 TP TIC (J S)
TP TIC (J S)
TP N°8 (Les formulaires et la gestion des événements en JS):. Objectifs Corriger". onClick="reponse(form4)">. </FORM>. </BODY>. </HTML>. Constatation : Dans ...
 FASCICULE DES TRAVAUX PRATIQUES
FASCICULE DES TRAVAUX PRATIQUES
TP n°2 : Syntaxes de base du langage JavaScript. TP n°3 : Objets prédéfinis du JS. TP n°4 : Evénements et Formulaires du JS. TP n°5 : Le DOM en JavaScript. TP n
 tp-javascript.pdf
tp-javascript.pdf
10 févr. 2013 Cette vérification peut donc se faire côté client par le langage Javascript. Une fois les données du formulaire contrôlées (toutes les ...
 JavaScript - Travaux Pratiques 1
JavaScript - Travaux Pratiques 1
Écrire une page XHTML comportant un mini-formulaire composé d'un champ de saisie et d'un <title>Exo 1 TP 1</ title>. <meta http−equiv=”content−type” content ...
 Cours PHP Accéléré
Cours PHP Accéléré
27 juin 2023 3.47 Feuilles de TD et TP BUT2 informatique . ... Les vérifications dans les formulaires HTML5 et en JavaScript sont valables uniquement côté.
 TP 5 – Programmation Web avec PHP - Correction
TP 5 – Programmation Web avec PHP - Correction
print "<a href='javascript:history.back()'>Essayez à nouveau</a> Afficher ensuite un formulaire permettant de saisir le nom et le prénom de l'utilisateur.
 TP 3 : Formulaires
TP 3 : Formulaires
JavaScript. Question 1 : Créer l'en-tête HTML le titre (avec une balise h1) et la phrase de bas de page. Question 2 : Créer le formulaire avec la balise <form> ...
 TP Javascript
TP Javascript
NB : Commencez par récupérer l'archive du TP2. Cette archive contient des images utilisées dans la suite du TP. Exercice 1 : Gestion d'événements en Javascript.
 FICHE 1. Les bases du JavaScript
FICHE 1. Les bases du JavaScript
Deux événements spécifiques à <form> : submit. Envoyer le formulaire reset. Réinitialiser le formulaire. JavaScript <title>TP : Un système d'auto- complétion ...
 TP 3 : Formulaires
TP 3 : Formulaires
JavaScript. Question 1 : Créer l'en-tête HTML le titre (avec une balise h1) et la phrase de bas de page. Question 2 : Créer le formulaire avec la balise <form> ...
 tp-javascript.pdf
tp-javascript.pdf
TP Javascript. © 2013 tv <tvaira@free.fr> - v.1.0 Exercice n°1.3 : code javascript dans des balises HTML . ... Séquence n°3 : vérification de formulaire.
 PWB – TP JS
PWB – TP JS
Ecrivez un script Javascript «en ligne» c'est à dire inclus dans le corps de Javascript permettant la copie d'un champs texte d'un formulaire vers.
 FASCICULE DES TRAVAUX PRATIQUES
FASCICULE DES TRAVAUX PRATIQUES
TP n°4 : Evénements et Formulaires du JS. TP n°5 : Le DOM en JavaScript. TP n°6 : Langage XML. TP n°7 : La validation XML avec DTD.
 Cours PHP Accéléré
Cours PHP Accéléré
12 juil. 2022 Tuto PHP en accéléré en pdf ... doc php (http ://php.net/manual/fr/) ... Les vérifications dans les formulaires HTML5 et en JavaScript sont ...
 JavaScript - Travaux Pratiques 1
JavaScript - Travaux Pratiques 1
Pour associer du code JavaScript placé dans un fichier Écrire une page XHTML comportant un mini-formulaire composé d'un champ de saisie et d'un.
 tp-javascript.pdf
tp-javascript.pdf
TP Javascript. Master de Bioinformatique. Université de Rouen. 1 Exercice. Voici le listing d'un fichier HTML contenant du code javascript :.
 TP 5 – Programmation Web avec PHP - Correction
TP 5 – Programmation Web avec PHP - Correction
<a href="javascript:history.back()">Essayez à nouveau</a>. </body>. </html> si le script est appelé sans paramètre il créera le formulaire.
 liste fonction javascript
liste fonction javascript
[PDF] JAVASCRIPT igm univ mlv ~fpetit download langageJS pdf. Download. Javascript 14. tp javascript formulaire corrigé pdf. 15. cours javascript open ...
 FICHE 1. Les bases du JavaScript
FICHE 1. Les bases du JavaScript
Exercice 3. Passez le code HTML en script : <div id="divTP4">. <form enctype="
 Correction Examen
Correction Examen
DUT MMI 1`ere année - Programmation Web avec JavaScript ". Correction Examen. – Q.C.M individuel sur feuille (aucun document autorisé) durée : 20 minutes.
