 : Créer l'en-tête HTML le titre (avec une balise h1) et la phrase de bas de page. Question 2 : Créer le formulaire avec la balise <form> ...
 TP Javascript
TP Javascript
NB : Commencez par récupérer l'archive du TP2. Cette archive contient des images utilisées dans la suite du TP. Exercice 1 : Gestion d'événements en Javascript.
 FICHE 1. Les bases du JavaScript
FICHE 1. Les bases du JavaScript
Deux événements spécifiques à <form> : submit. Envoyer le formulaire reset. Réinitialiser le formulaire. JavaScript <title>TP : Un système d'auto- complétion ...
 tp-javascript.pdf
tp-javascript.pdf
TP Javascript. © 2013 tv <tvaira@free.fr> - v.1.0 Exercice n°1.3 : code javascript dans des balises HTML . ... Séquence n°3 : vérification de formulaire.
 PWB – TP JS
PWB – TP JS
Ecrivez un script Javascript «en ligne» c'est à dire inclus dans le corps de Javascript permettant la copie d'un champs texte d'un formulaire vers.
 FASCICULE DES TRAVAUX PRATIQUES
FASCICULE DES TRAVAUX PRATIQUES
TP n°4 : Evénements et Formulaires du JS. TP n°5 : Le DOM en JavaScript. TP n°6 : Langage XML. TP n°7 : La validation XML avec DTD.
 Cours PHP Accéléré
Cours PHP Accéléré
12 juil. 2022 Tuto PHP en accéléré en pdf ... doc php (http ://php.net/manual/fr/) ... Les vérifications dans les formulaires HTML5 et en JavaScript sont ...
 JavaScript - Travaux Pratiques 1
JavaScript - Travaux Pratiques 1
Pour associer du code JavaScript placé dans un fichier Écrire une page XHTML comportant un mini-formulaire composé d'un champ de saisie et d'un.
 tp-javascript.pdf
tp-javascript.pdf
TP Javascript. Master de Bioinformatique. Université de Rouen. 1 Exercice. Voici le listing d'un fichier HTML contenant du code javascript :.
 TP 5 – Programmation Web avec PHP - Correction
TP 5 – Programmation Web avec PHP - Correction
<a href="javascript:history.back()">Essayez à nouveau</a>. </body>. </html> si le script est appelé sans paramètre il créera le formulaire.
 liste fonction javascript
liste fonction javascript
[PDF] JAVASCRIPT igm univ mlv ~fpetit download langageJS pdf. Download. Javascript 14. tp javascript formulaire corrigé pdf. 15. cours javascript open ...
 FICHE 1. Les bases du JavaScript
FICHE 1. Les bases du JavaScript
Exercice 3. Passez le code HTML en script : <div id="divTP4">. <form enctype="
 Correction Examen
Correction Examen
DUT MMI 1`ere année - Programmation Web avec JavaScript ". Correction Examen. – Q.C.M individuel sur feuille (aucun document autorisé) durée : 20 minutes.