 tp javascript formulaire corrigé pdf - PDFprof
tp javascript formulaire corrigé pdf - PDFprof
PDF Télécharger TP Javascript - Free tp javascript formulaire corrigé pdf Correction TD Patrick Poulingeas JavaScript Or nous avons ici la var resultat
 [PDF] TP Javascript - Free
[PDF] TP Javascript - Free
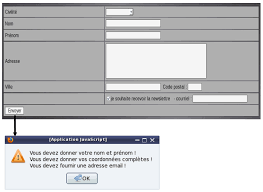
10 fév 2013 · Reprendre le formulaire réalisé dans le TP HTML (contact html) et assurer son contrôle en javascript : on n'acceptera pas les champs non remplis
 [PDF] JavaScript - Travaux Pratiques 1
[PDF] JavaScript - Travaux Pratiques 1
1 Écrivez une page HTML contenant un formulaire permettant d'obtenir la valeur absolue d'un nombre donné par l'utilisateur Le formulaire comprendra un
 Exercices Corrigés en JavaScript PDF - UnivScience
Exercices Corrigés en JavaScript PDF - UnivScience
11 août 2019 · Javascript Cours et Exercices Corrigés PDF Problèmes résolus de JavaScript JavaScript (JS généralement abrégé) est un langage de programmation
 Exercice HTML corrigé formulaire HTML avec fonction Javascript
Exercice HTML corrigé formulaire HTML avec fonction Javascript
Exercice HTML corrigé formulaire HTML avec fonction Javascript tutoriel guide de travaux pratiques en pdf Ecrire le code permettant de réaliser le
 Série D-Exercices Corrigés en Javascript-Correction PDF - Scribd
Série D-Exercices Corrigés en Javascript-Correction PDF - Scribd
Série D-'Exercices Corrigés en Javascript-Correction Téléchargez comme PDF TXT ou lisez en ligne sur Scribd Tp n°3 HTML 5 CSS3 4eme STI
 [PDF] TP Javascript - IGM
[PDF] TP Javascript - IGM
TP Javascript Master de Bioinformatique Université de Rouen 1 Exercice Voici le listing d'un fichier HTML contenant du code javascript :
 [PDF] TP 3 : Formulaires - LORIA
[PDF] TP 3 : Formulaires - LORIA
Dans cet exercice il n'est demandé ni d'utiliser CSS ni d'utiliser JavaScript Question 1 : Créer l'en-tête HTML le titre (avec une balise h1) et la phrase
 [PDF] PWB – TP JS - Rennes Login
[PDF] PWB – TP JS - Rennes Login
A l'aide des formulaires et de fonctions Javascript réalisez un QCM dont le résultat (le nombre de réponses correctes) sera affiché dans un champs texte en bas
![[PDF] TP Javascript - IGM [PDF] TP Javascript - IGM](https://pdfprof.com/Listes/18/44871-18tp-javascript.pdf.pdf.jpg)
TP Javascript
©2013 tv - v.1.0
Sommaire
Séquence n°1 : les bases2
Insertion de code javascript
2Exercice n°1.1 : code javascript interne au document. . . . . . . . . . . . . . . . . . . . . . . 2
Exercice n°1.2 : code javascript externe au document. . . . . . . . . . . . . . . . . . . . . . . 2
Exercice n°1.3 : code javascript dans des balises HTML. . . . . . . . . . . . . . . . . . . . . . 2
Exercice n°1.4 : gestionnaire d"évènement en javascript. . . . . . . . . . . . . . . . . . . . . . 3
Exercice n°1.5 : les fonctions. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Conclusion
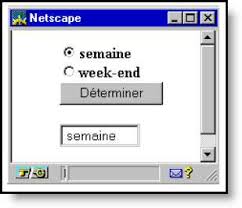
3 Séquence n°2 : interactivité côté client4Exercice n°2.1 : changement d"image. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Exercice n°2.2 : modification du document. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Exercice n°2.3 : fenêtre popup. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Conclusion
6 Séquence n°3 : vérification de formulaire6Conclusion
7 Les objectifs de ce tp sont d"être capable d"intégrer des scripts clients dans un site ou une page en respectant les bonnes pratiques. 1 SÉQUENCE N°1 : LES BASESSéquence n°1 : les basesInsertion de code javascript
Il est possible d"insérer du codejavascriptde plusieurs manières dans une page HTML : in terneau do cumenten utilisan tl"élémen tSCRIPT-externe au document : le codejavascriptse trouve dans un fichier séparé portant le plus souvent
l"extension.js. On utilise l"attributSRCde l"élémentSCRIPTpour préciser le chemin du fichier du
script.dire ctementdans des élémen tsHTML en précisan tle mot clé javascript :une fonction js
Exercice n°1.1 : code javascript interne au documentQuestion 1.
Créer le document à partir du code source fourni ci-dessous. Quelle est l"extension à donner
à ce document?
Du texte écrit en javascript.
"); alert ("Hello world ! en javascript");Du texte écrit enHTML.
Exercice 1
Question 2.
Tester dans un navigateur. Pourquoi le texte écrit en HTML ne s"affiche-t-il pas tout de suite? Question 3.Comment appelle-t-on le type de boîte de dialogue utilisé dans cet exemple? Question 4.Que se passe-t-il si on place le codejavascriptaprès le texte écrit en HTML? Exercice n°1.2 : code javascript externe au documentQuestion 5.
Reprendre l"exemple précédent mais en plaçant le script dans un fichier externescript1.js.Tester dans un navigateur.
Exercice n°1.3 : code javascript dans des balises HTMLQuestion 6.
Afficher une boîte de dialogue modale lorsqu"on clique sur un lien. Le texte à afficher sera : " Vous venez de cliquer sur un lien! ». ??? ???? ???? ?? ? ? ??? ?? ??? ???? ????%20 ??? ???? escape()??unescape()??TP Javascript 2 /7 ©2013 tvQuestion 7.Créer le document à partir du code source fourni ci-dessous.
Je suis undocument HTML.