 tp javascript formulaire corrigé pdf - PDFprof
tp javascript formulaire corrigé pdf - PDFprof
PDF Télécharger TP Javascript - Free tp javascript formulaire corrigé pdf Correction TD Patrick Poulingeas JavaScript Or nous avons ici la var resultat
 [PDF] TP Javascript - Free
[PDF] TP Javascript - Free
10 fév 2013 · Reprendre le formulaire réalisé dans le TP HTML (contact html) et assurer son contrôle en javascript : on n'acceptera pas les champs non remplis
 [PDF] JavaScript - Travaux Pratiques 1
[PDF] JavaScript - Travaux Pratiques 1
1 Écrivez une page HTML contenant un formulaire permettant d'obtenir la valeur absolue d'un nombre donné par l'utilisateur Le formulaire comprendra un
 Exercices Corrigés en JavaScript PDF - UnivScience
Exercices Corrigés en JavaScript PDF - UnivScience
11 août 2019 · Javascript Cours et Exercices Corrigés PDF Problèmes résolus de JavaScript JavaScript (JS généralement abrégé) est un langage de programmation
 Exercice HTML corrigé formulaire HTML avec fonction Javascript
Exercice HTML corrigé formulaire HTML avec fonction Javascript
Exercice HTML corrigé formulaire HTML avec fonction Javascript tutoriel guide de travaux pratiques en pdf Ecrire le code permettant de réaliser le
 Série D-Exercices Corrigés en Javascript-Correction PDF - Scribd
Série D-Exercices Corrigés en Javascript-Correction PDF - Scribd
Série D-'Exercices Corrigés en Javascript-Correction Téléchargez comme PDF TXT ou lisez en ligne sur Scribd Tp n°3 HTML 5 CSS3 4eme STI
 [PDF] TP Javascript - IGM
[PDF] TP Javascript - IGM
TP Javascript Master de Bioinformatique Université de Rouen 1 Exercice Voici le listing d'un fichier HTML contenant du code javascript :
 [PDF] TP 3 : Formulaires - LORIA
[PDF] TP 3 : Formulaires - LORIA
Dans cet exercice il n'est demandé ni d'utiliser CSS ni d'utiliser JavaScript Question 1 : Créer l'en-tête HTML le titre (avec une balise h1) et la phrase
 [PDF] PWB – TP JS - Rennes Login
[PDF] PWB – TP JS - Rennes Login
A l'aide des formulaires et de fonctions Javascript réalisez un QCM dont le résultat (le nombre de réponses correctes) sera affiché dans un champs texte en bas
DUT R&T 1
reannéeM1106 - Initiation au développement Web
TP3 : Formulaires
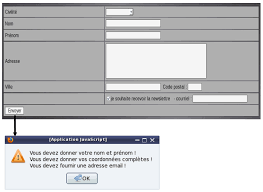
Étienne André, Laure PetrucciVersion du sujet : 26 novembre 2019 Ce TP s"effectuera individuellement. Vous rédigerez des pages HTML et des feuilles de style CSSqui seront envoyées à l"enseignantavantla fin de la séance, par courrier électronique exclusivement.
Votre mail devra mentionner vos nom et prénom.
Tous les fichiers créés devront contenir en haut du fichier, en commentaires, vos nom et prénom.
Le code HTML devra impérativement être conforme au standard HTML5, et les caractères de-vront s"afficher correctement quelle que soit la configuration du navigateur. Les feuilles de style CSS
devront impérativement être conformes au standard CSS3.Tout non-respect de ces consignes donnera lieu à une baisse significative de la note. Les exercices complémentaires ne sont pas obligatoires, mais les traiter donnera lieu à des points supplémentaires.Exercice 1 : Mon premier formulaire HTML5Le but de cet exercice est de rédiger le code d"une page nomméeVotreNom-formulaire.html, et qui
doit avoir l"apparence de la page correspondante, en annexe du sujet (p. 5).Il est rappelé que l"affichage de certains champs du formulaire peut légèrement différer selon le navi-
gateur utilisé. Dans cet exercice, il n"est demandé ni d"utiliser CSS, ni d"utiliser JavaScript.Question 1
: Créer l"en-tête HTML, le titre (avec une baliseh1) et la phrase de bas de page.Question 2
: Créer le formulaire avec la balise[PDF] droit humain maroc
[PDF] examen javascript corrigé
[PDF] conjoncture économique mondiale 2016
[PDF] economie mondiale classement
[PDF] economie mondiale pdf
[PDF] l'économie mondiale 2017 pdf
[PDF] economie mondiale 2017 classement
[PDF] économie mondiale actuelle
[PDF] perspectives économiques mondiales 2017
[PDF] projet jazz cycle 2
[PDF] situation initiale élément perturbateur situation finale
[PDF] fiche jazz cp
[PDF] histoire du jazz cm1
[PDF] situation initiale du conte le petit chaperon rouge
